Show Control Panel Layout before game starts in RetroPie, just like Arcade1UP does.
-
@robertvb83 said in Show Control Panel Layout before game starts in RetroPie, just like Arcade1UP does.:
. @cyperghost could you imagine a solution to deal with different joypad layouts that people use for their arcade? I mean GreenGriffon uses a 6-Button layout with
There is need for a standarized button layout. I suggested the XBOX or PS controllers and then the user can assign like you mentioned in your layout
Button A = 1
Button B = 2
...
or
Button A = 4
Button B = 5as you like
@Texacate said in Show Control Panel Layout before game starts in RetroPie, just like Arcade1UP does.:
I found a database that will associate a rom name, with a list of button actions, like "Fire", "Jump", "Hard Punch", etc. Check out https://github.com/yo1dog/controls-dat-json. Not a full solution if you have hundres of games, but a necessary building block, for sure.
This is a nice finding!
The data can be extracted out from the 1.3MB database ;) -
@cyperghost AFAIK, the yo1gog's data appears to be just a reformatting of the data from the Controls.dat project started by Kevin Jonas (SirPoonga) with the help of Howard Casto. The original data is currently archived here: http://controls.arcadecontrols.com I've noticed only parent roms are in the database. So if you run a clone (like PacMan), you will need to account for that limitation. Also, I believe the data has not been updated in several years, (2011? if memory serves...) Newer rom are likely to be missing, but I probably couldn't run those games on a RPi anyway.
-
I'm pretty motivated to get something like this working. I thought about using a separate "slave" RPi, with its own 5" to 7" LCD display to display the button map. That way it could be placed anywhere on my cabinet, and would never interfere with the main gaming display. I sure someone has already created a simple script that just listens on a port, and displays the desired (local or remote) image file. Kinda like a kiosk, or remote-control screen saver, but I have yet to find a simple utility like that. I'm fairly linux and retropie literate, but if I have to build it from scratch, this sort of master-slave network communication is beyond my linux skills.
-
@Texacate the MAME 2003-Plus
controls.cis based on the last 2011controls.datversion plus of fixes and new games. We've also started matching parents and clones.Link: https://github.com/libretro/mame2003-plus-libretro/blob/master/src/controls.c
If there is any way to share our controls metadata with your project and have both improve then I would be glad to talk about whether, for example, we could implemented a scripted conversion between our
controls.cand whatever format is needed here. -
Upon further thought, it should be straightforward for MAME 2003-Plus to export our updated controls.dat metadata as XML and continue to provide XML in an automated way if we were coordinating updates.
When I say updates, I should mention that there are games from even back as far as MAME 0.78 that were never added to
controls.dat. There are also some games for which their control names are incorrect, so we have a policy of double-checking that information before making it active in the core. -
I have been going down the path of using a separate raspberry pi to display the button map.
I have solved the problem pi to pi communication thanks to a set of YouTube videos. Effectively the second raspberry pi will listen to the main raspberry pi, and display the image was instructed to display.
The client side which runs on the main raspberry pie is done. It uses runcommand-onstart .sh hooks provided by emulation station . I’m still tweaking the server which runs on the second raspberry pi to display the desired image .
I will post the instructions and the python scripts on my github account .
Once I have the server working, all I need is a library of images !
-
I like this idea.
I've done this a few day ago to light my buttons depending on the rom/game.
I wrote a python script which will do this for me.My next plan would be to illustrate this within the load screen. So this thread is now one of my favorite :)
@cyperghost : I like your method to trace the keylayout.txt.
-
I have a prototype of this working, and have set up my first "real" github project!
All the files are at:
https://github.com/Texacate/Visual-RetroPie-Control-MapsThe (starting framework of) the documentation is at:
https://github.com/Texacate/Visual-RetroPie-Control-Maps/wikiThis is definitely a work-in-progress and is my first foray into Python programming! Please be kind. I'm sure I've made numerous coding blunders. Also, I have no artwork files built yet, (I'm using a set of marquee files for my testing). But the thing actually works and does not seem to crash my RPis !
I would love to have feedback on this.
Thanks!
-
@Arnulf Yes I think the way to do is clear but I think I've not the time to take on that challenge. Working on some other projects currently
@Arnulf Why do you want to establish a communication socket between a node? I think the Pie alone is powerfull enough to create/show/manage every image. Keep us imformed about your progress ;)
-
@cyperghost Was the question on socket communication meant for me?
My project uses a small LCD screen dedicated to displaying the button map, where as GreenGriffon and others prefer to use the splash screen, upon launching the game. I agree there is enough compute power to handle everything on one RPi. But out of the box, an RPi cannot drive the HDMI port and the LCD port at the same time. This limitation led me to choose a 2nd RPI for the button map display, but also created a need for the two RPIs to communicate. TCP sockets seemed a logical way to accomplish that.
-
@GreenGriffon I think your loading screen looks great. And you are certainly correct when you say how time consuming producing them is. I wanted to do the same thing for console games. I have a small curated list of games too. I find the more artwork the more interesting and/or nostalgic the experience of playing the game is. And reminding the player what the controls are can make playing the game enjoyable instead of frustrating when nothing seems to work. I gave up on my theme and console loading screens as I am not artistic enough to make the finished product look good enough.

And as people have stated, the value of sharing the finished product is limited as people use different controllers. Mine is based on the xbox 360 controller.
I put the TV retropie project on hold as I want to build an arcade cab more. I would love to use your loading screens but my menu/exit/coin/start buttons are in totally different places.
I think that the ideal solution would be if the loading screen was an XML defined page just like the game select screens. So the loading screen was just part of the emulation station theme. The XML defined page could then pick up the artwork and button text. This is obviously a significant change to ES so is not possible at all. But it is nice dreaming !
-
I stumbled upon a post of someone else trying to do something like this so linking here since there was a different tool mentioned for automating the control images thought those considering this project might want to look at: https://retropie.org.uk/forum/topic/20030/controller-info-overlay-in-the-game
-
@BJRetro Thank you for the link. CPWizard looks like an interesting tool! However I spent a good chunk of time today figuring out how ImageMagic works, and finally got something to show for it.
I have a prototype image building script that uses ImageMagic, and the scripting that @cyperghost posted above. The script and the underlying button images have been added to my github project. Here's an example I built with the script:

I could use some help converting the controls.dat / control.c data into the simplified keylayout.txt format.
UPDATE: For now, all the data in my project is in .csv format (comma separated values). The
keylayout.txtfile has been removed from the project repository. -
no no... the port is not my idea. I am only using the IO extension, because it is easier to handle all of my 32 LEDs :)
But for another project it could be one solution to use a second pi (pi zero or any cheap alternative) to handle a second monitor or display
-
@Texacate
thumbs up!nice work
-
@Texacate Wow... thank you for the take off ;)
I think you've done the first steps for an impressive usecase.
I think that not only a "lauching screen" can be used for this but also the button controlls can be burned into overlay ;)I could use some help converting the controls.dat / control.c data into the simplified keylayout.txt format
I'm not sure of the keylayout.txt should be used. I think it's better to have an database in whatover format (XML, SQL, JSON) where the buttons are assigned and use a engine to export one request to a keylayout.txt. This file can be processes by the script with imagemagik
no no... the port is not my idea. I am only using the IO extension, because it is easier to handle all of my 32 LEDs :)
Ah understood. But then the script is also usefull. You need a simple logic... instead of adding "green" buttons in a picture you send command to light up the controller LED.
-
@cyperghost Thank you. Agreed, both the button-map-artwork-generator, and the display-server could be used for a lot of things. A dynamic marquee display comes to mind too.
I would be happy to integrate an XML reader into the scripts, if someone can point me to an free, easy-to-use XML reader, with some good examples I can follow. The ones I've seen are Windows based. I need a simple Linux one. For all I know, there could be one built right into every Raspian disto, and I'm just not aware of it. I'm just not a very experienced database-querying guy. I'm more of a simple MS Excel kind of database guy.
Meanwhile, it's time for me put some more work into the WIKI documentation...
-
Wow the wiki I'm writing is getting out of control. I'm up to 15 pages or more. I'm thinking of splitting the project in half. IE: Separate all the stuff that generates the library of button-map images, from the all the stuff that selects and displays those images. Two independent GitHub projects.
-
@Texacate said in Show Control Panel Layout before game starts in RetroPie, just like Arcade1UP does.:
I would be happy to integrate an XML reader into the scripts, if someone can point me to an free, easy-to-use XML reader, with some good examples I can follow
One XML manipulation program that's available (and installed by the RetroPie-setup script) is
xmlstarlet- it can be used to read and manipulate XML documents. Unfortunately it fails at the good examples category.
But if you have the file structure and you can tell me what information you'll need extracted, we can lend a hand. -
@CargoRunner I think your attempt looks great! I can definitely see that being a time-consuming endeavor as well.
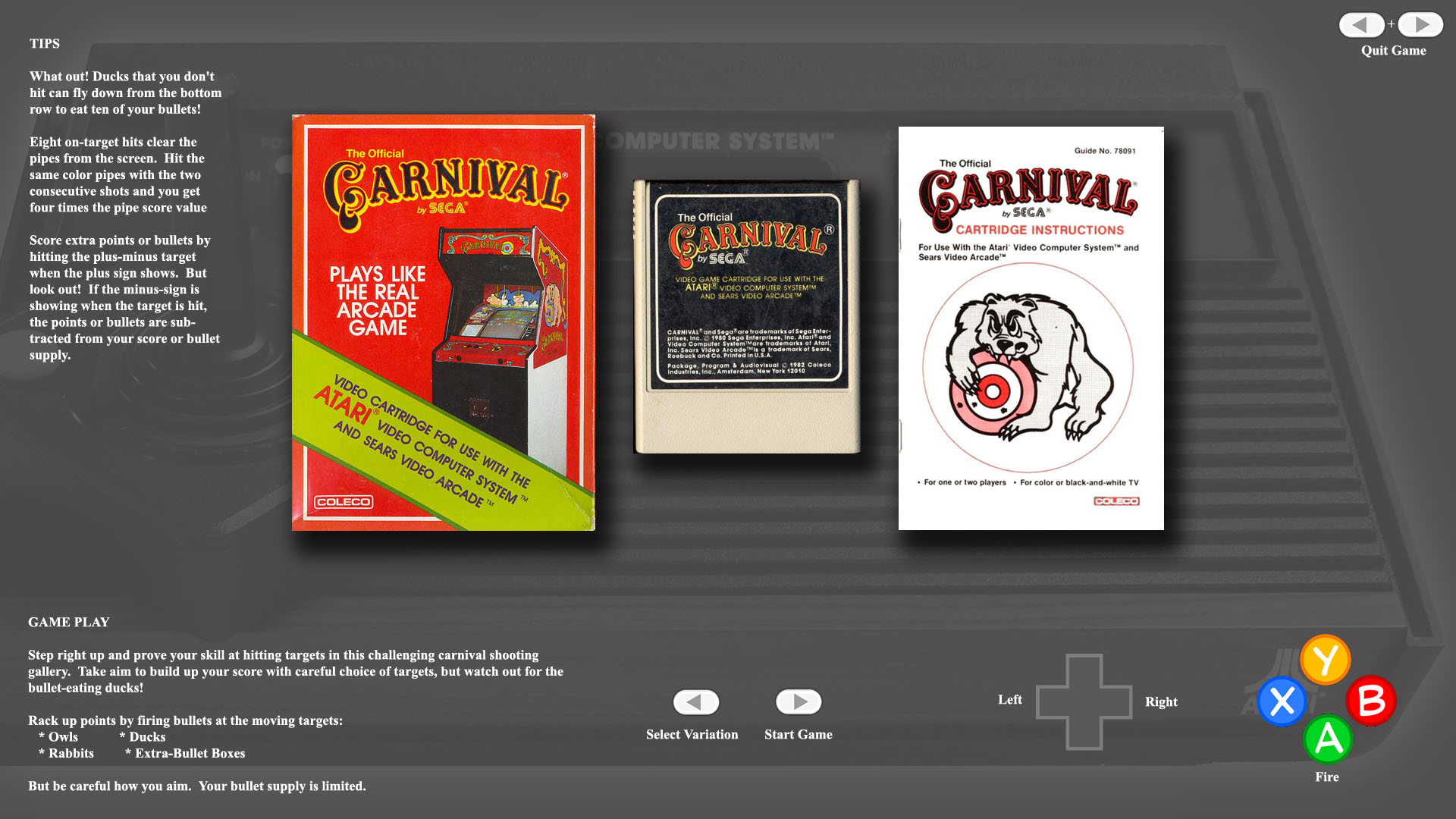
In my case, I wanted to keep mine simple and straightforward, without inundating the user with too much info (although it's nice to have). My launching images are set to 6 seconds - just enough time to see the controls and the original arcade flyer, and the user would be all set to play the game.
Even with simple requirements, yes, still a time consuming project. For me, most of the time is being spent on finding a high quality copy of the arcade flyer for each game. The rest is a Photoshop template where I just display the layer for each button with the function, and that's it. I'm slowly making progress.
My controls are obviously customized for the retrocade I built, but the 6-button layout itself is pretty standard. Someone else might find them useful.
Contributions to the project are always appreciated, so if you would like to support us with a donation you can do so here.
Hosting provided by Mythic-Beasts. See the Hosting Information page for more information.