Grid tile background size
-
Another day, another topic of discussion about the grid view ;)
Short reminder of grid theming syntax and visual explanation
Theming syntax
Note : I removed the fields that are not necessary for this explanation.
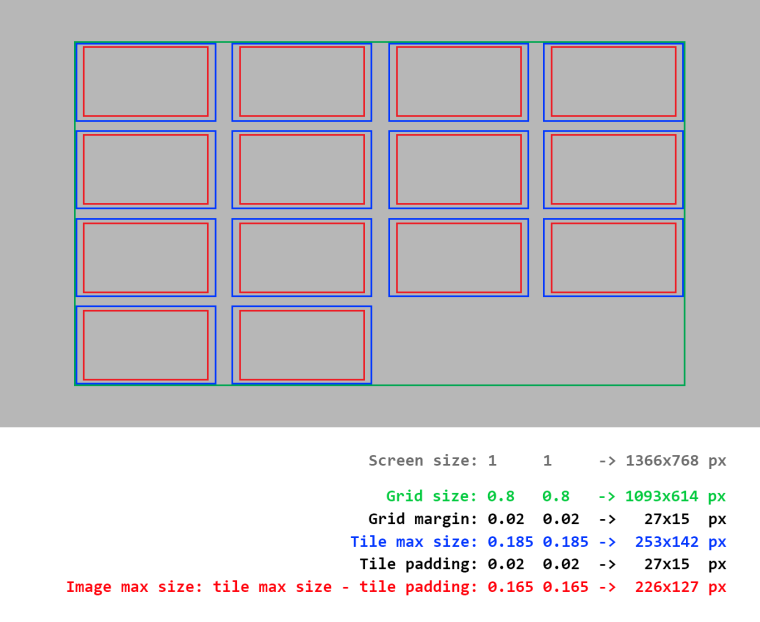
<view name="grid"> <imagegrid name="gamegrid"> <size> <margin> </imagegrid> <gridtile name="default"> <maxSize> <padding> <backgroundColor> </gridtile> <gridtile name="selected"> <maxSize> <padding> <backgroundColor> </gridtile> </view>Visual example

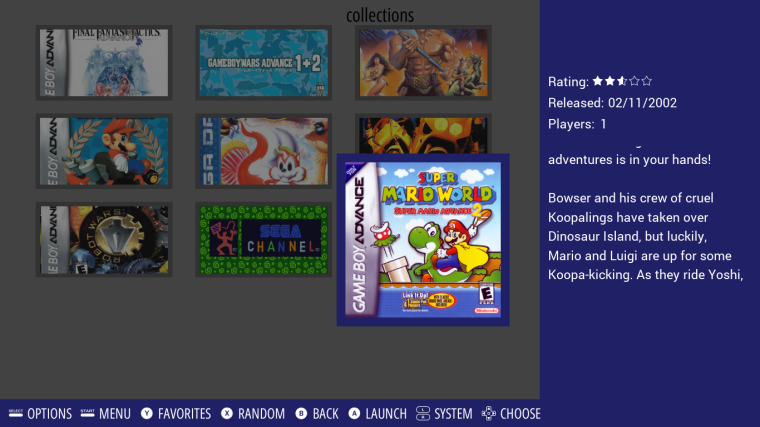
- The image is fit into the image max size, without breaking aspect ratio.
- The background size is what I want to talk about today.
Problem and possible solution
Problem
The problem is the following :
- If we stretch the background size to the tile max size, this can leave huge extra padding on top/bottom or left/right depending on the image aspect ratio.
- If we stretch the background size to the image + the padding, the margin between tiles may look inconsistent.
Solution
My proposed solution is to add an extra theming element, called
stretchBackgroundToContent, its value could be eithertrueorfalse(falseby default).Then, the theme maker would have 2 solution which look visually appealing in my opinion (examples below) :
- Have a light background color and fit the background to the image
- Have a dark background color (or low alpha) and fit the background to the tile
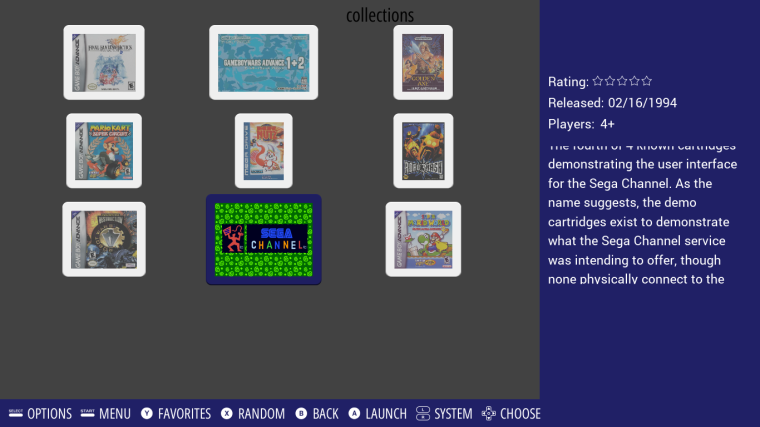
Examples
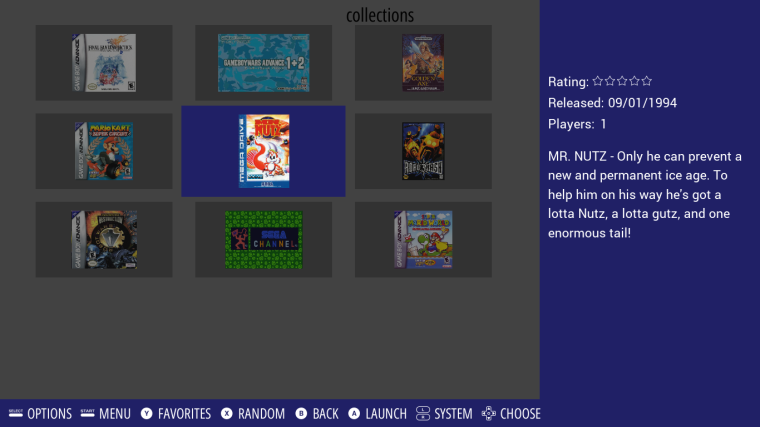
Dark background + fit background to the tile = good result

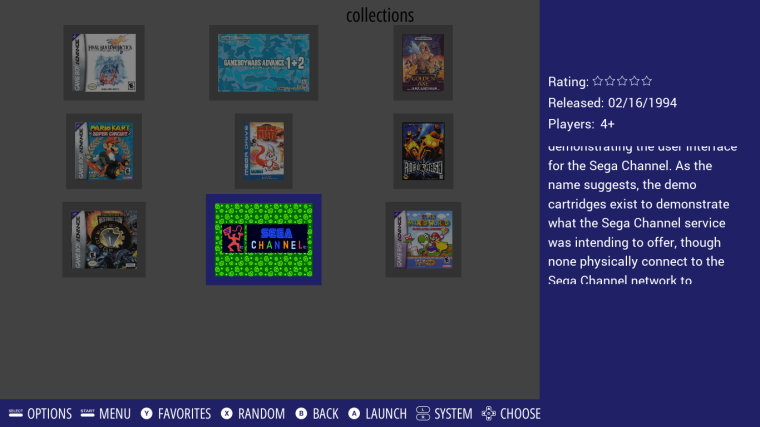
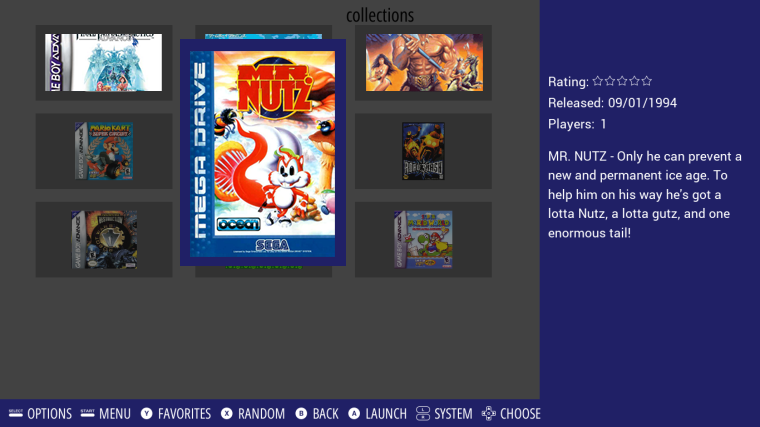
Dark background + fit background to the image = ok result

Light background + fit background to the tile = bad result

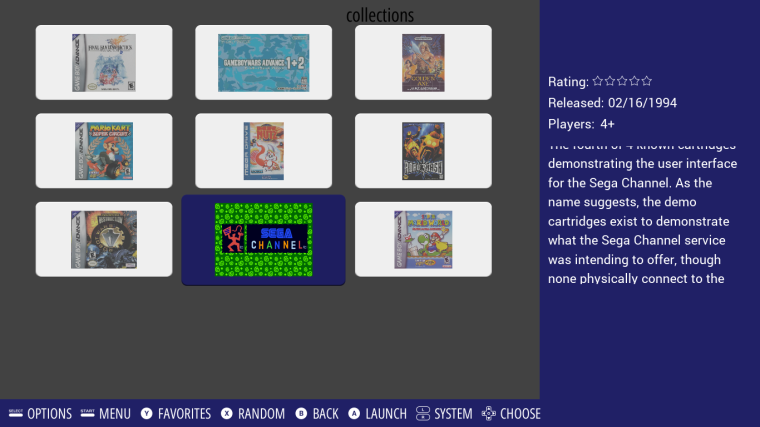
Light background + fit background to the image = good result

What do you think fellow theme makers ? I summon your great wisdom @jdrassa @lilbud @chicuelo @EctoOne
-
@a12c4
I would aim at the second option, the dark background fitting the tile with some alpha.
If you have different aspect ratio images it will look strange to the eye and there will be eye catching blank spaces.I am wondering if its possible to force the image to scale proportionally to the background, masking and not showing whats out of the boundaries. And when you select that tile, it shows the image in the right size and aspect ratio (respecting the tile size). In case of portrait images it will be nicely displayed when they are unselected. The only issue is you will not see the complete art, only an area.
If not possible I will choose the second option -
@chicuelo I'm not sure to understand. You mean all the unselected tiles have the same size, but their image is cut (either top/bot or left/right depending of the image aspect ratio) so the other side fit the tile ? And the selected image only, is displayed at his good aspect ratio ratio, and we adapt the background to it ?
Technically it's possible, but I would have to add some extra code to the core, as their is no way to display an image like that at the moment (smaller side fit the size and extra is cut).
Do you think it will give good results ? My concern is for box arts like the ones used by the megadrive, which have something like a 2/3 aspect ratio. This mean 1/3 of the image will be cut (1/6 on top and 1/6 on bottom) if the tile is a square, even more if the tile have a bigger width than height.
-
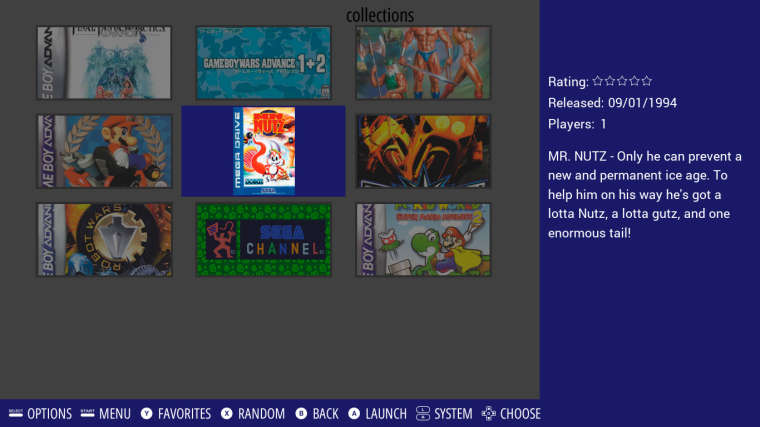
Basically, this ?

(Sorry too lazy to also edit the 2nd and 3rd row on photoshop ahahahah)
-
@a12c4
I mean something like this, it's more uniform but the cropped images don't let you get the game at first.
Looking at how you solved the selected image, I think its a good option. Maybe a little smaller.
I will also reduce a bit the frame border
-
@chicuelo I actually love the result, even if it's a bit harder the first times to identify the images, the user should quickly memorize it if his game collection isn't too huge.
Maybe I misunderstood you on the selected game. My thinking was the following :
- For the unselected games, we resize the smallest side to the size of the tile, and use the same ratio for the biggest side, and cut it.
- So, naturally, the reasoning for the selected game is the same, but we don't cut it, and adapt the background to its new size.
The biggest problem with this is when the selected game is in the first/last row/column. It can easily go offscreen or on top/under other elements.
-
@a12c4 said in Grid tile background size:
Dark background + fit background to the tile = good result
It's the best for me.
If we can choose how many covers by line and the max size it's perfect. like taht they have all the same size it's more beautiful.
And for my part i lost many time on Photoshop to make all my covers to have the same sise in the same system, it is the best solution to have something perfect. -
@a12c4
I like the idea of adapting the frame to the art. For the bottom row I don't know if its possible to make: once the last row is showed, put the top row below of it so you never have to scroll to the bottom of the screen and you always have the selected game o the center of the screen. For the A- starting games, you could do the same. It could work -
@darknior said in Grid tile background size:
And for my part i lost many time on Photoshop to make all my covers to have the same sise in the same system, it is the best solution to have something perfect.
You can scrape all the images and then with an action in Photoshop make all the same size. Go to Actions, RECORD a new one and do the following: Resize the image to the size you want, save for web and close. STOP RECORDING. Play this action every time you open an image and in a fraction of time you will have all the images with the same size and proportions
-
@chicuelo said in Grid tile background size:
Go to Actions, RECORD a new one and do the following: Resize the image to the size you want, save for web and close. STOP RECORDING. Play this action every time you open an image and in a fraction of time you will have all the images with the same size and proportions
If you go to File > Automate > Batch. You can select a folder, the software will open each file, perform the action, and save it. Takes only few minutes if that.
-
@chicuelo Yes that's what I thought but the same problem happen when you select a game in the first column or in the last column, if we keep the selected game in the center of the screen in that situation it will look strange because it will feel like the grid is scrolling both vertically and horizontally.
-
@lilbud I wonder if we can work with TheGamesDB or similar database or even creating our own, with one major difference : proposing different collections of images for all the games, like one collection with the base box arts, one collection with 3d box arts, one collection of screenshots ...
Maybe I'm seeing too big, it's possible. Maybe similar stuff already exist.
-
@a12c4 said in Grid tile background size:
Maybe I'm seeing too big
Yes, Yes you are.
There are already databases of these games out there, stuff like screenscraper and emumovies has what you are asking for. The Launchbox DB has really good art but it is slow to access unless you have Launchbox.
-
@lilbud Nothing is big enough for my sweet little grid view ;)
Ok let's stop this is going a bit offtopic.
What do you think about what I proposed in my first message and what chicuelo proposed ?
-
@a12c4 I like both ideas. I feel that it should be up to the theme maker to decide what they like.
It'll probably be a few months until I can get back to theming, got a lot of work for school and (unfortunately) that comes first.
-




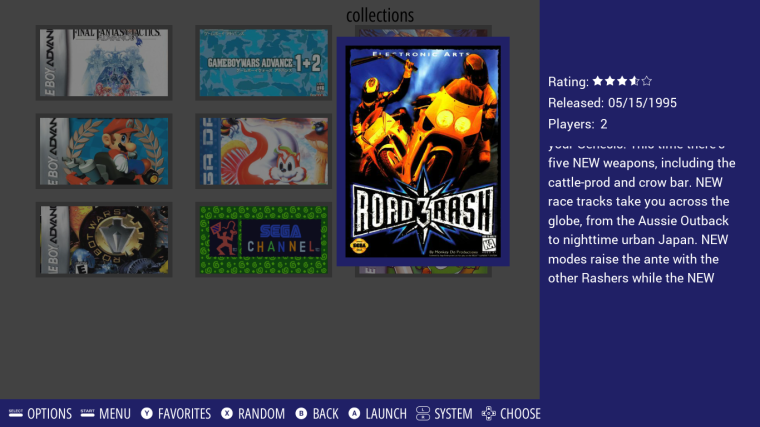
.
.
Damn it look so clean. But the big problem is this :
EDIT : I need to add extra more code so the selected tile position change dynamically if it's close to a border of the grid (first/last row/column), brb I need to check if it render properly.
-
@lilbud If it was only up to me I would allow theme makers to do whatever they want. But the thing is, giving more options to theme makers create more complex code.
So, we have to judicious eliminate bad options (those which have no or nearly no use case, those which add way too much complex code for too little benefits, etc ...)
At least that's how I see it, maybe @jdrassa have a different opinion.
-
@a12c4
I like the way its going, we could find a solution when the top and bottom rows are reached.
maybe restricting the selection row only for the middle one, and when you scroll up the snaps go down and the same when going down. In that case you will avoid the overlapping of the selected game and the top/bottom of the screen.
I love the aspect ratio of the third image, it will take more advantage on square and portrait images making the crop smaller -
@lilbud
You are right! I think it will be a lot of instructions for him. That's what I did with my entire library -
@chicuelo As I said previously, it's ok for bottom and top row, we can center the selected row without problem.
But, we have the same problem with left and right column, and I can't use the same solution because that mean the grid would scroll both vertically and horizontally, which look really strange.
Another solution would be to change the position of the tile, so when the selected tile is in the left column for example, we make sure only the top/right/bottom side grow and the left side don't move, so we don't get out of the grid.
That's what I'm currently trying to do, but it's way harder than I expected, if we combine that with giving the theme the 3 possibilities I proposed earlier (fit the image inside the tile, fit the image inside the tile + stretch the background to the image, resize the image to the tile + cut the extra part), then I fear the code will be completely unreadable.
Contributions to the project are always appreciated, so if you would like to support us with a donation you can do so here.
Hosting provided by Mythic-Beasts. See the Hosting Information page for more information.