Pegasus theme development general
-
@halfmanhalfcake The current layout is almost good, though according to the code the Image and the Text is on the same level, both under the Column. To create a black background, I'd either replace the Item with a Rectangle (easier), or create a new Rectangle and put the Text in it (this might result in moving some components around in the code later, but might be more efficient technically).
As for the image size, that's caused by the anchor settings in the Column, set to fill the whole area. You can't use top/bottom anchors there, because the vertical alignment of the items is handled by the Column (you get a
QML Column: Cannot specify top, bottom, verticalCenter, fill or centerIn anchors for items inside Column. Column will not function.error in the log). However, you can anchor horizontally, and use the height property.Here's a version where I've changed a few bits: https://pastebin.com/ayAkN9UX (removed the anchors, fixed a warning about cell sizes in the highlight, added text width + wrapping and black background). Here's a screenshot: https://snag.gy/YpZv30.jpg.
-
No matter where I put the flixnet theme, it never shows up in Pegasus. I put it in all the folders listed on the wiki.
-
@fluffypillow thanks a lot mate. Will have a look at updating and hopefully get good progress on my first theme
-
@lilbud Interesting; do other (eg. self-made) themes works? On which platforms does this happen?
-
@fluffypillow I had the same problem with Netflix theme on Win10 previously, Ill try again tonight, It could be my mistake too...
-
@fluffypillow I haven't tried any self-made themes yet. Only tried the flixnet theme. I put the folder into all 3 directories listed for Windows. Program Data, App Data and the Pegasus main directory but none show the theme in Pegasus itself.
-
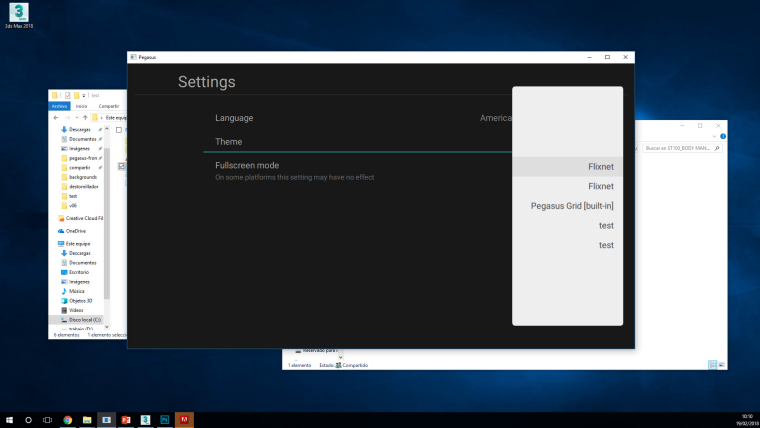
Flixnet theme works fine on C:\ProgramData\pegasus-frontend\themes for me, tested right now on win10. The only strange thing is that it appers twice on the theme selector screen:

On the other hand, I'm having problems with video sources, cant make any video to play, even on the simplest theme with only a video loader. It could be a codec problem? I tried everything, from mp4 to webm... Everything else is working perfectly, images load..etc, so its not a path problem I think. On windows 10.
If anyone can send me a video file that its checked to work I would appreciate it ;) -
@tronkyfran I have the same issue with themes appearing multiple times on the setting menu, they appear 3 times for me.
In terms of videos, I don't have any in my collection so can't test :(
-
Is it possible to randomly access any collection on api.collectionList or just the current one?
Im just messing and doing wrong coding here. Pretty fun though :DPD: fluffypillow, youre going to make my employer just fire me, cant stop messing with pegasus!!!
-
Hm interesting, I'll try reproducing the theme finding issues on a Win10. As for the videos, in theory if it can be played with the default media player, Pegasus should be able to play it too.
@tronkyfran Yes, all items of the
modelcan be accessed by the index, setting the current index is only needed for setting thecurrentmembers, but you're not forced to use that either.PD: fluffypillow, youre going to make my employer just fire me, cant stop messing with pegasus!!!
hehe :)
-
How to add loading spinner in flixnet theme?
Sorry bad english!
-
@honorio96 the spinner is a simple circle image, set to rotate 360 degrees infinitely:
Image { anchors.centerIn: parent visible: boxFront.status === Image.Loading source: "/common/loading-spinner.png" RotationAnimator on rotation { loops: Animator.Infinite; from: 0; to: 360; duration: 500 } } -
@fluffypillow said in Pegasus theme development general:
@honorio96 the spinner is a simple circle image, set to rotate 360 degrees infinitely:
Image { anchors.centerIn: parent visible: boxFront.status === Image.Loading source: "/common/loading-spinner.png" RotationAnimator on rotation { loops: Animator.Infinite; from: 0; to: 360; duration: 500 } }Thank´s
Excellent work!
-
What's the best way to implement a light/dark theme control?
My current idea:
- Keypress/Controller Button triggers a pop up dialog or a side config menu (similar to the settings menu in pegasus)
- Have an option to switch to light theme (default option is dark)
- Have IF statements in the color codes (dependent on the switch activated)
Would this work?
-
@halfmanhalfcake Ideally there'd be a theme-specific section in the settings menu, but that's not implemented yet. Until then, yes, that idea would work too. You can also use states for this too, or eg. some global properties so you have to put if's in less places.
-
What is the best way (without adding any new modules for quick controls) to create some kind of toggle or selection control?
I want to create one which selects type of artwork (square/poster/wide) or light & dark theme toggle?
-
@halfmanhalfcake You could make the current item react to the left/right/enter/etc. keys. For example, if you show all possible values in a row, and you mark the current one with some colorful rectangle or underline, you could just move that on left/right. If you want to show only one (the currently selected one), you could make it change on enter (like the fullscreen toggle in the settings menu).
You could also create a small popup box with the possible values show up and get focus, then return on enter/escape (similarly to the theme selection popup, but perhaps right under the actual menu item). -
Also I might have not posted yet the list of modules included in Pegasus, sorry; it's here: http://pegasus-frontend.org/docs/themes/qml-modules.
-
@fluffypillow Great thanks, didn't think I could use these :)
-
So I'm trying to learn QML by playing around and creating some console UI's, so far I've created a very simple PS4, Nintendo Switch and XBOX One store UI, which all function but nowhere near ready. I'll probably create an XBOX 360 NXE Dashboard next.
Issues I am having so far:
-
I noticed in the Pegasus default theme there is dynamic adjustment of height & width depending on whether the artwork (boxfront) is poster, square or steam grid. I want to implement something like , well mainly (poster and square).
If my delegate is the below, how could I implement?Rectangle { id: switchartwork width: vpx(275) height: vpx(275) color: ListView.isCurrentItem ? "#4ff0de" : "#ebebeb" clip: true y: 20 Column { anchors.fill: parent Image { id: cover anchors.left: parent.left anchors.right: parent.right anchors.top: parent.top anchors.bottom: parent.bottom height: vpx(275) fillMode: Image.PreserveAspectFit source: assets.banner || assets.steam || assets.boxFront sourceSize { width: 300; height: 300 } asynchronous: true } } -
No matter what, I can't get navigation sounds to work, I've tried Audio and Soundeffect, but no luck. I've tried to play sounds on keypresses, is that the right way, is there example code anywhere?
-
How to centre a horizontal listview? I've tried placing the 'horizontalCenter: parent.horizontalCenter' within both the listview code, the item code and the rectangle code, but no luck.
-
Contributions to the project are always appreciated, so if you would like to support us with a donation you can do so here.
Hosting provided by Mythic-Beasts. See the Hosting Information page for more information.