Chicuelo Theme
-
@ectoone said in Chicuelo Theme:
@darishzone Well, since I was bored while watching SGDQ here you go:
<view name="detailed, video"> <image name="logo2" extra="true"> <origin>0 0</origin> <pos>1 1</pos> </image> <text name="longdescription" extra="true"> <origin>0 0</origin> <pos>1 1</pos> </text> <text name="md_lbl_genre, md_genre, md_lbl_releasedate, md_lbl_developer, md_developer, md_lbl_players, md_players, md_lbl_rating"> <fontPath>./_assets/Roboto-Medium.ttf</fontPath> <forceUppercase>0</forceUppercase> <fontSize>0.02</fontSize> <color>818181</color> <alignment>left</alignment> <size>0.11 0.02</size> </text> <text name="md_lbl_genre"> <origin>0.5 0.5</origin> <pos>0.536 0.761</pos> </text> <text name="md_genre"> <origin>0.5 0.5</origin> <pos>0.59 0.761</pos> </text> <text name="md_lbl_releasedate"> <origin>0.5 0.5</origin> <pos>0.536 0.791</pos> </text> <datetime name="md_releasedate"> <fontPath>./_assets/Roboto-Medium.ttf</fontPath> <fontSize>0.02</fontSize> <color>818181</color> <pos>0.535 0.781</pos> <size>0.11 0.02</size> </datetime> <text name="md_lbl_developer"> <origin>0.5 0.5</origin> <pos>0.536 0.821</pos> </text> <text name="md_developer"> <origin>0.5 0.5</origin> <pos>0.59 0.821</pos> </text> <text name="md_lbl_players"> <origin>0.5 0.5</origin> <pos>0.536 0.851</pos> </text> <text name="md_players"> <origin>0.5 0.5</origin> <pos>0.59 0.851</pos> </text> <text name="md_lbl_rating"> <origin>0.5 0.5</origin> <pos>0.536 0.881</pos> </text> <rating name="md_rating"> <origin>0.5 0.5</origin> <pos>0.59 0.881</pos> <size>0.11 0.02</size> <color>818181</color> </rating> <text name="md_description"> <fontPath>./_assets/Roboto-Medium.ttf</fontPath> <forceUppercase>0</forceUppercase> <fontSize>0.02</fontSize> <color>818181</color> <origin>0.5 0.5</origin> <pos>0.789 0.821</pos> <size>0.25 0.16</size> </text> </view>Text should be cut off now, ending with ...
Whoo, tested and it works like a charm mate, fantastic, thank you :)
-
@darishzone No problem, at least I learned something from that. :)
-
@ectoone said in Chicuelo Theme:
@darishzone Well, since I was bored while watching SGDQ here you go:
<view name="detailed, video"> <image name="logo2" extra="true"> <origin>0 0</origin> <pos>1 1</pos> </image> <text name="longdescription" extra="true"> <origin>0 0</origin> <pos>1 1</pos> </text> <text name="md_lbl_genre, md_genre, md_lbl_releasedate, md_lbl_developer, md_developer, md_lbl_players, md_players, md_lbl_rating"> <fontPath>./_assets/Roboto-Medium.ttf</fontPath> <forceUppercase>0</forceUppercase> <fontSize>0.02</fontSize> <color>818181</color> <alignment>left</alignment> <size>0.11 0.02</size> </text> <text name="md_lbl_genre"> <origin>0.5 0.5</origin> <pos>0.536 0.761</pos> </text> <text name="md_genre"> <origin>0.5 0.5</origin> <pos>0.59 0.761</pos> </text> <text name="md_lbl_releasedate"> <origin>0.5 0.5</origin> <pos>0.536 0.791</pos> </text> <datetime name="md_releasedate"> <fontPath>./_assets/Roboto-Medium.ttf</fontPath> <fontSize>0.02</fontSize> <color>818181</color> <pos>0.535 0.781</pos> <size>0.11 0.02</size> </datetime> <text name="md_lbl_developer"> <origin>0.5 0.5</origin> <pos>0.536 0.821</pos> </text> <text name="md_developer"> <origin>0.5 0.5</origin> <pos>0.59 0.821</pos> </text> <text name="md_lbl_players"> <origin>0.5 0.5</origin> <pos>0.536 0.851</pos> </text> <text name="md_players"> <origin>0.5 0.5</origin> <pos>0.59 0.851</pos> </text> <text name="md_lbl_rating"> <origin>0.5 0.5</origin> <pos>0.536 0.881</pos> </text> <rating name="md_rating"> <origin>0.5 0.5</origin> <pos>0.59 0.881</pos> <size>0.11 0.02</size> <color>818181</color> </rating> <text name="md_description"> <fontPath>./_assets/Roboto-Medium.ttf</fontPath> <forceUppercase>0</forceUppercase> <fontSize>0.02</fontSize> <color>818181</color> <origin>0.5 0.5</origin> <pos>0.789 0.821</pos> <size>0.25 0.16</size> </text> </view>Text should be cut off now, ending with ...
Thank you! Just tested and works very well!!! At last my game description is displayed!
Very nice new theme!! I switched from artbook to chicuelo! -
@Wildfire Can you please share your modified theme?
-
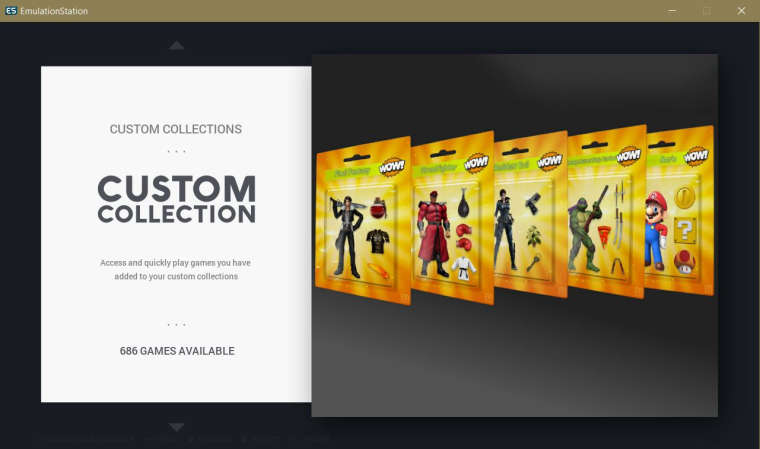
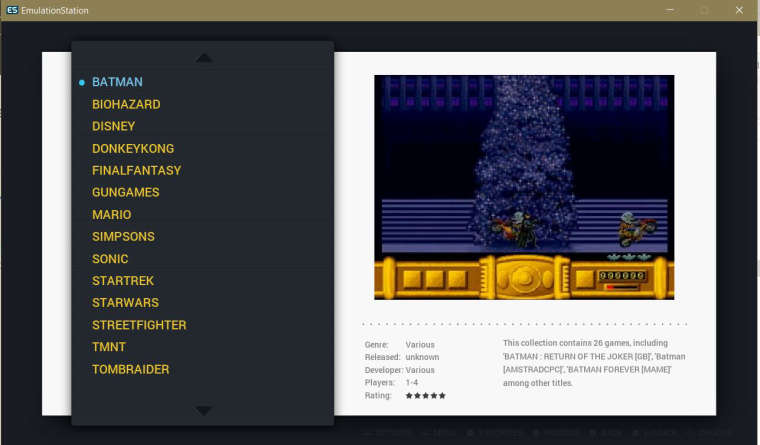
I made a picture for custom-collections that have all my collections in one Folder with sub-folders.


Is that good?

This too:

-
@pittstone Nice one! I will only maintain a center image wich contains all of the stuff. For example a blister with mixed characters and objects, or you can use this way and leaving a bigger margin on the edges
-
@chicuelo Nice Idea. A package like this?

-
@pittstone I like it! it would be great
-
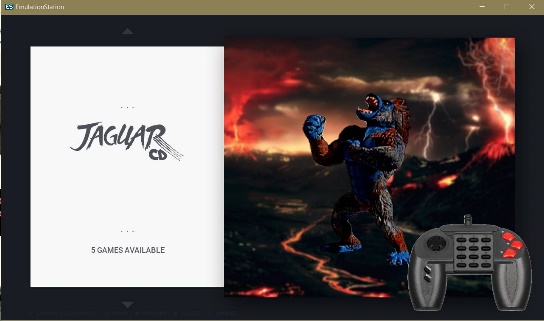
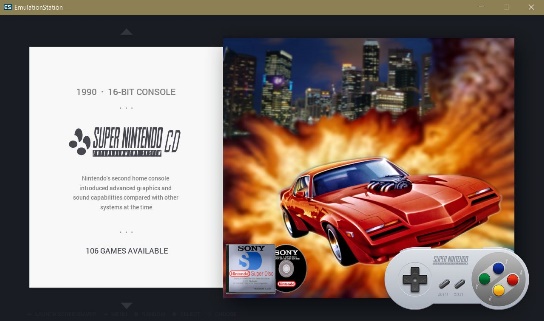
First Tests of my System Updates.
#1 atarijaguarcd

#2 snesmsu

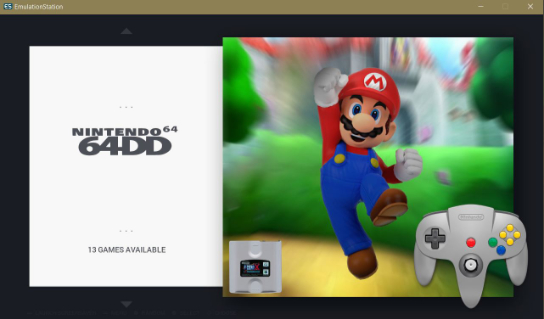
#3 n64dd

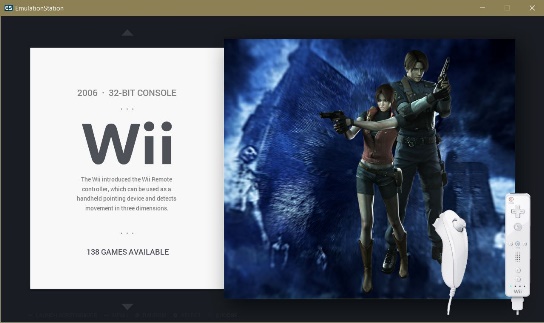
#4 wii

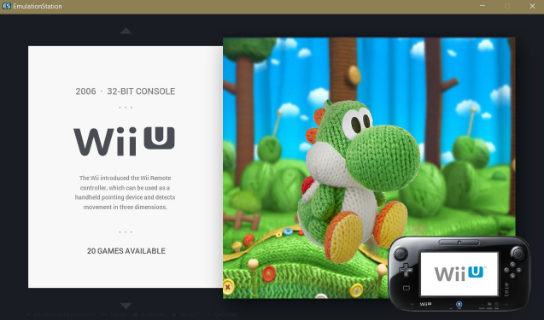
#5 wiiu

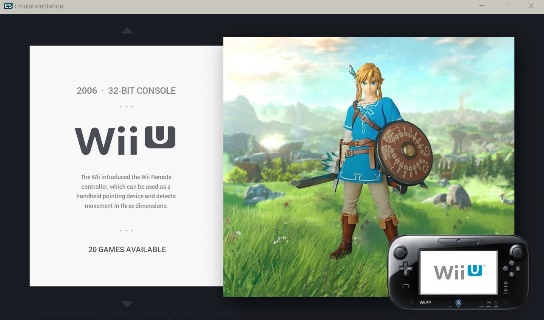
wiiu alternate

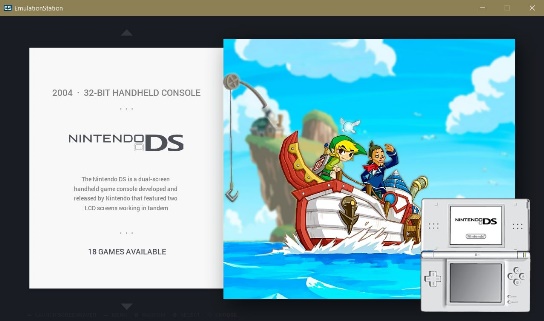
#6 nds

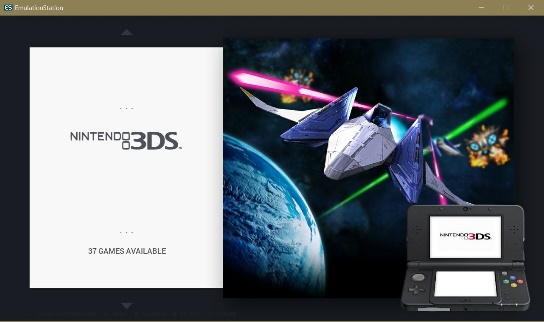
#7 nintendo3ds

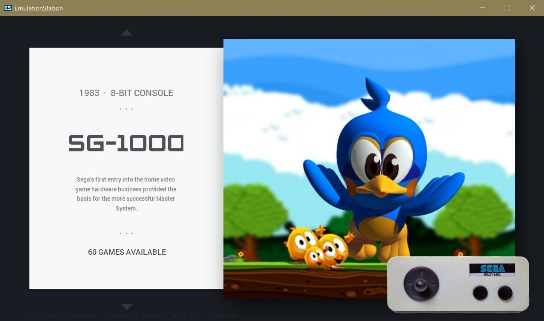
#8 sg-1000

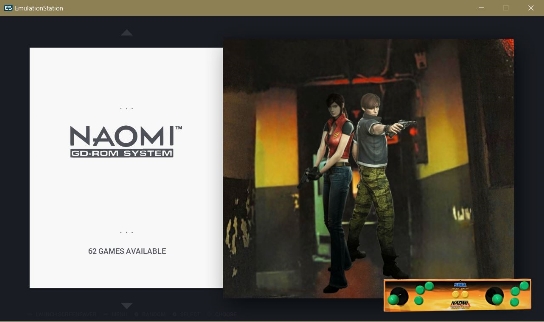
#8 naomi

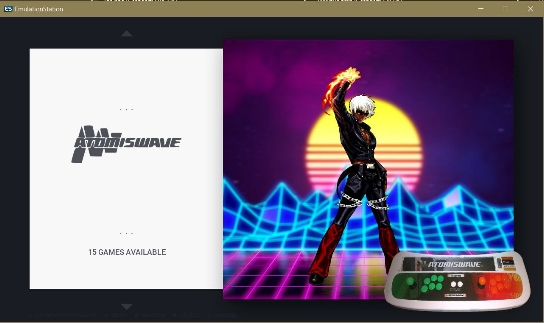
#9 atomiswave

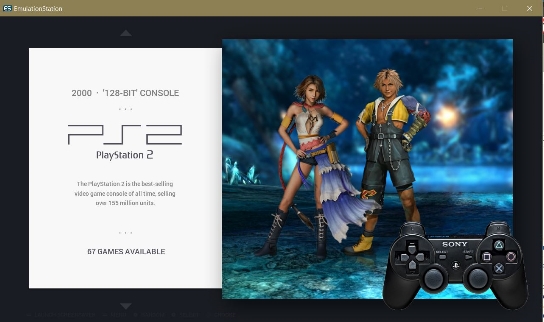
#10 ps2

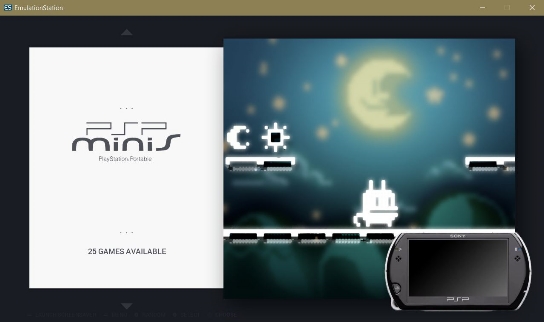
#11 pspminis

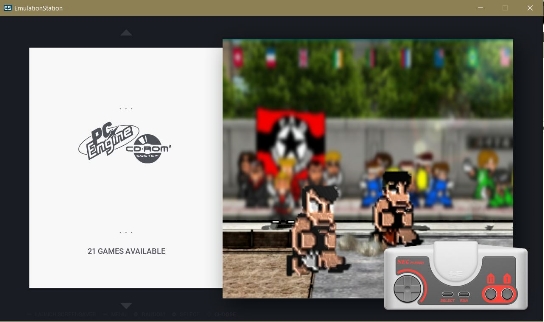
#12 pce-cd

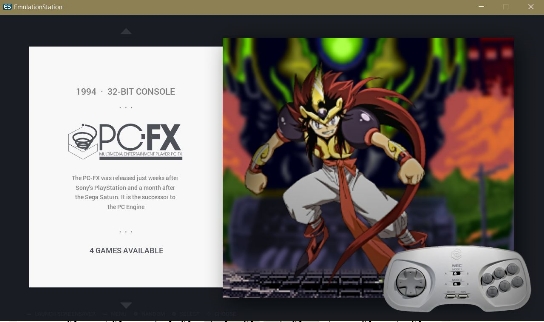
#13 pc-fx

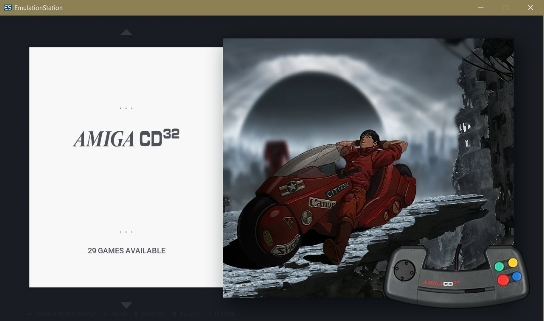
#14 amigacd32

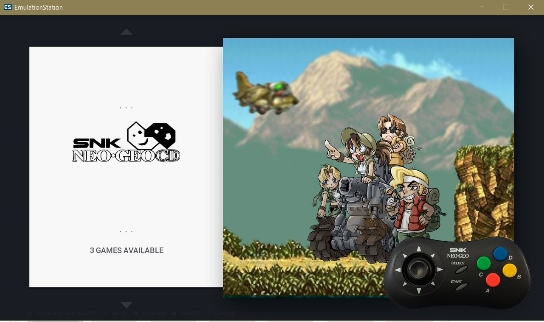
#15 neogeocd

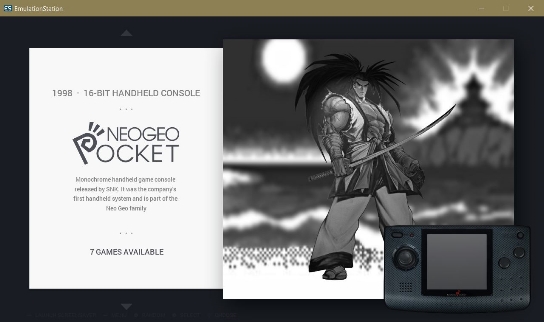
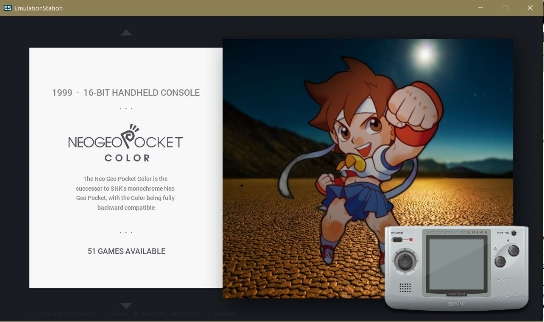
#16 ngp

#17 ngpc

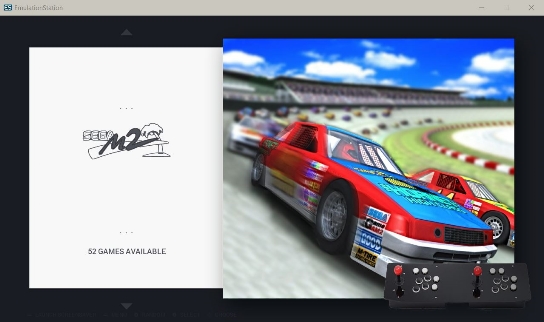
#18 segamodel2

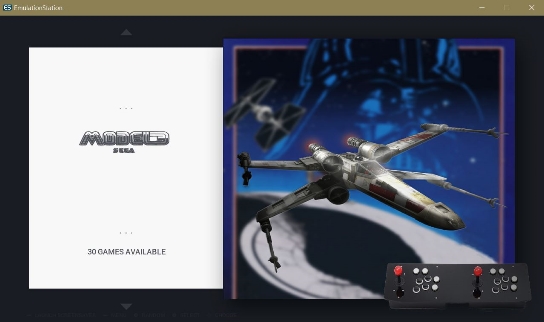
#19 segamodel3

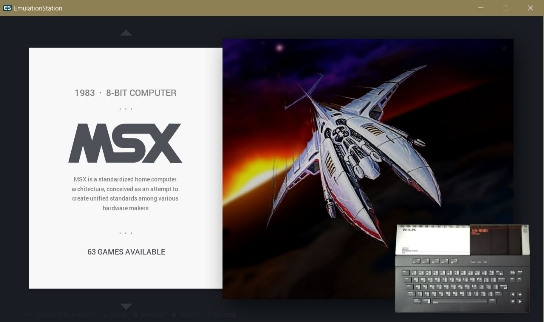
#20 msx

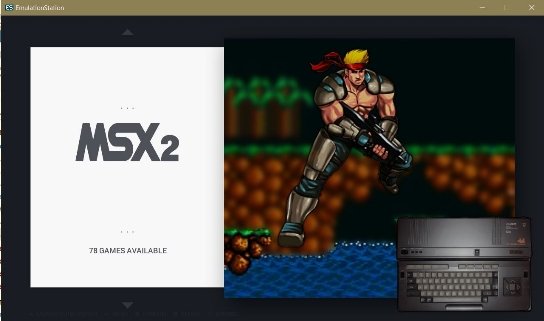
#21 msx2

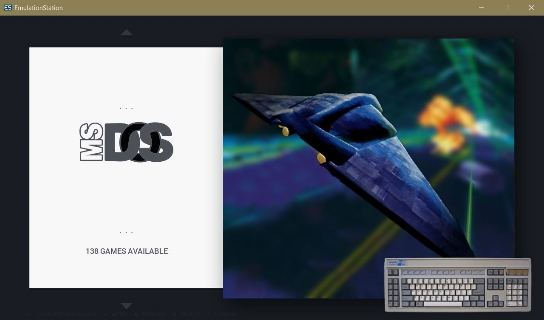
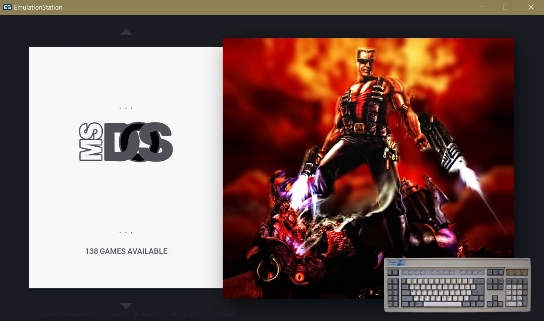
#22 dos

dos alternate
 #
#
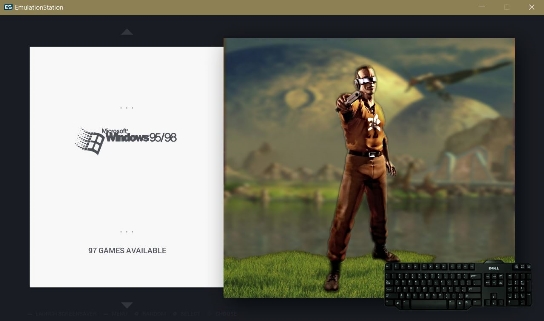
#23 win95/98

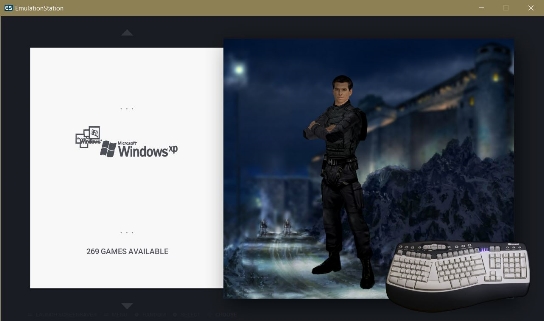
#24 win2k/xp

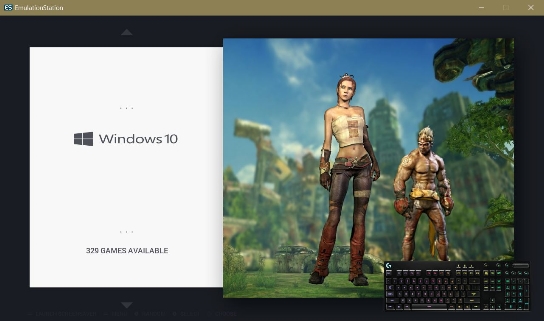
#25 win10

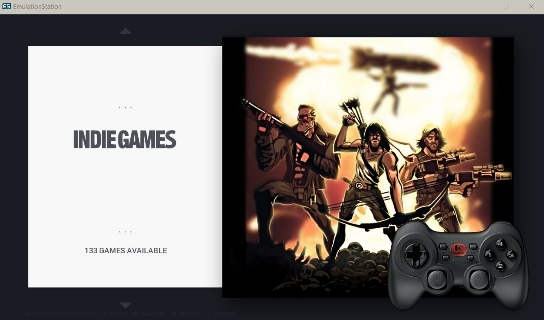
26 indiegames

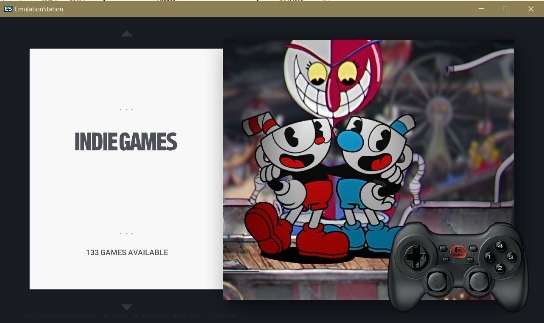
indiegames alternate

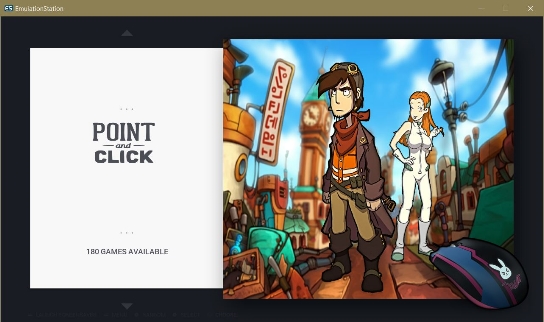
#27 winpointnclick

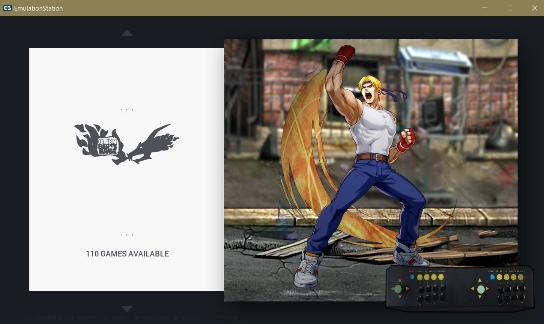
#28 openbor

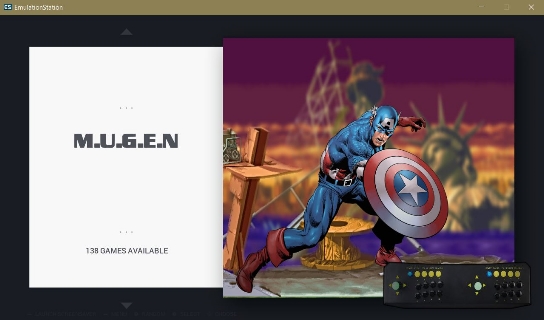
#29 mugen

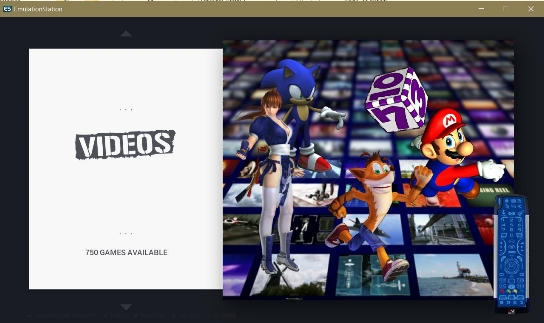
#30 videos

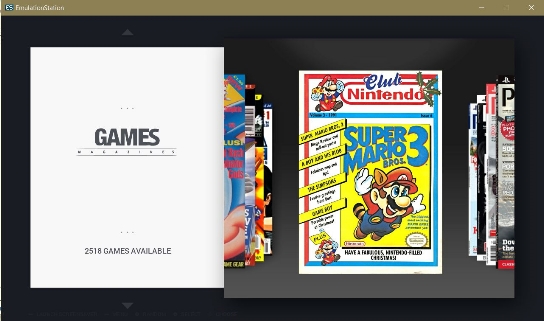
#31 gamemagazines

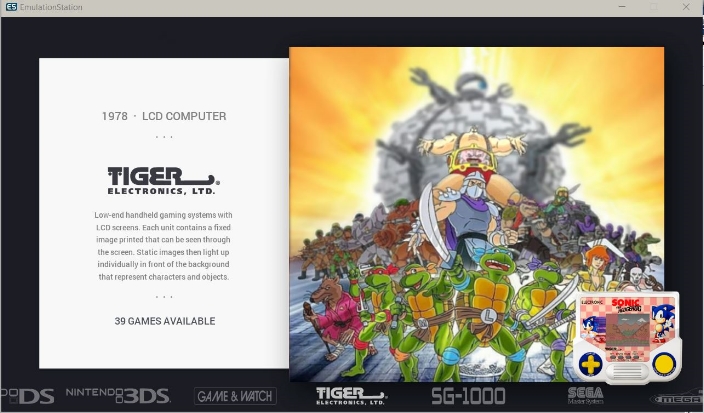
#32 tigerhandheld

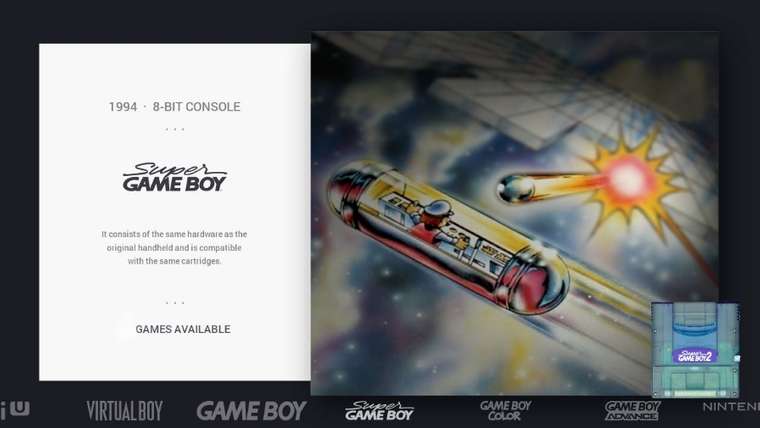
#33 supergameboy

#34 philips cdi

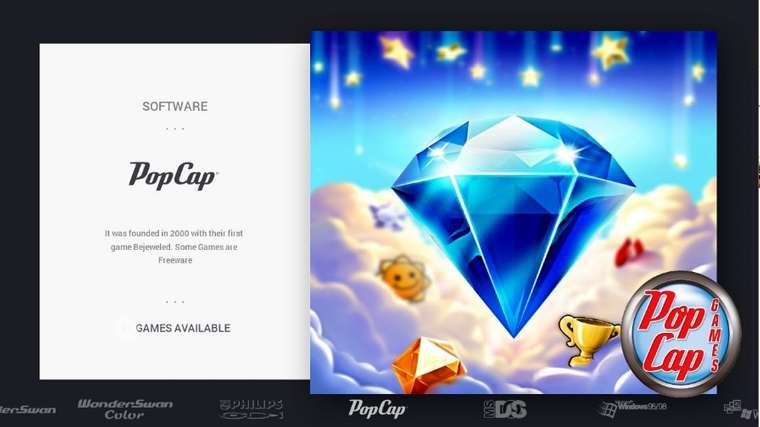
#35 popcap

Download theme update:
Chicuelo_PittStone Update 1.3 -
How can I add the systems list to the bottom as @Wildfire posted above. I did ask for his modded files the same as a few others have but he seems to have vanished from here.
-
@pootis-spencer Try adding the following lines before the final
</theme>tag in the theme.xml<feature supported="carousel"> <view name="system"> <image name="logo2" extra="true"> <path>./_assets/logos/${system.theme}.svg</path> <origin>0.5 0.5</origin> <pos>0.232 0.415</pos> <color>4f5159</color> <maxSize>0.16 0.16</maxSize> </image> <image name="logo"> <color>eeeeee</color> </image> <carousel name="systemcarousel"> <type>horizontal</type> <color>00000000</color> <origin>0.5 1</origin> <pos>0.5 1</pos> <size>1 0.08</size> <logoScale>0.7</logoScale> <logoSize>0.3 0.075</logoSize> <maxLogoCount>7</maxLogoCount> </carousel> </view> </feature>This will replace the orignal carousel with a static logo and will change the carousel to a horizontal version on the bottom of the screen with white colored logos.
-
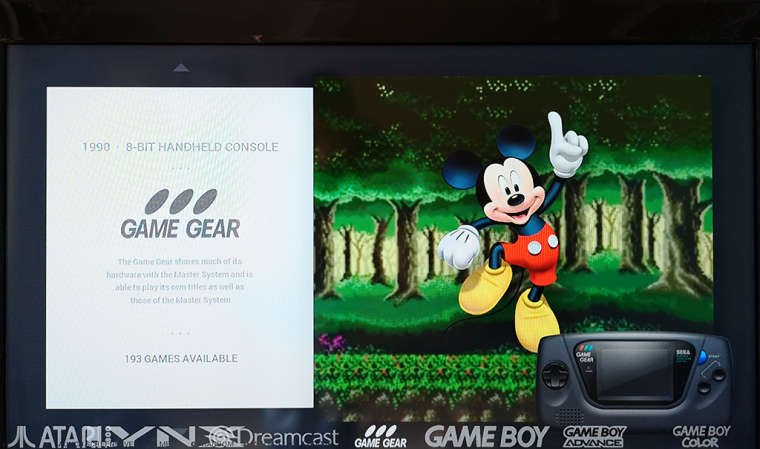
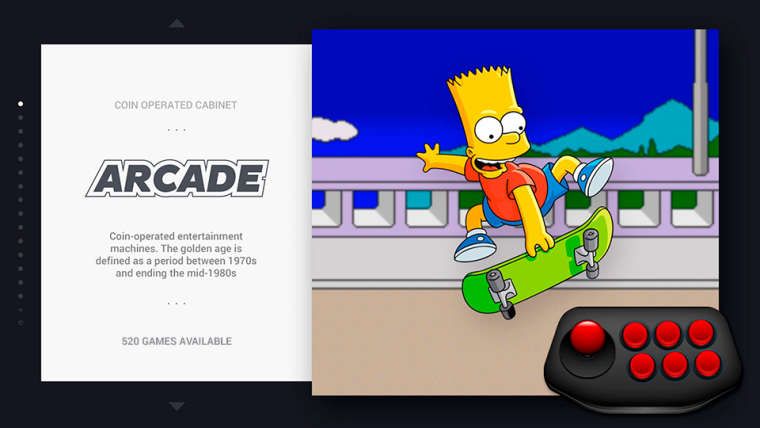
@ectoone I did that but the logos on the bottom horizontal bar are too big as you can see in this picture.

-
@pootis-spencer
You can also use the indicator system that is disabled but included in the theme
you have to use a indicator file for each system that will display the position on the screen. You can replace with a system logo or even a scroll bar
-
Yea but I really wanted the same that @Wildfire posted hence the bar at the bottom. I think it really finishes it off.
-
@chicuelo Sorry just read again what you posted. I will try that thanks.
-
@pootis-spencer
I think there is no space for the logos at the bottom, a dot indicator was the best choice for me, but works for my build because I have no more than 15 systems -
@pootis-spencer said in Chicuelo Theme:
@ectoone I did that but the logos on the bottom horizontal bar are too big
You can try to fix it by changing the
<logoSize>and the amout of systems with<maxLogoCount>. Like @chicuelo said, the space is very limited. Also from what I can see @Wildfire changed the size of the character images and repositioned the controller images to make some room, so you can try that as well. -
Thanks for your help guys. I will have a play around with it.
-
Ok I have managed to shift up the controller image and also shrink the character image but I just wondered if anyone can contact @wildfire to see if he would share his mod of this theme? I cant see how to message him on here and he was online today. I think his mod is just perfect and I don't really have the time or patience to try and do it myself, especially the different character images. They just look amazing and seem to pop off the screen.
Can anyone contact him please or even replicate it? -
@pootis-spencer This is my config:
<carousel name="systemcarousel">
<logoSize>0.215 0.065</logoSize>
<maxLogoCount>6</maxLogoCount>i also moved the helpbar to not seeing position:
<helpsystem name="help">
<pos>0.05 1.97</pos>my controllers Position and Size:
<image name="controller" extra="true">
<path>./_assets/controllers/${system.theme}.png</path>
<pos>0.9795 0.935</pos>
<size>0.235 0.360</size>than i have updated my imagesize from some logos to fit.
(Downloadlink Updated)
Contributions to the project are always appreciated, so if you would like to support us with a donation you can do so here.
Hosting provided by Mythic-Beasts. See the Hosting Information page for more information.