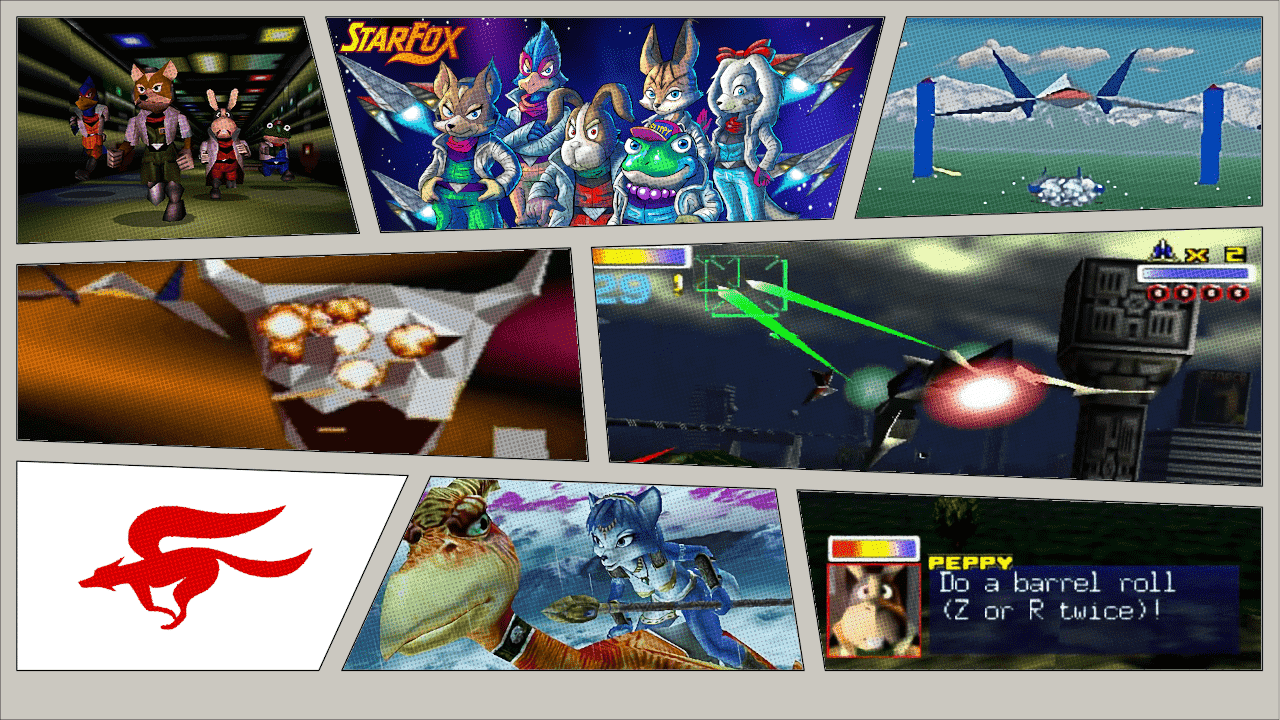
New Comic Book Theme!
-
Just download the repo by clicking the "Clone or download" button

Extract it and place the extracted folder in the themes folder, on your device.
If any thing doesn't load or things seem sluggish it might be because the resolution of the images I uploaded are to high. I might have to create another fork, one for older raspberry pis and another for newer devices. I'd imagine the newer raspberry pi 4 would have no issue.
I test everything using the Windows version of EmulationStation from jrassa or fabricecaruso. Their links in the readme.
-
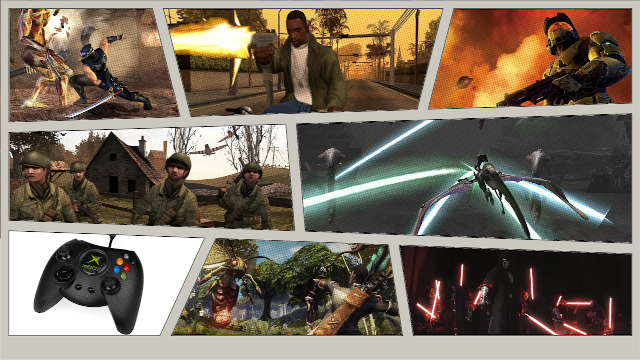
Got another one, this time it is for a system and not a collection, Original Xbox:



-
@Triquick Another way to install the theme are these commands in the Retropie command console you'll land in by pressing
F4in Emulation Station (using the official Retropie image, not other OS). Everything behind a#is just a comment.sudo apt install git # install git if not already installed mkdir -p ~/.emulationstation/themes # create the themes directory if not already present cd ~/.emulationstation/themes # change to the themes directory git clone https://github.com/Zenjir0/es-theme-ComicBook # clone the github repository thereExit the console by entering
exit. The theme should be listed in Emulation Stations UI Menu. -
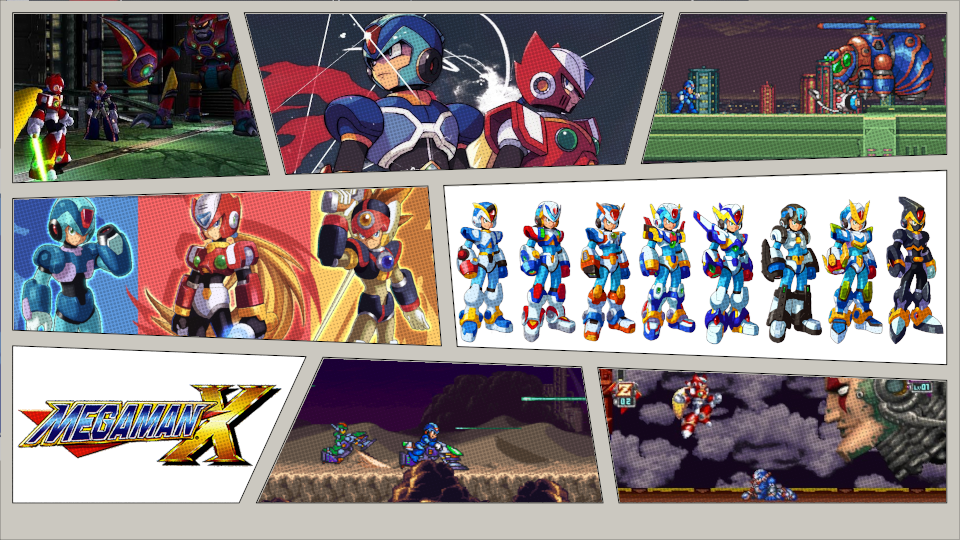
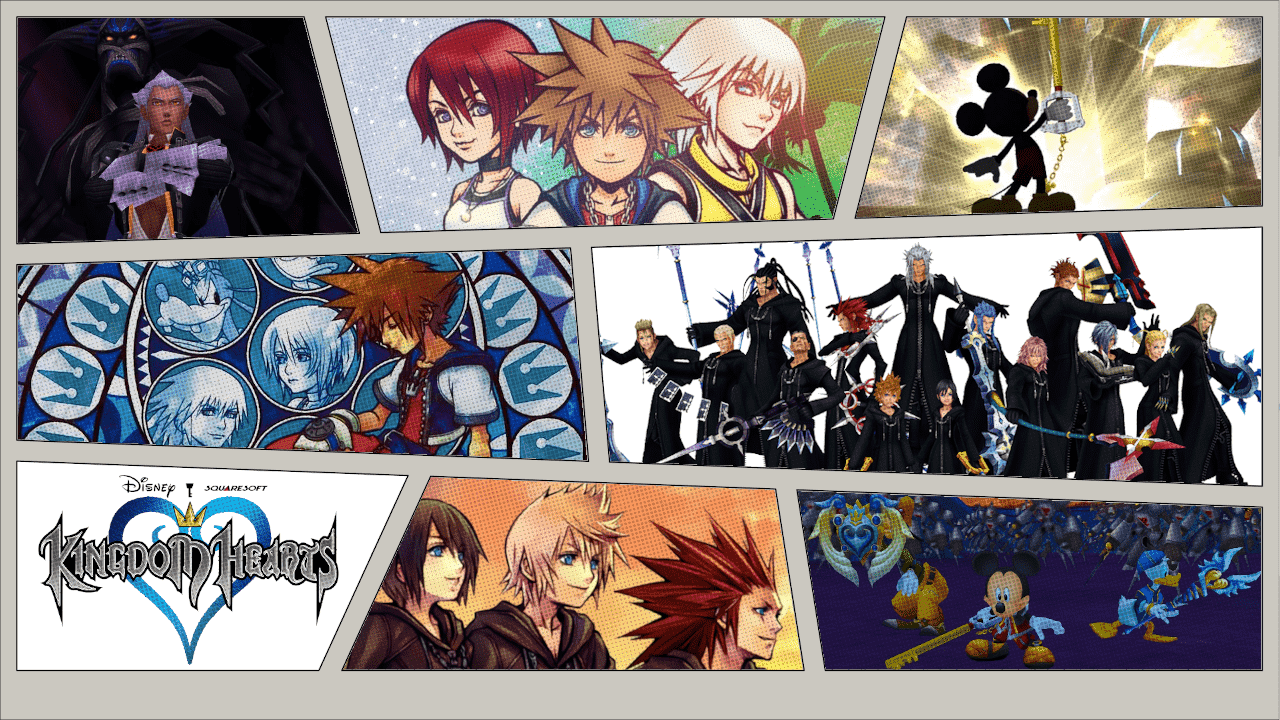
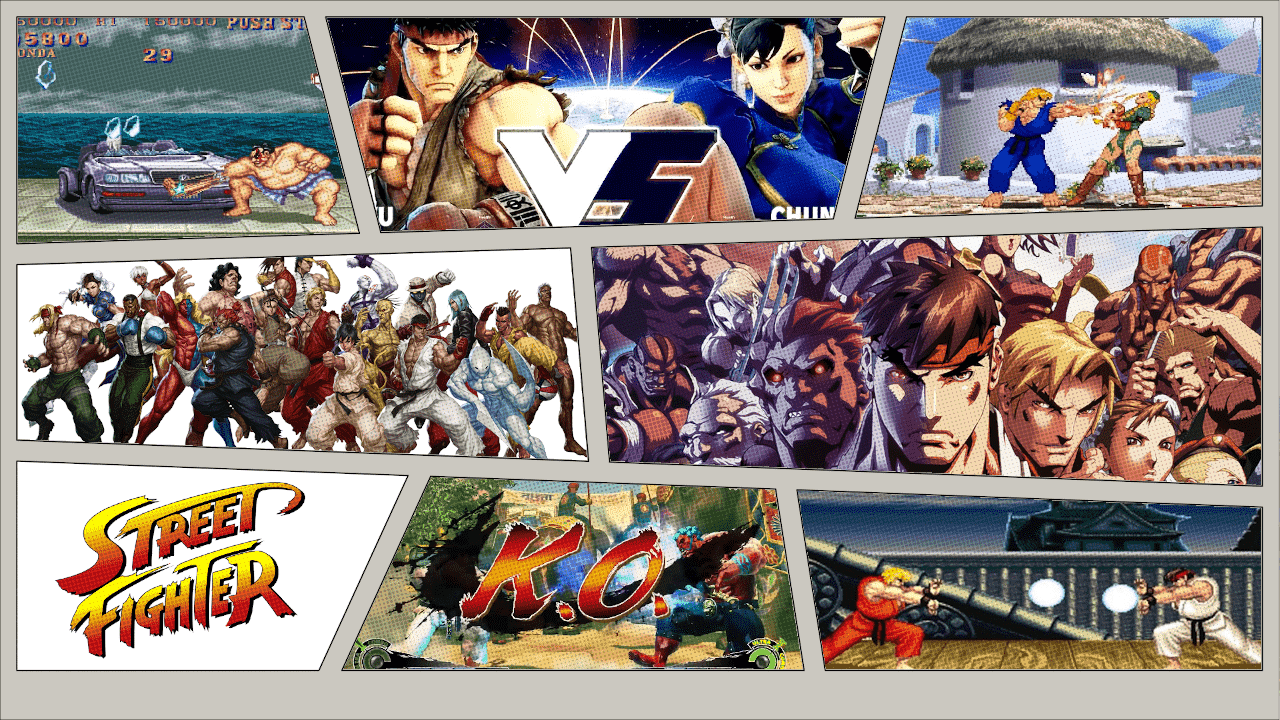
I'm slowly churning out more of these themes:



-
Greetings fellow retro-gaming enthusiasts,
I wanted to give a quick overview, of my fork of this theme, and the plans I have for the future.
As of right now I am only focusing on expanding the 16:9 version of the ComicBook theme by TMNTturlguy. My scope includes adding new systems, collections, and sound effects for launching titles.Please note, I still consider myself a novice and I am learning as I go. So if something does not work or does not display properly please open a ticket on my github page: https://github.com/Zenjir0/es-theme-ComicBook. I will get to it as soon as I can.
Looking towards to future, I want to create the best looking version of this theme focusing on the 1080p resolution and ensuring that no aliasing occurs for the system logos. This proves to be a challenge as I have to decide to either aim for Retropie compatibility or modern PC compatibility. Currently I think I can achieve both.
Here is an example.
The NES system image is 576x219 with only 50KB, and looks like the following on the Retropie as well as Jrassa’s, and fabricecaruso’s Windows version of EmulationStation:

If I upscale the image using “Deep Convolutional Neural Networks” I can get the image to go from 576x219 (50KB) to a staggering 2400x900 (2.35MB) which is 47x larger in storage space! Since Retropie has some limits on what it can render I need to get the width down to length down to 2000p and I also need to adjust the height to keep the ratio the same, otherwise it will look squished. After scaling the image is now 2000x715 (1.38MB). Lastly use some more computer black magic to optimize the image file to get a final result of 2000x715 (501KB) only 10 times larger than the original, but with the benefit of still working on the Retropie, and looking like this on fabricecaruso’s Windows version of EmulationStation:

-
Also here are some more themes I have been working on:





-
I finally got my Raspberry Pi 2 up and running and tested out the newer collections/systems that I have added. While they worked fine on the Windows version of EmulationStation, it seemed to struggle on the Raspberry Pi 2 and 3.
Therefore I have went through and converted all the newer comic backgrounds from 1080p backgrounds to 720p backgrounds. As well as optimized several PNG image files. Optimizing the PNGs has drastically dropped the size of the repo from around, 243MB to 143MB.
I still have other ideas for optimizing the sound files to get the size even smaller.
I am still tinkering with the upscaled version and I hope to get it to play nice with the RP2 and 3. Worse comes to worse I might just create a branch or second repo for those who want the best looking version of this theme.
-
Just a small update,
I plan on releasing my next version (v3.2) when the next version of retropie is released. Right now I am hoping that better sound file support is added, as raw WAV files use up more space than say OGG or MP3 files.
With the release of version 3.2, a total of over 45 new themes would have been added since the v2.6 release.
Here is a few more samples of what will be in v3.2:



-
Amazing work man. Are these all "collection" themes to use with RetroPie?
-
@MrJordaaany They (the themes themselves) can work on RetroPie (Raspberry Pi).
Some of the games, series, and consoles may only be usable on Windows or Linux Desktop.
A good example is the PS3 only has a good emulator (RPCS3) that will work on a desktop. The Pi is not powerful enough.
I use fabricecaruso or jrassa's EmulationStation for Windows. -
@TMNTturtlguy said in New Comic Book Theme!:
...
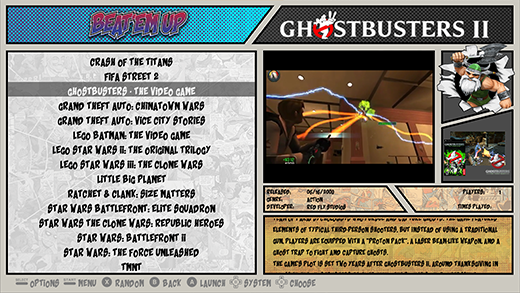
I am trying to figure out how to do this (although rather than a video I would prefer a screenshot). When using Skyscraper it seems like the wrong items go in the wrong spaces, if they appear at all. Could someone please explain how or where md_image, md_marquee, and md_video are defined. Is it in the theme, or somewhere else? I know about the /home/pi/.skyscraper/artwork.xml file but I am not sure it is correct, and in any case it uses tags like "cover", "screenshot", "wheel", and "marquee" but that is in the scraper configuration, not RetroPie's, and obviously those aren't the same as md_image, md_marquee, and md_video.
Here is some info about my system:
Pi is 3B+
Power Supply is CanaKit 2.5 amp
RetroPie Version is 4.5.1
Built From: Pre made SD Image on RetroPie website
USB Devices Connected: USB keyboard
Controller Used: Amazon Fire Bluetooth ControllerThe artwork.xml file I am currently using with Skyscraper is:
<?xml version="1.0" encoding="UTF-8"?> <!-- This example simply exports the raw unedited versions of each artwork type coming directly from the scraping source --> <artwork> <output type="cover"/> <output type="screenshot"/> <output type="wheel"/> <output type="marquee"/> </artwork>I understand that skyscraper doesn't always scrape all the items but even when it does the display is wrong.
-
@Pi2go For me I use SkraperUI to generate my gamelist xml files, and it keeps everything in a nice single folder for each system it scrapes. (eg. ~\roms\nes\media\images and ~\roms\nes\media\videos).
I believe md_image, md_marquee, and md_video are defined in the comic_book.xml file. If not there then the theme.xml file.
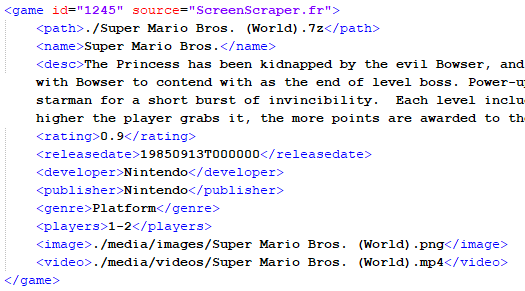
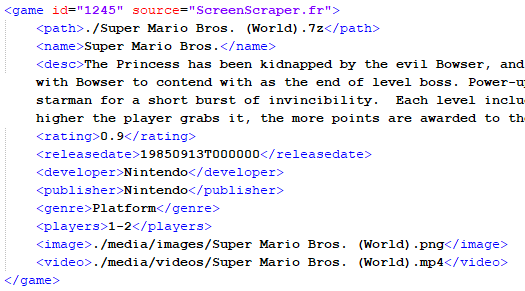
Here is a basic entry in one of my gamelist.xml files:

Edit: Also looking at your screenshot, it seems that you are combining all your images together (3DboxArt, Screenshot, Logo) and it is getting placed into the "Box Art" Spot.
I suggest using only 2D Box art for this theme, and not using the combined 4-5 Combined Images.
-
@Zenjiro said in New Comic Book Theme!:
@Pi2go For me I use SkraperUI to generate my gamelist xml files, and it keeps everything in a nice single folder for each system it scrapes. (eg. ~\roms\nes\media\images and ~\roms\nes\media\videos).
I believe md_image, md_marquee, and md_video are defined in the comic_book.xml file. If not there then the theme.xml file.
If they are I am lost as to where.
Here is a basic entry in one of my gamelist.xml files:

It looks like you are only using two things, an image and a video. What I want are the three things shown in that screen shot, which by the way is not from my setup, it's from a previous post in this thread. It is what I am trying to achieve - the game logo at the top, the boxart in the small area at the side, and the game preview in the big box area (but a still image, not a video).
Edit: Also looking at your screenshot, it seems that you are combining all your images together (3DboxArt, Screenshot, Logo) and it is getting placed into the "Box Art" Spot.
Actually that's NOT what I want, I didn't notice that. I only want the boxart there.
I suggest using only 2D Box art for this theme, and not using the combined 4-5 Combined Images.
That is what I want yes. I don't care for the combined view at all.
-
@Pi2go I think you need to use TMNTurtlguy's Special Edition to achieve that: https://github.com/TMNTturtleguy/es-theme-ComicBook_SE-Wheelart
This one should support Marquee and Wheel Art. If you want to combine the images like in the screenshot that has to do with the scrapper you are using, and I know that SkraperUI can achieve the desired results.
My version of this theme does not support Wheel Art or Marquee (yet).
-
@Zenjiro What is the font and texture that you use for logo?
-
@salor10 I use the regular "Shaka Pow" font, not the "Upright Shaka Pow" and I use the same Dot-Matrix image that TMNTturtlguy provided for the "texture" that goes over the letters.
I have a tutorial document I am willing to share so that others can duplicate and practice how I create them. As I do more and more of these I have found some shortcuts and quicker ways of performing tasks as well as getting them to look more like what TMNTturtlguy has.
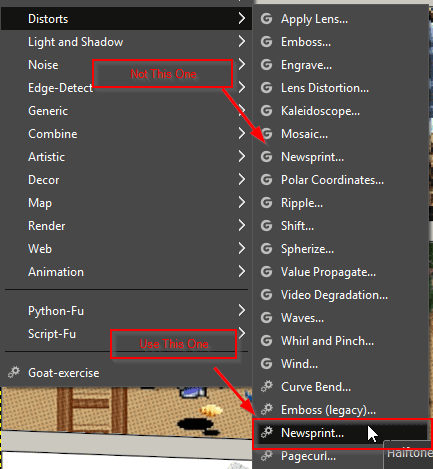
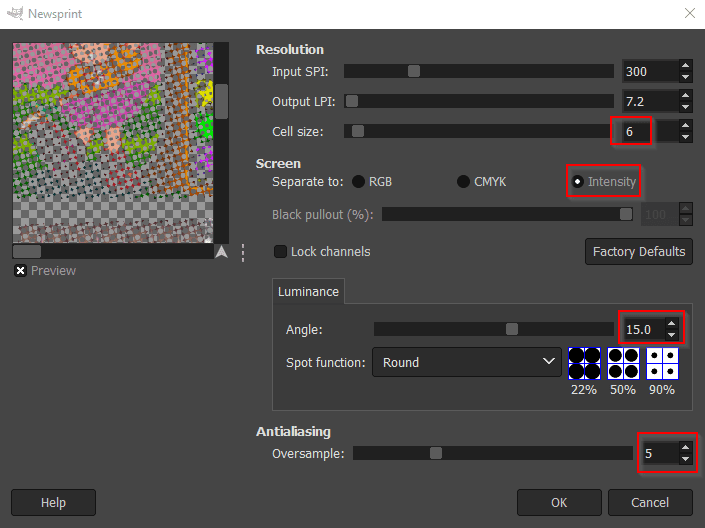
As for the "texture" for the comic backdrop images I use GIMP's Newsprint Distort with screen intensity, cell size 6, oversampling 5 and angle at 15.


-
-
@Zenjiro Manual was great. can you share it?
-
@Pi2go said in New Comic Book Theme!:
Could someone please explain how or where md_image, md_marquee, and md_video are defined.
They're defined in theme.xml, which can be found in /opt/retropie/configs/all/emulationstation/themes and then the appropriate folder for your theme.
It is what I am trying to achieve - the game logo at the top, the boxart in the small area at the side, and the game preview in the big box area (but a still image, not a video).
I'm not very well versed in theme.xml files, but have dabbled with some success.
Most of the themes that show a game logo above the video preview seem to use <marquee> for it. Point your gamelist.xml to a file in that tag (for each game) and they should show up. Personally, I don't scrape those in large quantities, but add them manually (don't have a huge gamelist, just a cherry picked selection). There are multiple sources for good quality png's for logos, like Emumovies.
There is also a 'logo' tag in my theme.xml, but I believe that's used for system logos, not games.
If you want to change the behaviour for the video preview / still image, you have to make some changes in theme.xml. Mine has a tag like this:
<feature supported="video"> <view name="video"> <video name="md_video"> <origin>0.5 0.5</origin> <pos>0.7068 0.3385</pos> <maxSize>0.29 0.292</maxSize> <delay>0.2</delay> <default>./_dades/video/static.mp4</default> <showSnapshotNoVideo>false</showSnapshotNoVideo> <showSnapshotDelay>false</showSnapshotDelay> </video> </view> </feature>It's probably obvious what you would need to edit there to get what you're looking for, although I'm not sure if these options are used in all themes.
-
Contributions to the project are always appreciated, so if you would like to support us with a donation you can do so here.
Hosting provided by Mythic-Beasts. See the Hosting Information page for more information.