Multiple Image Types/Tags?
-
Bump.
Hey @herb_fargus... any ideas who to direct this to?
-
Hey @darknior...
Do you think you could post a mockup of what something like this would look like in one of your skins for people to see? I think if there was a visual aid here we might get somebody interested who can make this happen.
Thanks!
-
@used2berx I'm not sure if it worths the effort. Personally I wouldn't use such feature on my raspberry pi arcade build.
IMO it would bloat EmulationStation, wich is a frontend intended to be lightweight.
Maybe you can try to reach ES devs by posting this as a feature request on RetroPie's EmulationStation issue tracker.
In this thread you can also see some ES hackers, if you want to tag them directly: https://retropie.org.uk/forum/topic/10626/es-devs-and-testers-this-tool-is-for-you
Keep in mind that even if you convince somebody to implement this, it would need to be accepted by the main RetroPie dev: BuZz.
-
Hey @used2berx
Yes i read your post last day and the idea is cool but i think you want to add so many tags and informations to ES ... if you find some one why not but difficult ...
For my part i think now thumbnail are working fine we have all we want. More media is a pain to collect for all the games.
Maybe the back-cover, that can flip with the front cover at the same place on the theme ... cartridge too but not really beautiful.
For hacker, translation, i note all these informations in game rom name and in description. It is enough.That i really want now like you is a PDF, Image, TXT file reader to let possible to read big text like notice or FAQ or Tips, and more...
And the option i post in the forum to launch a game with his savestate, and to let us see the savestate screenshot.
-
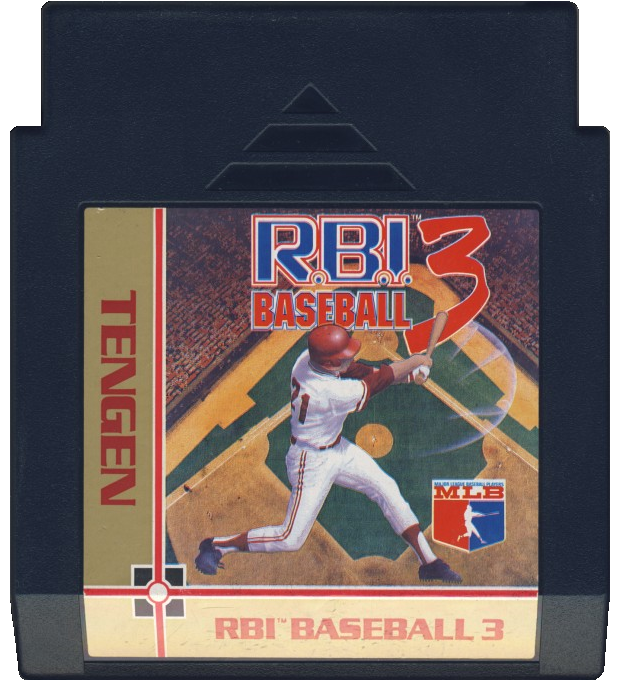
I'm making cart beautiful man. :)





Keep in mind that these are PNG images with transparent backgrounds that would float over your skin background. 95 to 98% of the images in my NES collection are of this quality. Only a small handful are low quality. Every game has a cart image.
Collecting, cataloging and editing these images has been several hundred hours of work on my part so far, and there is still a very long way to go before it is finished.
I would not be asking for things from the RetroPie community if I was not giving back in return. I'm a bit disappointed that my two friends here don't have my back on this feature and actively voice their negative opinions about it in the thread where I'm trying to get it implemented though. I think it is very worthwhile in the end.
Thanks for the info.
-
@used2berx Like i write i'm ok with on some of your options.
If a developer can help us and add to ES the option to read <front cover> (image) <back cover> <cart> and we can swap the in the skin at same place, like ES already swap <thumbnail> (title/action) and <video> it can be really fantastic :)Because WOAW !!!!!!! your cartridge are really perfect, using them on a skin like RVGM can be fantastic !!!!
I doesn't think you can release a stuff like it. So many work on it....
The hard work will not to add this feature to ES, but to collect all this stuff for all systems :(That i really want now like you is a PDF, Image, TXT file reader to let possible to read big text like notice or FAQ or Tips, and more...
This feature is really important i think. Add use your tags : <gamefaq/> <manual/> <vgmap/>
I have take time to made a TXT file for each of my HACK or TRANSLATED games, with all informations, so bad i can't read them on ES :(And the option i post in the forum to launch a game with his savestate, and to let us see the savestate screenshot.
This feature not interest you but i think it can really be cool to :p
-
How many tags currently work? I believe I may not be up to date on it.
What I know works for me with Detailed is:
<path> <name> <desc> <image> <rating> <releasedate> <developer> <publisher> <genre> <players> <playcount> <lastplayed>and with Video:
<marquee> <video>I could personally care less about video, and I could do without all of the tags you posted. It's a bit overkill for me, but maybe if there was a way to add custom tags that would be cool, than everyone could do there own thing.
The main thing I would like is more image tags allowed to pull from the gameslist. And maybe there is that I am unaware, but I've not figure it out. I think the option for 3 images in the gamelist would be pretty sweet, allow for a bit more in the theming department. I can cheat my new theme to use video and then use the marquee tag, but I'd rather not have to.
-
@keigan
<thumbnail>now works within video view, it allows to change the image that shows up before an video (if that option is enabled and a delay is set) from the default, which is pulled from<image>to something else like screenshots. -
@keigan said in Multiple Image Types/Tags?:
How many tags currently work? I believe I may not be up to date on it.
That's a good question. I think you have a good amount of them listed, if not all of them.
What I know works for me with Detailed is:
<path> <name> <desc> <image> <rating> <releasedate> <developer> <publisher> <genre> <players> <playcount> <lastplayed>and with Video:
<marquee> <video>I could personally care less about video, and I could do without all of the tags you posted. It's a bit overkill for me, but maybe if there was a way to add custom tags that would be cool, than everyone could do there own thing.
Custom tags would be great. I think the problem right now is that nobody really has great sets of anything besides Box art, so people don't see the value in having any other tags than that. I'm working on changing that, but it's going to take an extremely long time for me to do it.
Currently for the NES and Famicom Disk System, I have a library of 2,020 games. Every one of them have a Box, Cart/Disk, Title shot and Action shot. What I'd like to see is just an action shot if using something like a Pi Zero that can't handle video, or the video preview for somebody using a Pi 3 and beyond in one window. Then in a second window the skin could scroll through the Box, the Cart/Disk/Disc image, and the title shot (with a button press). This coupled with the video and all of the game data that I have in the 2,020 synopsis files I've written that can be converted to the gamelist.xml with the script that @meleu has been writing for me will make this not only a great emulation experience, but a virtual museum of games from the past.
The main thing I would like is more image tags allowed to pull from the gameslist.
Well... that's kind of exactly what I'm asking for here, and the point of the thread. :)
And maybe there is that I am unaware, but I've not figure it out. I think the option for 3 images in the gamelist would be pretty sweet, allow for a bit more in the theming department. I can cheat my new theme to use video and then use the marquee tag, but I'd rather not have to.
I knew you could cheat with the marquee, but I was unaware that you could cheat the video. Something for me to keep in mind for the PI Zero build I'm making, but this won't help at all with the Pi 3 build since I will be using the video previews.
-
@ectoone said in Multiple Image Types/Tags?:
@keigan
<thumbnail>now works within video view, it allows to change the image that shows up before an video (if that option is enabled and a delay is set) from the default, which is pulled from<image>to something else like screenshots.I just noticed this reply. Could you explain this again for me EctoOne? This might actually be half of what I was asking for (having the image show up in place of a video if using a system like the Pi Zero that can't handle videos).
Thanks!
-
@used2berx If you have an image set in your gamelist.xml with
<thumbnail>, it will be shown before the video starts if video view is active and the theme has a set delay to show videos. If no<thumbnail>is found it will show the picture from the<image>tag by default.In my setup I have gamelists with all media tags (image, marquee, thumbnail and video) but I've not uploaded the video files to my Pi. With that I'm able to set EmulationStation to force video view but instead of the video it will show just a screenshot + the marquee of course. If I ever choose to use videos, I can just upload them from my backup drive. Before I had to manage two gamelist.xml per system just because I didn't wanted to use videos but wanted them scraped and I because I wanted to show screenshots, I also had to set my paths for marquees to my screenshot folders.
It's so much better now, no need for creating/fixing my Mix-Images if UXS couldn't scrape something, only one gamelist.xml to take care about and I still can have three Images on my screen. -
@ectoone Thanks for that info man. I had no idea that we already had 3 image types available to us. Ideally, I'd like if we had 4, and we didn't have to sacrifice 1 for videos, but we're already closer to what I'm looking for than what I thought we had. I suppose we don't really need to be able to view title shots, and being able to show the video and/or action shot along with being able to display a box and cart at the same time could suffice.
Do you know if there is any way to display two images in the same box and either manually switch between them, or have them on a timer? I'd really love the ability to be able to view the cart and the box in the same space, preferably with the manual ability to switch between the two. I'm really putting a ton of time into these carts and they look amazing. I realize that nobody has ever had great cart sets, but I'm hoping to change that in the future.
Thanks again. :)
-
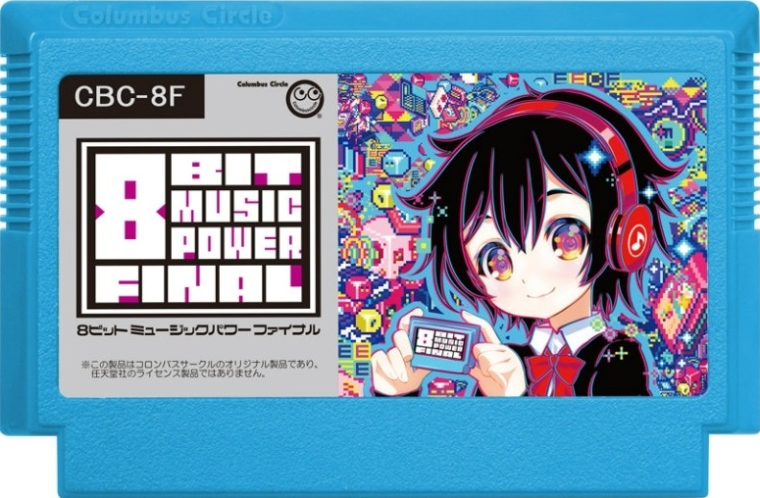
BTW... here's another cart type I just did.


I'm getting a lot better at this digital art thing and using layers to make templates to remove backgrounds with perfect circles instead of trying to do it manually or using the wand tool which leaves some jagged artifacts behind. And now, once I do one, I'm able to use that template to easily carve out the bad stuff on similar cart types that were the same size. I will have to go back when I'm done and see if there are any tricky ones that I could clean up even more with these new skills. :)
-
From what I have seen the theme xml data just refers to image refernces with an md_ prefix. Like the marquee is md_marquee. I presume that means that internally ES is just picking up on the md_ and looking in the metadata for something with a name that matches whatever follows. But I could be wrong.
So what I am saying is that I think any images you want to add to the gameslist.xml will work as long as the theme is set up to have a place to put it.
I think the trouble is that all of the existing themes would be incompatible.
-
Hmmmmm... Can anybody confirm that this is true?
I'm really going to have to take a break from all of this work and spend some time on learning how the skins work at some point. :)
-
I don't think that's true. From what I've seen from the source code, every tag is specified so that ES knows how to handle the content but I'm not sure.
Also, I'm pretty sure that there is no way to switch between images within ES. Maybe Pegasus can do that, although I have to say that I never tried it myself. In fact I wasn't even really following the development process. So I can't really tell what state it is in and what capabilities it has.
-
Yep I was totally wrong. Though it does sound like a good idea to make it work that way to me. Much more generic and extendible. ;)
But this is how it is setup now. Hard coded strings.
void VideoGameListView::onThemeChanged(const std::shared_ptr<ThemeData>& theme) { BasicGameListView::onThemeChanged(theme); using namespace ThemeFlags; mMarquee.applyTheme(theme, getName(), "md_marquee", POSITION | ThemeFlags::SIZE | Z_INDEX | ROTATION); mImage.applyTheme(theme, getName(), "md_image", POSITION | ThemeFlags::SIZE | Z_INDEX | ROTATION); mVideo->applyTheme(theme, getName(), "md_video", POSITION | ThemeFlags::SIZE | ThemeFlags::DELAY | Z_INDEX | ROTATION); initMDLabels(); std::vector<TextComponent*> labels = getMDLabels(); assert(labels.size() == 8); const char* lblElements[8] = { "md_lbl_rating", "md_lbl_releasedate", "md_lbl_developer", "md_lbl_publisher", "md_lbl_genre", "md_lbl_players", "md_lbl_lastplayed", "md_lbl_playcount" }; for(unsigned int i = 0; i < labels.size(); i++) { labels[i]->applyTheme(theme, getName(), lblElements[i], ALL); } initMDValues(); std::vector<GuiComponent*> values = getMDValues(); assert(values.size() == 8); const char* valElements[8] = { "md_rating", "md_releasedate", "md_developer", "md_publisher", "md_genre", "md_players", "md_lastplayed", "md_playcount" }; for(unsigned int i = 0; i < values.size(); i++) { values[i]->applyTheme(theme, getName(), valElements[i], ALL ^ ThemeFlags::TEXT); } mDescContainer.applyTheme(theme, getName(), "md_description", POSITION | ThemeFlags::SIZE | Z_INDEX); mDescription.setSize(mDescContainer.getSize().x(), 0); mDescription.applyTheme(theme, getName(), "md_description", ALL ^ (POSITION | ThemeFlags::SIZE | ThemeFlags::ORIGIN | TEXT | ROTATION)); sortChildren(); } -
A suggestion for cutting out stuff is the pen tool, master that and you're golden.
I notice on the carts you have a blur effect at the top of the cart, is that to give the effect of it curving over the top??
-
@keigan I haven't actually ever used the pen tool. I'll have to look into that.
I actually didn't do any blur effects. I'm assuming that you are referring to the two I posted in this thread, and not the ones that I've posted in my RessurectionXtras 2.0 thread?
Those are "special" FDS carts made by Namco that actually did have a label that rounded over the top of the cart. Most of them don't do that. There aren't too many of those. Any blur effect that occurs there was due to the original photography.
-
@used2berx My appologies, I thought you had just taken a blank cart, and then found flat artwork and then laid it over top. I didn't realize that you took it and cropped it out. I was just going to suggest using a gradient/shadow at the top to make the rounded effect, but since the original is blurry at the top, not much you can do.
But yeah look into the pen tool, it's extremely handy for cropping out things, and use Layer Masks if you aren't. I know many people do not use them and I can never understand why they don't.
Contributions to the project are always appreciated, so if you would like to support us with a donation you can do so here.
Hosting provided by Mythic-Beasts. See the Hosting Information page for more information.