Help with grid view/themes
-
I need help understanding grid views in ES.
I have just finished getting a new Ubuntu based build done and am trying to find a theme that suits my needs.
I'm wanting a grid view type theme that shows box art and preferably scrolls horizontally. I've searched all over and the only one close to what im looking for is tronkyfran.
I've searched and found others that show screen shots that appear to be what I'm looking for, but when I select grid view for those themes, I just get a vertical scrolling wall of blank cartridge images and what appears to be game info/ratings that is superimposed over the grid, which I assume is not the way it should look...
I'll post a screenshot soon.
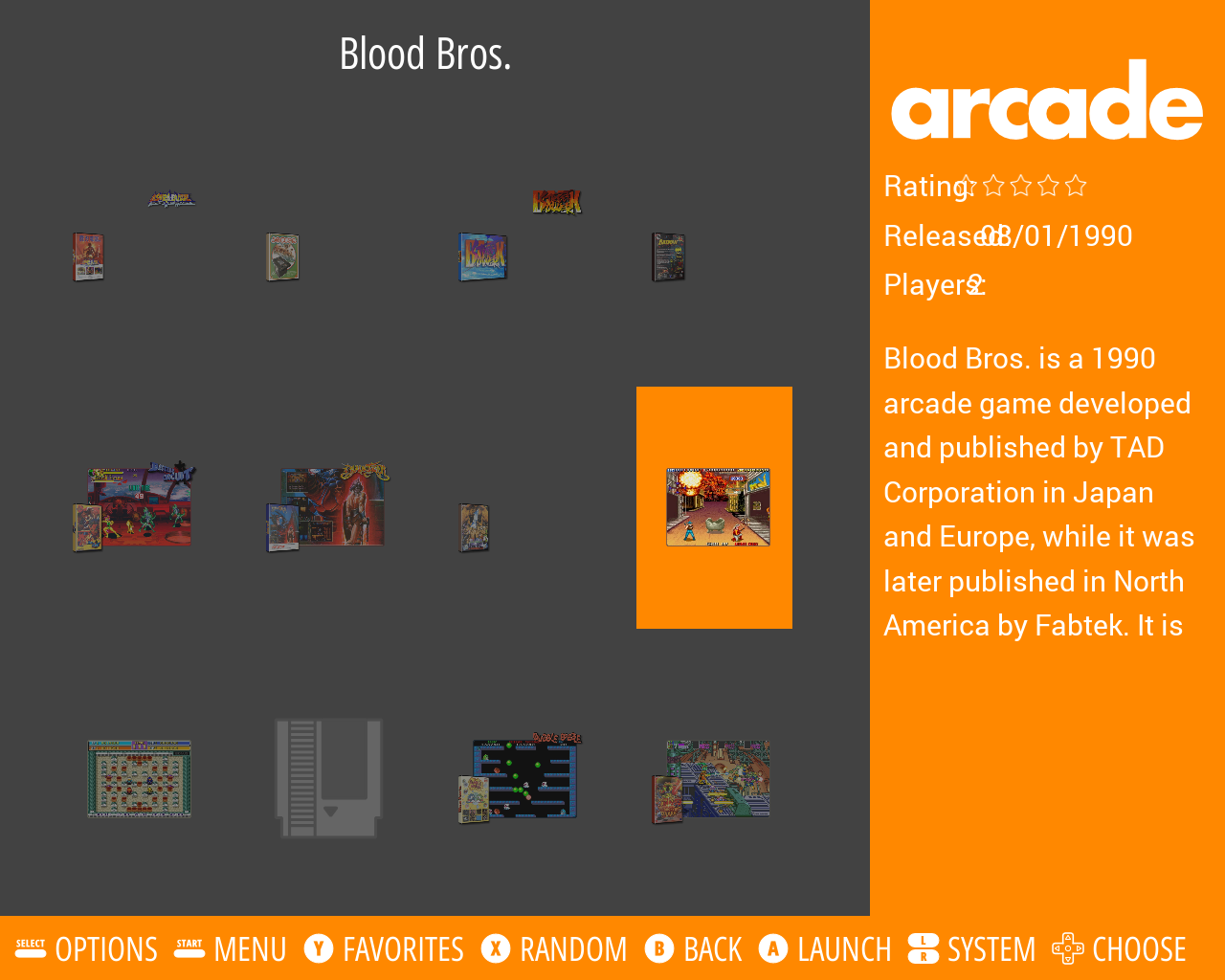
Something like this is what I'm looking for:.
grid viewI'm probably just completely misunderstanding what to do. Thought I'd ask before I start digging into how to make a theme.
I have started playing around with attract mode and found a few themes that are acceptable, but I think I'd prefer to stay with emulation station for now.
Appreciate any help, themes suggestions, etc
-
@dookieshooter
Have you scraped boxart, screenshots, etc. for the games?
If you haven't that would explain why you are seeing blank cartridge images. -
@YFZdude
I have scraped. I probably misspoke a bit. I'll get a picture posted up this weekend to show the issue. -
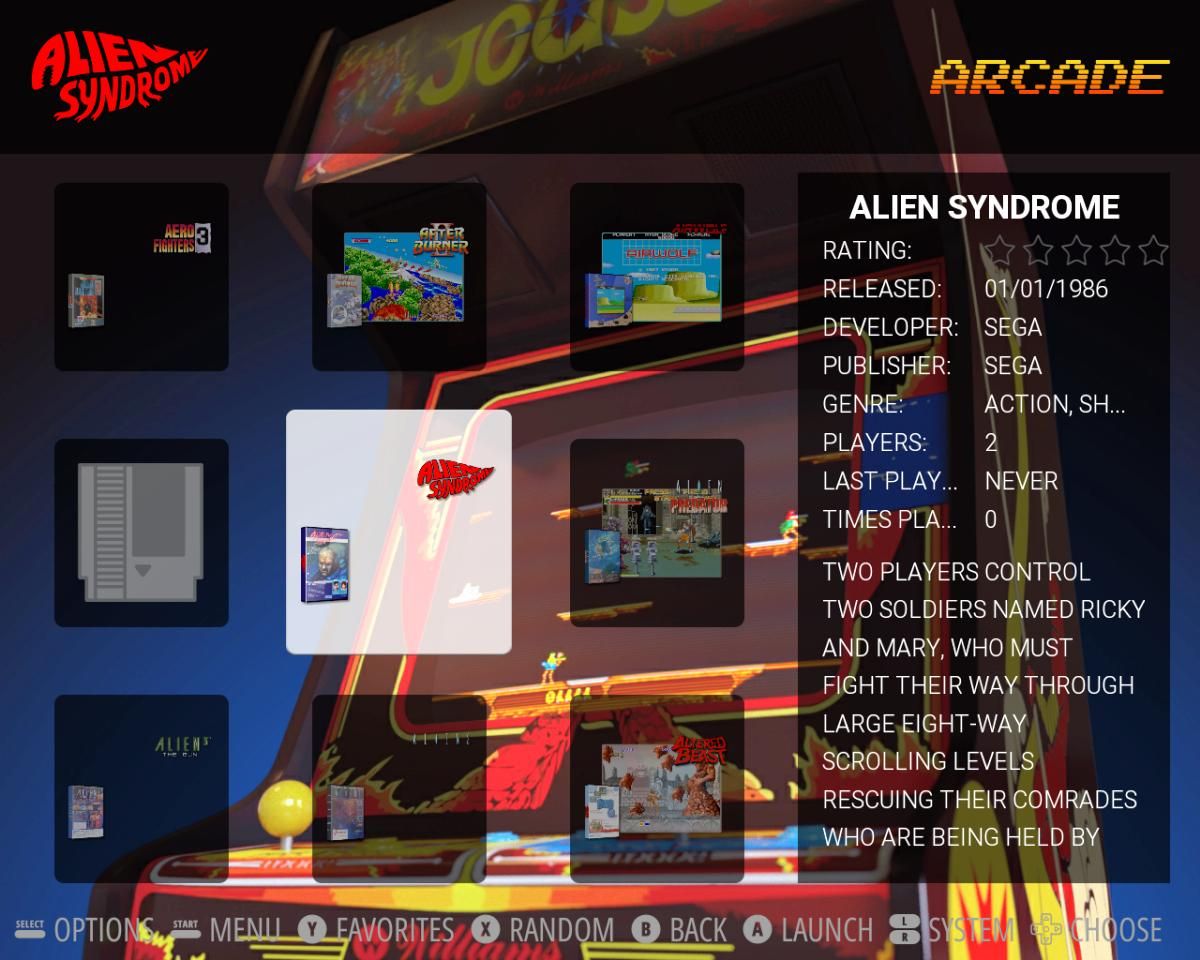
I think it depends on the theme to have a grid view configured or not. Which one(s) are you using? carbon-2021 seems to have a proper grid view, but it's slow AF on my RPi4:

With other themes, it has a more "generic" look:
snes-mini:

carbon (regular, not 2021):

comicbook_se-wheelart:

(No, they're not all the same picture. Yes, it does look like it though.)
-
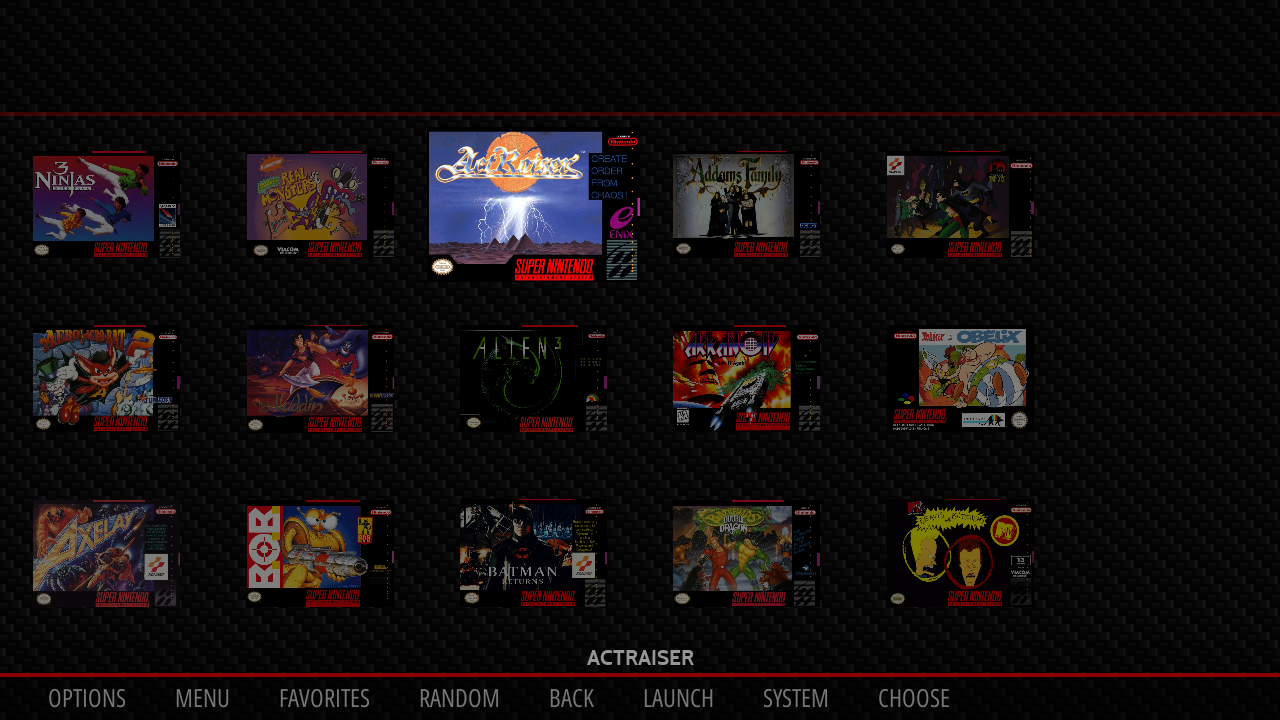
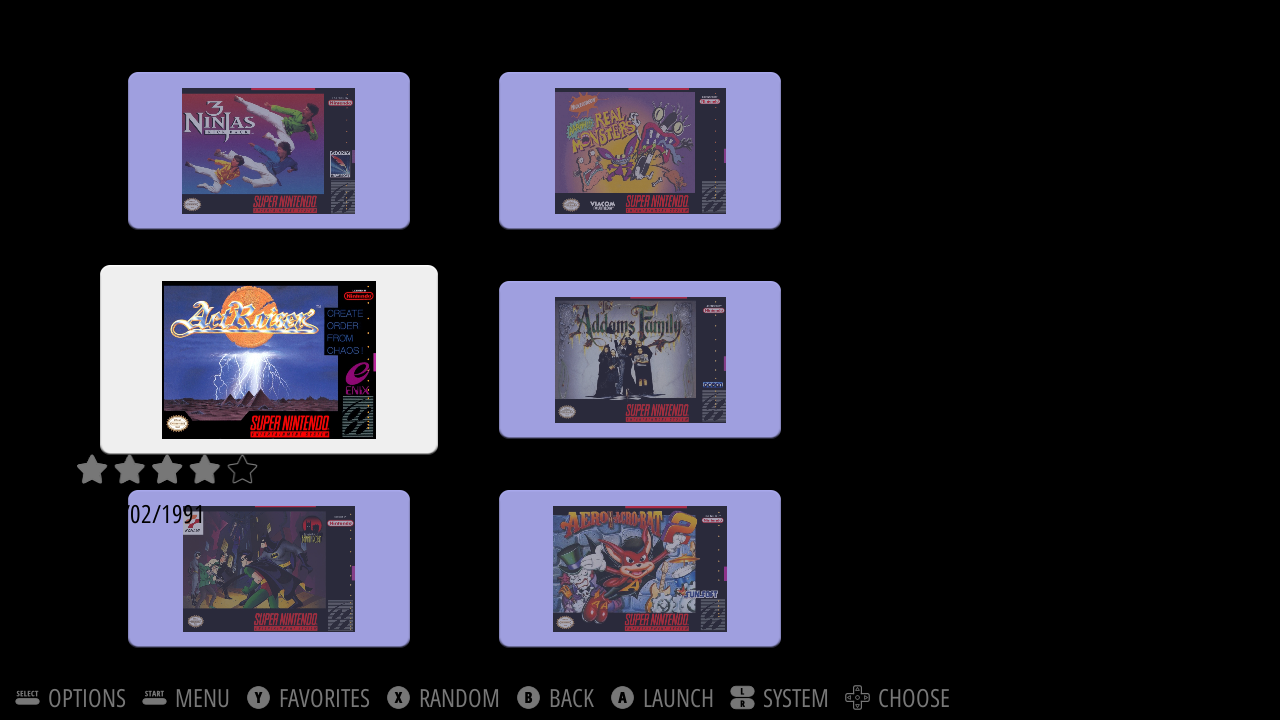
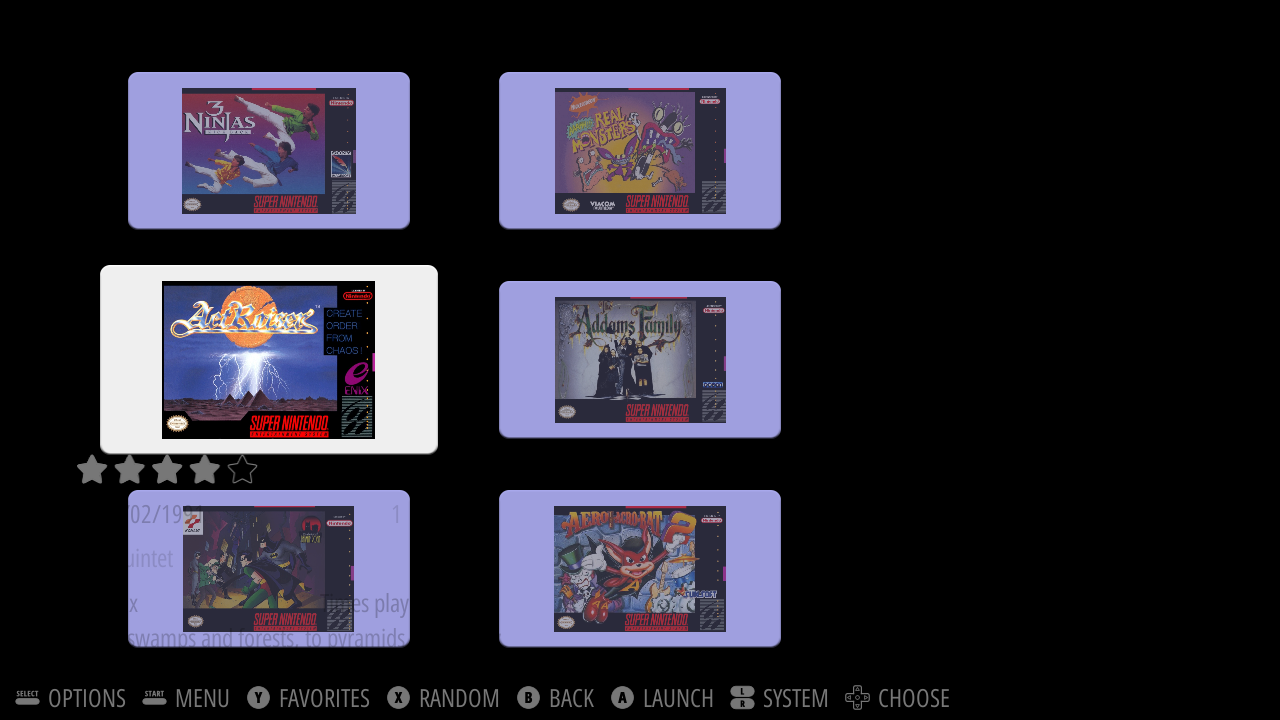
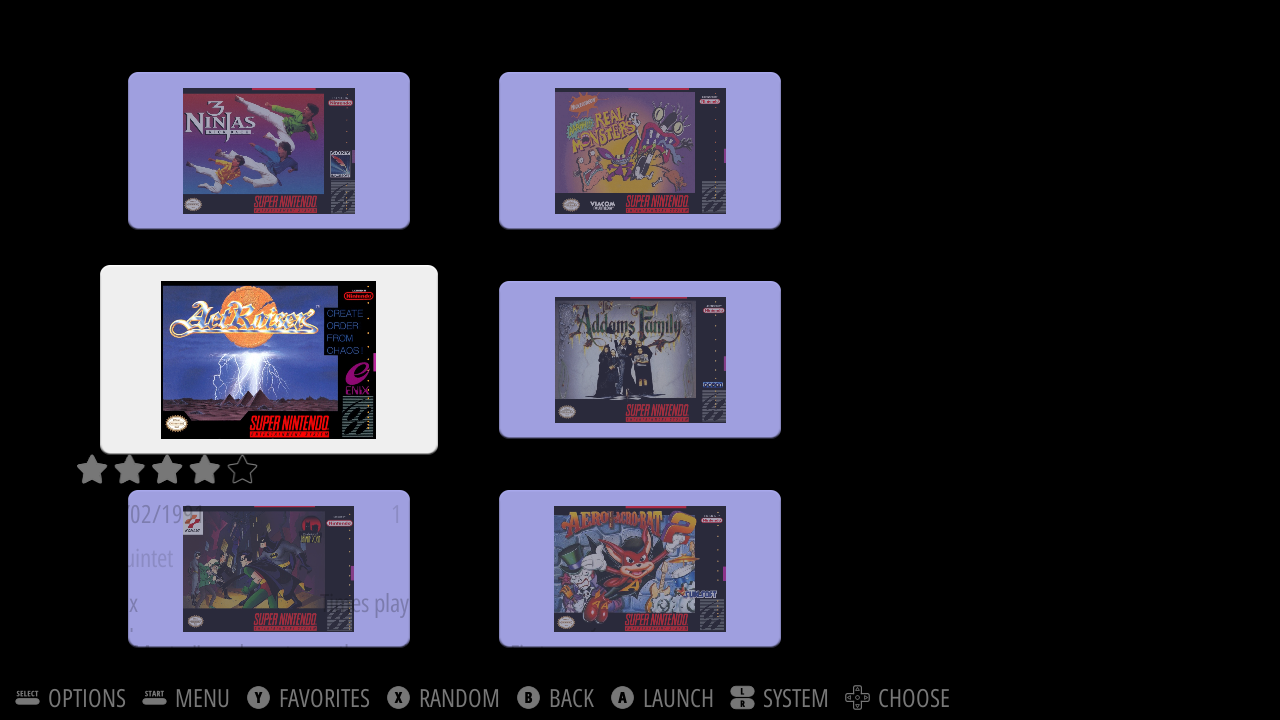
Sorry for the delay on getting these up.
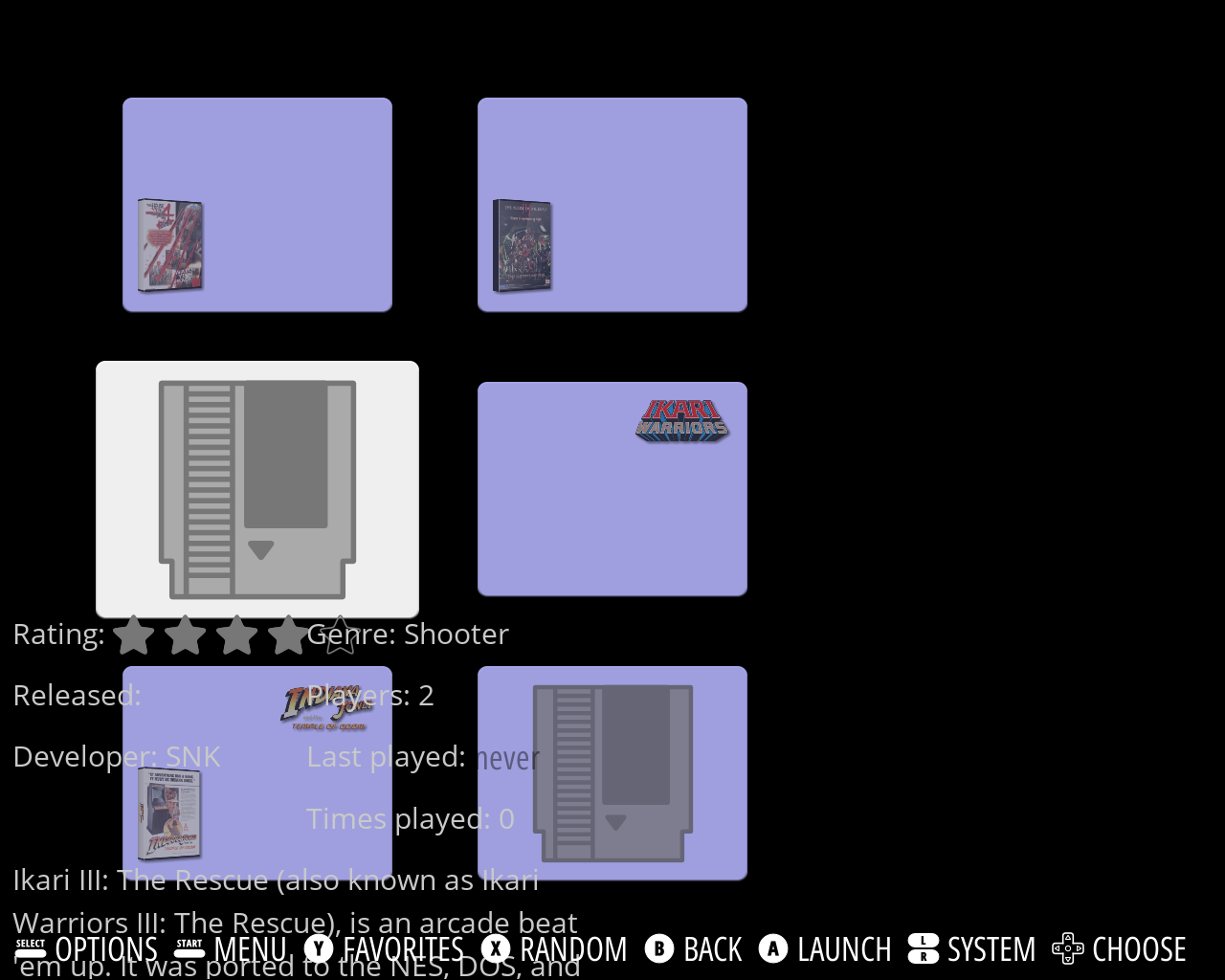
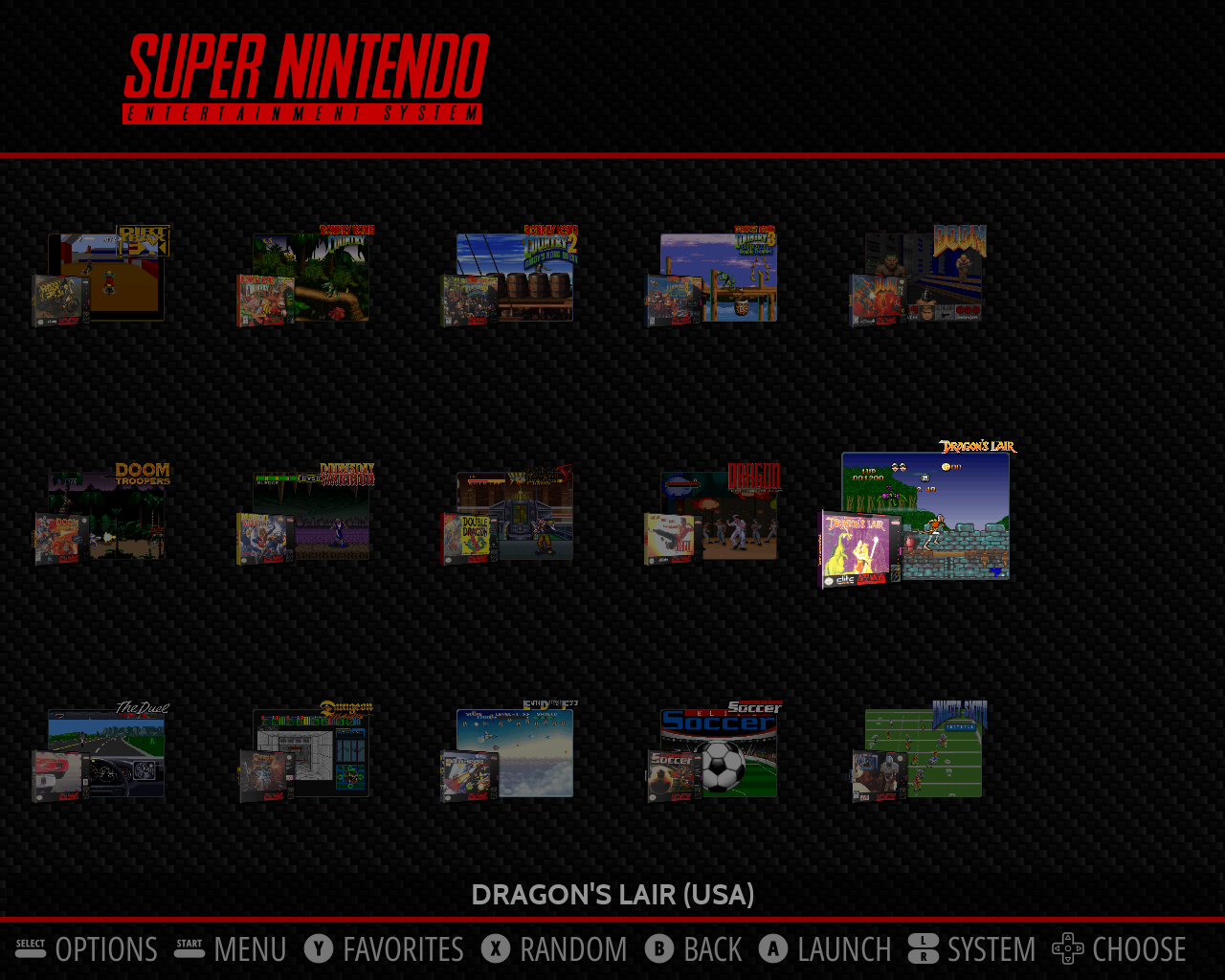
Here are 4 SS's from different themes. I realize that some have missing media, and that is part of the issue. I am assuming that the "generic" grids just means the theme used doesn't really do anything for grid view, hence why it looks terrible.In the cases of Carbon and Material themes, I think my only issue is how to control what is shown for art. I think I'd like to only see either the box art or title art as the image is kinda small, especially in certain themes like material.




-
Hey you nailed it. This is pretty much what I was seeing other than I like the art you have better than what I've pulled down. Simple/clean. Where/how did you get those SNES images? I scraped from various sources, but mine don't ever seem to look like that.
-
So i think part of my issue is that I used Skyscraper without fully understanding how it outputs artwork... I'm looking into modifying it's output to not generate a small composite issue with Wheel/screenshot/box and instead just using the cover.
-
@dookieshooter said in Help with grid view/themes:
I'm looking into modifying it's output to not generate a small composite issue with Wheel/screenshot/box and instead just using the cover.
Note that for the EmulationStation gamelist, it uses whatever output you call "screenshot," regardless of what that image actually is.
It also wants the wheel art (the game logo) to be called "marquee." Here is the artwork.xml I use for basic cover and wheel art:
<?xml version="1.0" encoding="UTF-8"?> <artwork> <output type="screenshot" resource="cover"/> <output type="marquee" resource="wheel"/> </artwork> -
awesome. After doing some additional reading, I think i kinda get it.
I have the basic grid working in a few themes that seem like they'll do what I want.
I'm now trying to figure out if I can minimize the space between the art, increasing the viewable size of the image, and will possibly add the "marquee" back onto the image. The last part looks pretty easy, really.
Do you know of any particularly good grid themes? tronky and material seem to be the best "out of the box" options. I like the look of carbon, but I wish it had an area for game details.
- really appreciate everyone's help here.
Contributions to the project are always appreciated, so if you would like to support us with a donation you can do so here.
Hosting provided by Mythic-Beasts. See the Hosting Information page for more information.