Pegasus theme development general
-
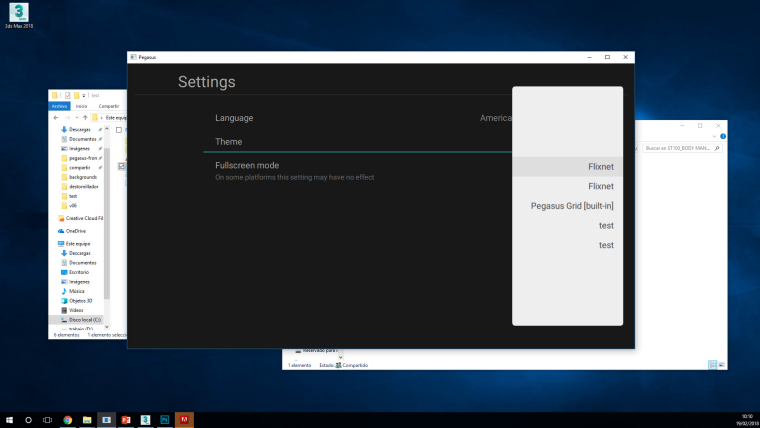
Flixnet theme works fine on C:\ProgramData\pegasus-frontend\themes for me, tested right now on win10. The only strange thing is that it appers twice on the theme selector screen:

On the other hand, I'm having problems with video sources, cant make any video to play, even on the simplest theme with only a video loader. It could be a codec problem? I tried everything, from mp4 to webm... Everything else is working perfectly, images load..etc, so its not a path problem I think. On windows 10.
If anyone can send me a video file that its checked to work I would appreciate it ;) -
@tronkyfran I have the same issue with themes appearing multiple times on the setting menu, they appear 3 times for me.
In terms of videos, I don't have any in my collection so can't test :(
-
Is it possible to randomly access any collection on api.collectionList or just the current one?
Im just messing and doing wrong coding here. Pretty fun though :DPD: fluffypillow, youre going to make my employer just fire me, cant stop messing with pegasus!!!
-
Hm interesting, I'll try reproducing the theme finding issues on a Win10. As for the videos, in theory if it can be played with the default media player, Pegasus should be able to play it too.
@tronkyfran Yes, all items of the
modelcan be accessed by the index, setting the current index is only needed for setting thecurrentmembers, but you're not forced to use that either.PD: fluffypillow, youre going to make my employer just fire me, cant stop messing with pegasus!!!
hehe :)
-
How to add loading spinner in flixnet theme?
Sorry bad english!
-
@honorio96 the spinner is a simple circle image, set to rotate 360 degrees infinitely:
Image { anchors.centerIn: parent visible: boxFront.status === Image.Loading source: "/common/loading-spinner.png" RotationAnimator on rotation { loops: Animator.Infinite; from: 0; to: 360; duration: 500 } } -
@fluffypillow said in Pegasus theme development general:
@honorio96 the spinner is a simple circle image, set to rotate 360 degrees infinitely:
Image { anchors.centerIn: parent visible: boxFront.status === Image.Loading source: "/common/loading-spinner.png" RotationAnimator on rotation { loops: Animator.Infinite; from: 0; to: 360; duration: 500 } }Thank´s
Excellent work!
-
What's the best way to implement a light/dark theme control?
My current idea:
- Keypress/Controller Button triggers a pop up dialog or a side config menu (similar to the settings menu in pegasus)
- Have an option to switch to light theme (default option is dark)
- Have IF statements in the color codes (dependent on the switch activated)
Would this work?
-
@halfmanhalfcake Ideally there'd be a theme-specific section in the settings menu, but that's not implemented yet. Until then, yes, that idea would work too. You can also use states for this too, or eg. some global properties so you have to put if's in less places.
-
What is the best way (without adding any new modules for quick controls) to create some kind of toggle or selection control?
I want to create one which selects type of artwork (square/poster/wide) or light & dark theme toggle?
-
@halfmanhalfcake You could make the current item react to the left/right/enter/etc. keys. For example, if you show all possible values in a row, and you mark the current one with some colorful rectangle or underline, you could just move that on left/right. If you want to show only one (the currently selected one), you could make it change on enter (like the fullscreen toggle in the settings menu).
You could also create a small popup box with the possible values show up and get focus, then return on enter/escape (similarly to the theme selection popup, but perhaps right under the actual menu item). -
Also I might have not posted yet the list of modules included in Pegasus, sorry; it's here: http://pegasus-frontend.org/docs/themes/qml-modules.
-
@fluffypillow Great thanks, didn't think I could use these :)
-
So I'm trying to learn QML by playing around and creating some console UI's, so far I've created a very simple PS4, Nintendo Switch and XBOX One store UI, which all function but nowhere near ready. I'll probably create an XBOX 360 NXE Dashboard next.
Issues I am having so far:
-
I noticed in the Pegasus default theme there is dynamic adjustment of height & width depending on whether the artwork (boxfront) is poster, square or steam grid. I want to implement something like , well mainly (poster and square).
If my delegate is the below, how could I implement?Rectangle { id: switchartwork width: vpx(275) height: vpx(275) color: ListView.isCurrentItem ? "#4ff0de" : "#ebebeb" clip: true y: 20 Column { anchors.fill: parent Image { id: cover anchors.left: parent.left anchors.right: parent.right anchors.top: parent.top anchors.bottom: parent.bottom height: vpx(275) fillMode: Image.PreserveAspectFit source: assets.banner || assets.steam || assets.boxFront sourceSize { width: 300; height: 300 } asynchronous: true } } -
No matter what, I can't get navigation sounds to work, I've tried Audio and Soundeffect, but no luck. I've tried to play sounds on keypresses, is that the right way, is there example code anywhere?
-
How to centre a horizontal listview? I've tried placing the 'horizontalCenter: parent.horizontalCenter' within both the listview code, the item code and the rectangle code, but no luck.
-
-
@halfmanhalfcake Nice! And yeah, sorry for the lack of examples, I still want to write more theming docs eventually. As for the issues,
-
The original idea for the default theme was to "show 5 columns if the images are portrait, 4 if they are landscape and box-sized and 3 if they are extra wide, like Steam". There are two critical issues:
- you don't know the sizes of the images while they are not loaded, and
- there might be different sized game images in the same collection.
As a workaround, the column is set to 3 by default, which gets recalculated when the first image of the collection loads successfully (ie.
onImageLoaded). It's not really fool-proof, so I wonder if something like eg. FlowView would work better in the future. -
Hm, and you don't get any errors in the log? It should work like this. On what platform does it fail, can you try it on other devices?
-
To center the ListView itself (ie. the container of the items), you can set its
horizontalCenterlike you did (might need to double check if yourwidthandheightare correct, and optionally setcliptoo). To make the currently selected item of the ListView appear in the middle of the ListView itself, you'll need to setpreferredHighlightBeginandpreferredHighlightEnd, and maybehighlightRangeModetoo (Qt docs here). This should position the current element in the given range. If that doesn't really work for you, you can also try PathView instead, where you can set the middle point of where the currently selected item should appear (see eg. the Flixnet theme docs).In general, anchoring items to their -View or Column/Row container doesn't tend to work, as the intention of these elements is to lay out their content in some defined way. It's also possible to avoid them and align the items manually or in a custom way, but the selection will have to be tracked manually then.
-
-
@fluffypillow Thanks for the time to reply, and no need to apologise for the lack of examples, I've learnt a lot from your tutorials already.
-
So for the 'auto aspect ratio' could I not use something like a calculation (I don't know have any real code knowledge, so using my excel brain here) something like, if the width and the height are not the same, then image size should be something like 200 x 600, otherwise 300 x 300? Would that work?
-
Do I need to import any wav/media files into QT Creator, or in assuming that theme will play the sound if i direct the code to the file? And no, no error logs, theme loads as normal. I will try again and share my code and see if i'm doing something wrong.
-
Ok so for example, here is my very incomplete Switch theme (link).
I want to centre the buttons at the bottom so they are centered, like this
My code structure for the bottom buttons goes like this:
Rectangle {
Item {
...ListView { }
...... Component { ... delegate rectangle, etc.I've tried to put the horizontalCenter in the rectangle, and then the listview, but no luck.
Here's what I have so far, for only that section: link
Remember I am new to writing code :) -
-
@halfmanhalfcake Sorry for the late reply,
-
Sure, you can use calculations like that, you just need to remember that the images may come in all kinds of sizes. In your case, I think you want to set a fixed height Rectangle/Item for the game boxes, and a default width that you update when the Image (eg. inside the Rectangle) is loaded. Or, if you use an Image as the delegate, setting only the height will make the image width scale automatically according to the aspect ratio.
-
If the file is inside your theme directory, you should be able to reference it by its relative path. I'll check if this indeed works fine.
-
Here is an example: there, a 350x50px ListView is aligned in the middle of a 600x200px Rectangle. Inside the horizontal ListView, which contains 100x50px items, I've set the highlight range so the currently selected item is positioned horizontally in the center (between 125 and 225px, relative to the ListView itself). The delegates are colored Renctangles, with a Text inside them, anchored to their middle. Note that the alignment of the items inside the individual components is completely separate from their parent containers. If the ListView may be resized, you may want to set the highlight begin/end to (width / 2) - [delegate width].
In your case though, you have a fixed number of items likely with different functionality. In this case, moving the definition of the Circle item to a separate file or Component, then creating a simple Row container might be easier.
By the way, when if doesn't crash, the Designed feature in Qt Creator can come very handy for experimenting and setting up base layouts in QML.
-
-
@fluffypillow Thanks, appreciate the help. Will give it another go this week
-
So last night I created an XMB type of theme, which is nearly ready I guess:
https://imgur.com/a/FS9GdO8I have a few issues so far, I might need your help reviewing the code.
- How do I delay the background wallpaper appearing? I have tried Pause Animation and timer, but no luck yet. On the PS3 there is a 1-2 second delay before the background appears and I want to re-create that delay before the image appears. The code I have so far is a simple Image {} code:
Rectangle {.... Image { id: backgroundart //verticalAlignment: Image.AlignTop anchors.right: parent.right width: parent.width height: parent.height fillMode: Image.PreserveAspectCrop visible: source source: api.currentGame.assets.background sourceSize { width: 1280; height: 720 } asynchronous: true opacity: 1 } } - I have a drop shadow on the vertical listview delegate (the game icon), which gives a shadow to every icon in that list. I only want the shadow for the selected game icon, not for every one.Component {... Rectangle {.... Image { id: gamesart width: parent.width height: parent.height fillMode: Image.PreserveAspectFit source: assets.logo ||assets.banner || assets.steam || assets.boxFront asynchronous: true sourceSize { width: 300; height: 300 } horizontalAlignment: Image.AlignHCenter verticalAlignment: Image.AlignVCenter } DropShadow { anchors.fill: gamesart horizontalOffset: 3 verticalOffset: 3 radius: 8.0 samples: 17 color: "#80000000" source: gamesart } } }So far I have tried adding [visible] line to the DropShadow with ListView.isCurrentItem ? true : false, which did not work
Hope that's clear enough.
-
Are you trying to fade in the image? If thats the case I think I have code for delaying it before it gets the image on top, but I'm afraid I wont be able to give it to you till monday(I have the test code at work).
Contributions to the project are always appreciated, so if you would like to support us with a donation you can do so here.
Hosting provided by Mythic-Beasts. See the Hosting Information page for more information.