Game List Z-index fun
-
@Zigurana I got it

-
@Zigurana said in Game List Z-index fun:
@Syhles
</waits patiently for @TMNTturtlguy to make a suitable pizza-pie reference...>Sorry! I was actually sleeping for a few hours or I would have been on it for sure! Now I am trying to get the kids to daycare! It isn't easy being green. (Wait is the Kermit the frog.....ohhhhh well. I made a funny!)
-
Below is a video showing the gamelist working. It also shows it working with a patterned background (slightly more complicated but the same principle).
@Syhles is correct, everything is layered. So the setup is you set the gamelist z-index to render at the back, next you have the overlay image rendering on top of that (z index higher than gamelist), and in my example the background renders above everything else (zindex higher than both the game-list and overlay.
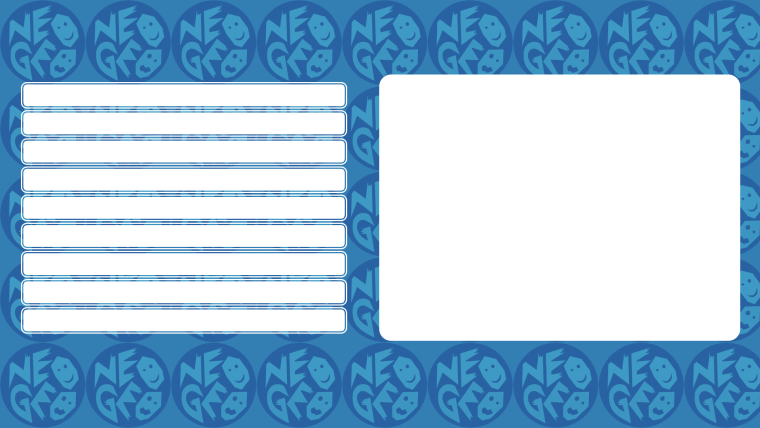
The actual overlay image in my first examples is a graphic designed to cover exactly a single line in the game-list, however I use the <tile>true</tile> tag to repeat it vertically 9 times.
This works well if the background is a single colour but things get slightly more complicated if you have an image or pattern in the background. To make that work your overlay needs to be a duplicate of the backgound but with transparent areas for the game-list to show through.
So first you would have your background:

Next the gamelist

And on top of those your overlay (copy of background with alpha transparency.

I hope that explains it better.
The z-index is a really useful addition, so many possibilities. You may have noticed the preview screenshots have scanlines - that is also an overlay.
Regarding the border around 'marquee images', they are all edited to have that as I wanted an outline on them for this particular theme.
-
-
@lilbud
I'm going to be an old grump now but would you mind not cluttering up the topic with pictures of Kermit the frog. -
This post is deleted! -
@ruckage
Yay I was correct it seems.On a more serious note, it would be nice if you made a more in-depth step by step tutorial for this, I followed how to do this, also didn't think of the patterned background working that easily.
Thanks for sharing how to do cool things.
-
@ruckage Thanks for clearing that up. I am sure it is jusk like Andoid z index. The only difference is android draws shadows below to show z-index thus giving it an awesome feel
-
@Syhles said in Game List Z-index fun:
@ruckage
Yay I was correct it seems.On a more serious note, it would be nice if you made a more in-depth step by step tutorial for this, I followed how to do this, also didn't think of the patterned background working that easily.
Thanks for sharing how to do cool things.
I'll see if I can come up with a tutorial, most of the work needed is image editing, the xml side of things is easy.
@Hex said in Game List Z-index fun:
@ruckage Thanks for clearing that up. I am sure it is jusk like Andoid z index. The only difference is android draws shadows below to show z-index thus giving it an awesome feel
Not sure what you mean about Android z-index and shadows. You could easily add shadows between layers if you wish though in ES.
A good way to think of z-index is as an extra axis (like 3D). You position you images using x and y coordinates which left/right, up/down repectively, so z is just in/out.
-
@ruckage
Thanks hope you share more inventive ways of using the z-index for things. -
Yes I agree this is great.
Android as in the OS. I am also an Android Dev so I was not sure if it was the same thing or not.
-
@ruckage Amazing job! Although, I can't help but think, wouldn't this be easier if the gamelist could just render an image in place of the selection bar? I might have to look into it.
-
@jdrassa Didn't you find a way for the gamelist selector to be resized? Or was that someone else?
-
@jdrassa said in Game List Z-index fun:
@ruckage Amazing job! Although, I can't help but think, wouldn't this be easier if the gamelist could just render an image in place of the selection bar? I might have to look into it.
It definitely would be easier and would be a great addition as this method has limitations and can be a little tricky to get right. If you decide to add selector bar image support I'd be first in line to test it :).
@lilbud said in Game List Z-index fun:
@jdrassa Didn't you find a way for the gamelist selector to be resized? Or was that someone else?
Hi @lilbud. Yeah, @jdrassa got y-offset and height working for the selector bar and it's great, if that was combined with image support it would be perfect.
https://retropie.org.uk/forum/topic/10435/long-standing-es-bugs/21 -
HMM, does anyone know where I can download this theme?
-
@ruckage
I'm trying to implement this same idea, but I'm not getting it, could you help me?I was able to make the background image appear for the gamelist, but it does not go to the selected game, always in the same direction as the first game

-
@wcarvalho @ruckage worked some black magic above to make this work. Fortunately, it inspired me to implement a simpler way to achieve the same effect. The
textlistcomponent now supports setting an image for the selector bar.Try setting the following property on your
textlist.
<selectorImagePath>path/to/image</selectorImagePath> -
Thanks for the tip @jdrassa . It worked here, I put an arrow-shaped icon, how do I put for that image to stay before the beginning of the game name?

Edit: I changed the <alignment> to the center and the right one stayed the way I wanted, but for the left alignment would it be possible to do this? put the icon before


-
@wcarvalho Have you read through the theme docs? I believe
horizontalMarginis what you need. -
@jdrassa
Yes I read, now it worked, after many tests, because before it was not working, I put the tag in this way <horizontalMargin> 0.0150 </ horizontalMargin>. Thank you.Three more questions
-
I have in mind that the current emulationstation support for use of extra sounds are for the game launch (<sound name = "launch">) and the gamelist scrollbar (<sound name = "systemscroll">).
Is there support also, when I change the system and when I turn the "back" to the main page? -
In the same way that I use <helpsystem name = "help"> to choose the color, font that will appear in the help bar, is it possible to do this in the emulationstation main menu? the one that appears when you press start, if so how?
-
In that same emulationstation menu when I press start, is it possible to customize the options? Add, remove these things? I tried searching for the files, the most I could do is call the oxmplayer running a short video when I go
QUIT> Restart System
QUIT> Shutdown System
-
Contributions to the project are always appreciated, so if you would like to support us with a donation you can do so here.
Hosting provided by Mythic-Beasts. See the Hosting Information page for more information.
