PICO-8: Retroarch lr-retro8 core installation script
-
Here's the little Python script I wrote to make a gamelist.xml for pico8 carts:
import argparse, io, os, lxml from lxml.etree import ElementTree from lxml.etree import Element from lxml.etree import SubElement from glob import glob parser = argparse.ArgumentParser(description='Input XML file') parser.add_argument('file', metavar='file', type=str, nargs='+', help='Input XML file') filename = parser.parse_args().file[0] path = os.path.dirname(os.path.abspath(filename)) et = ElementTree.parse(filename).getroot() if os.path.exists(filename) else ElementTree(Element('gameList')) files = glob(os.path.join(path, '*.png')) + glob(os.path.join(path, '*.p8')) + glob(os.path.join(path, '*.p8.png')) for file in files: relativeFile = os.path.join('.', os.path.basename(file)) foundit = False for game in et.getroot().iter('game'): if (game.find('path').text == relativeFile): foundit = True break if (not foundit): game = SubElement(et.getroot(), 'game') gamePath = SubElement(game, 'path') gamePath.text = relativeFile gameName = SubElement(game, 'name') gameName.text = os.path.basename(file).removesuffix('.png').removesuffix('.p8') gameImage = SubElement(game, 'image') gameImage.text = relativeFile lxml.etree.indent(et.getroot(), space='\t') with io.open(filename, "w", encoding="utf-8") as f: f.write(lxml.etree.tostring(et, encoding='unicode', pretty_print=True))It requires lxml.
A known issue: I should make the file extensions case insensitive somehow.
There are probably cleaner and faster ways to do this. I'm not real experienced with Python.
-
Hi guy's we are in the middle of a pull request.
Hopefully we can merge pico-8 this week ;-)@theofficialgman @BenMcLean
When I can I will try both your input.
Really great ! -
@folly said in PICO-8: Retroarch lr-retro8 core installation script:
Hi guy's we are in the middle of a pull request.
Hopefully we can merge pico-8 this week ;-)@theofficialgman @BenMcLean
When I can I will try both your input.
Really great !The question for me is: should I be continuing to try to work on this, perhaps in some capacity to help with what you're doing or have you got this and I should just wait for your version?
-
@benmclean said in PICO-8: Retroarch lr-retro8 core installation script:
@folly said in PICO-8: Retroarch lr-retro8 core installation script:
Hi guy's we are in the middle of a pull request.
Hopefully we can merge pico-8 this week ;-)@theofficialgman @BenMcLean
When I can I will try both your input.
Really great !The question for me is: should I be continuing to try to work on this, perhaps in some capacity to help with what you're doing or have you got this and I should just wait for your version?
I have asked @buzz if he can finish the merging in the pull request of pico-8, because there are things that become too difficult for me.
Btw. : This work is focussed on the module-script.Your part is something different and it's not something that can be included into the module-script, I think.
So please continue.The theme for carbon that is something that should be worked on. Preferably the "system" picture should be a vector image. (.svg)
Is that something you can do ? -
@folly said in PICO-8: Retroarch lr-retro8 core installation script:
The theme for carbon that is something that should be worked on. Preferably the "system" picture should be a vector image. (.svg)
Is that something you can do ?Yes, I am familiar with InkScape for SVGs and can definitely come up with something.
It might be just a vector outline of that same pico8 logo but I figure that should be close enough, right?
I'll look at what the SVGs for the other systems are like for reference. -
I believe blocky is the program I need to convert the pico8 logo (which is indexed png pixel art) to SVG. I should report back with results after I get that working.
-
blocky is pretty awful: making a gazillion little rectangles in the SVG instead of merging the same color together in contiguous areas like such a program should. I could click on every single rectangle and try to merge them by hand but I expect there's got to be a better script out there which does this properly.
-
It turned out that the right script to use is actually Jirinrin/pixel2svg-outlines.
I don't know whether the scaling might need to be adjusted for EmulationStation to match the other systems or not so for now, I'm just going to upload the raw untouched output from pixel2svg-outlines. However, it is clear that the shapes are correct from examining it in InkScape, plus the file size being appropriately tiny.
-
Apparently that source image I was working from is actually a little bit distorted in its dimensions. It makes the diamond symbol of the colors a little bit taller than it should be. So there's probably going to be some more revisions before the final version.
-
OK, I went back to the original pico8 site to get my source image, I forced it into being an indexed pico8 palette, I used the drop shadow from the web site plus the 1 pixel border together and I made the border use the dark blue pico8 color instead of the generic black, then I ran that through pixel2svg-outlines. Here's the result:
One remaining imperfection is rather subjective: the drop shadows don't include the 1 pixel border. I could make another version which makes the drop shadows bigger to include the border but I think it looks good as is. Any thoughts? -
Here's a version which keeps the 1 pixel border (using the pico8 dark blue color) but omits the drop shadow for comparison:
Sorry for the many replies. -
Here's one where the size of the drop shadow is expanded to match the 1 pixel border.
So there's three choices:
- system.svg with the small drop shadow.
- system2.svg with the big drop shadow.
- pico81px.svg with no drop shadow.
Which one's best? :)
At the moment, I'm leaning slightly towards the small drop shadow.
-
@benmclean I vote system2
-
@unknown said in PICO-8: Retroarch lr-retro8 core installation script:
@benmclean I vote system2
Yeah, on looking at them all again, that might be the best one after all.
AFAIK, there is no official controller for pico8 so here's my idea of what to do for controller.svg:
Another possibility for controller.svg would be to create some kind of outline based on the imaginary controller or system depicted here:

-
I tried it with this thing:

It is definitely arguable whether the resulting outline is recognizable as a controller or not and has more iconic association with pico8 design-wise than the diamond shape that was my first idea.
-
OK two more options:
system3.svg:
system4.svg:
I'm thinking system3.svg
-
Quite some work you did ! ;-)
For now, I also vote for system2.
If you prefer system3 that is also fine, as 2,3 and 4 look quite the same to me ;-) -
Perhaps you can use parts of this picture for the controller.svg.
I used it for the cygnus-blue-flames, which can already be installed in the RetroPie-Setup (DTEAM-1 - cygnus-blue-flames)
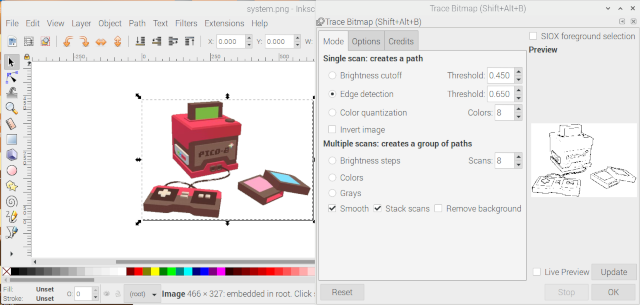
https://raw.githubusercontent.com/FollyMaddy/cygnus-blue-flames/master/pico8/system.pngI think you know but if you don't, with inkscape you can
selectandtrace bitmapand doedge detection.
Afterwards you can color the lines dark red just like the other controller.svg from carbon.
Here is the first step :

Btw:
Gimp has also edge detection, sometimes you get better results with doing it first ongimpand transferring that image toinkscape.Hopefully it's some useful information for you.
-
@folly If you examine the controller.svg for the other systems, you'll see that their outlines appear grey in Inkscape, not red. I think they get turned red in code or something.
I might try that sometime soon.
I think we'd definitely want system3.svg or system4.svg over system2.svg. They are both derived from system2.svg and the difference is that they use black and dark blue together instead of just having dark blue. They're the same shape as system2.svg and only their colors are slightly different.
I'm thinking system3.svg (which has the black border with the dark blue big drop shadow) looks the closest to the design language surrounding pico8 while still ensuring it will contrast effectively against any background color. It does result in a shadow which is lighter than part of the object which casts the shadow, but pixel art like this isn't always about realism.
-
Something about that drop shadow was still out of proportion, particularly behind the diamond symbol. So I made yet another version, system5.svg, which gets the shadow proportion exactly right by making a new shadow from the exact shape of the foreground objects.
Then there's also system6.svg which has a proportional drop shadow but moves the shadow so there are no transparent bits peeking through the holes in the letters.
(later edit) OK maybe I'm more than a little obsessing over this, but when looking at system5 and system6, I thought, "Why not choose both?"
So here's system7.svg:
system7 has the further away shadow from system5 on the letters together with the closer shadow from system6 on the diamond. This makes the letters appear like they are a little in front of the diamond, (because their shadow casts further) plus they don't have transparent holes in the center (appearing simpler, more like the official graphic) while the diamond gets to have a shadow that's a little more complex and highlights its spiky edges. I think this is the best of both.
Contributions to the project are always appreciated, so if you would like to support us with a donation you can do so here.
Hosting provided by Mythic-Beasts. See the Hosting Information page for more information.