PICO-8: Retroarch lr-retro8 core installation script
-
blocky is pretty awful: making a gazillion little rectangles in the SVG instead of merging the same color together in contiguous areas like such a program should. I could click on every single rectangle and try to merge them by hand but I expect there's got to be a better script out there which does this properly.
-
It turned out that the right script to use is actually Jirinrin/pixel2svg-outlines.
I don't know whether the scaling might need to be adjusted for EmulationStation to match the other systems or not so for now, I'm just going to upload the raw untouched output from pixel2svg-outlines. However, it is clear that the shapes are correct from examining it in InkScape, plus the file size being appropriately tiny.
-
Apparently that source image I was working from is actually a little bit distorted in its dimensions. It makes the diamond symbol of the colors a little bit taller than it should be. So there's probably going to be some more revisions before the final version.
-
OK, I went back to the original pico8 site to get my source image, I forced it into being an indexed pico8 palette, I used the drop shadow from the web site plus the 1 pixel border together and I made the border use the dark blue pico8 color instead of the generic black, then I ran that through pixel2svg-outlines. Here's the result:
One remaining imperfection is rather subjective: the drop shadows don't include the 1 pixel border. I could make another version which makes the drop shadows bigger to include the border but I think it looks good as is. Any thoughts? -
Here's a version which keeps the 1 pixel border (using the pico8 dark blue color) but omits the drop shadow for comparison:
Sorry for the many replies. -
Here's one where the size of the drop shadow is expanded to match the 1 pixel border.
So there's three choices:
- system.svg with the small drop shadow.
- system2.svg with the big drop shadow.
- pico81px.svg with no drop shadow.
Which one's best? :)
At the moment, I'm leaning slightly towards the small drop shadow.
-
@benmclean I vote system2
-
@unknown said in PICO-8: Retroarch lr-retro8 core installation script:
@benmclean I vote system2
Yeah, on looking at them all again, that might be the best one after all.
AFAIK, there is no official controller for pico8 so here's my idea of what to do for controller.svg:
Another possibility for controller.svg would be to create some kind of outline based on the imaginary controller or system depicted here:

-
I tried it with this thing:

It is definitely arguable whether the resulting outline is recognizable as a controller or not and has more iconic association with pico8 design-wise than the diamond shape that was my first idea.
-
OK two more options:
system3.svg:
system4.svg:
I'm thinking system3.svg
-
Quite some work you did ! ;-)
For now, I also vote for system2.
If you prefer system3 that is also fine, as 2,3 and 4 look quite the same to me ;-) -
Perhaps you can use parts of this picture for the controller.svg.
I used it for the cygnus-blue-flames, which can already be installed in the RetroPie-Setup (DTEAM-1 - cygnus-blue-flames)
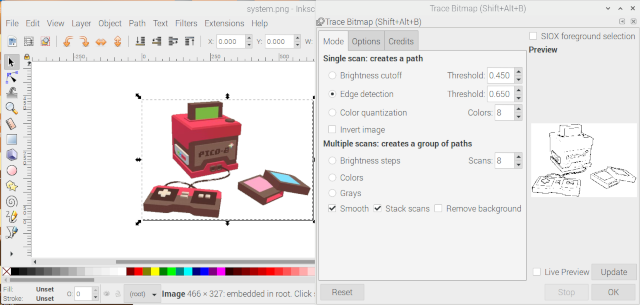
https://raw.githubusercontent.com/FollyMaddy/cygnus-blue-flames/master/pico8/system.pngI think you know but if you don't, with inkscape you can
selectandtrace bitmapand doedge detection.
Afterwards you can color the lines dark red just like the other controller.svg from carbon.
Here is the first step :

Btw:
Gimp has also edge detection, sometimes you get better results with doing it first ongimpand transferring that image toinkscape.Hopefully it's some useful information for you.
-
@folly If you examine the controller.svg for the other systems, you'll see that their outlines appear grey in Inkscape, not red. I think they get turned red in code or something.
I might try that sometime soon.
I think we'd definitely want system3.svg or system4.svg over system2.svg. They are both derived from system2.svg and the difference is that they use black and dark blue together instead of just having dark blue. They're the same shape as system2.svg and only their colors are slightly different.
I'm thinking system3.svg (which has the black border with the dark blue big drop shadow) looks the closest to the design language surrounding pico8 while still ensuring it will contrast effectively against any background color. It does result in a shadow which is lighter than part of the object which casts the shadow, but pixel art like this isn't always about realism.
-
Something about that drop shadow was still out of proportion, particularly behind the diamond symbol. So I made yet another version, system5.svg, which gets the shadow proportion exactly right by making a new shadow from the exact shape of the foreground objects.
Then there's also system6.svg which has a proportional drop shadow but moves the shadow so there are no transparent bits peeking through the holes in the letters.
(later edit) OK maybe I'm more than a little obsessing over this, but when looking at system5 and system6, I thought, "Why not choose both?"
So here's system7.svg:
system7 has the further away shadow from system5 on the letters together with the closer shadow from system6 on the diamond. This makes the letters appear like they are a little in front of the diamond, (because their shadow casts further) plus they don't have transparent holes in the center (appearing simpler, more like the official graphic) while the diamond gets to have a shadow that's a little more complex and highlights its spiky edges. I think this is the best of both. -
Combining them makes it very nice indeen.
Let us choose system7.svg, agreed ?How does it look in the theme ?
-
@folly said in PICO-8: Retroarch lr-retro8 core installation script:
Combining them makes it very nice indeen.
Let us choose system7.svg, agreed ?How does it look in the theme ?
Yeah I think system7.svg is the best candidate for the final system.svg
But I haven't tried it in the theme yet. Not exactly sure how to make the XML for that or what the numbers in it represent. Will try it soon.
-
@benmclean said in PICO-8: Retroarch lr-retro8 core installation script:
@folly said in PICO-8: Retroarch lr-retro8 core installation script:
Combining them makes it very nice indeen.
Let us choose system7.svg, agreed ?How does it look in the theme ?
Yeah I think system7.svg is the best candidate for the final system.svg
But I haven't tried it in the theme yet. Not exactly sure how to make the XML for that or what the numbers in it represent. Will try it soon.
You can just use an XML from an other system.
I added it quickly, it looks like this :


-
@folly Wow, that looks great! I say let's go with it. :D
What would be the next steps?
(later edit) I was gonna say somebody should add the Pokemon Mini system but apparently there's already a pull request pending for this.
(later later later edit) How would I get started making my own EmulationStation theme? I'd like to make one which looks a little like the SNES "Super Mario All Stars + World" menu (like what inspired Carbon) but shows the different systems as overlapping sections on a historical timeline based on their commercial lifespans, (maybe with optional info boxes that show up that have some historical information about each console and a picture of the physical device) and which also defaults to large print for everything cause I'm visually impaired. It'd be themed like a virtual museum of gaming history.
-
@benmclean This might be an obvious answer but have you seen the Retropie Docs page on Creating Your Own EmulationStation Theme?
-
@ln_rc said in PICO-8: Retroarch lr-retro8 core installation script:
@benmclean This might be an obvious answer but have you seen the Retropie Docs page on Creating Your Own EmulationStation Theme?
No, didn't know that one existed. I'll definitely read up on that, thanks.
Contributions to the project are always appreciated, so if you would like to support us with a donation you can do so here.
Hosting provided by Mythic-Beasts. See the Hosting Information page for more information.