Announcing Pegasus Frontend
-
-
@fluffypillow
well video playback works fine on other platforms or at least they don't run hot as the Pi does. The main problem for me is that even though I added packages like this https://github.com/5schatten/LibreELEC-RR/blob/libreelec-9.x-rr/packages/5schatten/depends/gst-omx/package.mk Qt does not really care about the video acceleration.ES for examples uses VLC which can be patched to use MMAL https://github.com/RPi-Distro/vlc/blob/stretch-rpt/debian/patches/mmal_8.patch to handle video acceleration und runs quite fine.
So it would be great if you could find a way to either utilize these vendor packages or if you could change the way gst-libav handles video playback because normally the ffmpeg package should use MMAL for playback too.
-
@5schatten I did some experiments with gstreamer some time ago, but the hardware acceleration didn't work well back then (and I suppose it doesn't now either). I'd like to write a custom media backend for Qt common on most platforms (which could be even VLC), but that's probably going to be a bit larger task. At the moment I'm trying to focus on functional issues, features, then documentation, but once they're done I do plan to improve this part too (it has some problems on other platforms too).
-
Hello! thanks again @fluffypillow as your frontend is really performing amazingly well and I have no single crash for weeks now that I completey got rid of ES2. Well done! Below my really last comments on what's missing to make it even better from the get-go.
- to echo @5schatten I agree that there's an issue with loop playback of video on the Pi. If you leave PE as is your Pi will crash after a while due to load/temperature. I'm going to test with another package I've found here. I have not tested yet. As a workaround I did change this line to prevent the playback loop. Video will play once and then stop. Just move to another video and get back to it will trigger playback once more. Not the most elegant but it works!
=> question: any chance to define somewhere the video has to loop just 2 or 3 times max (or even better to have an option in the settings)?
playbackMode: Playlist.Sequential-
by default whenever a video asset is being set in the "metadata.txt" file but doesn't exist, this will crash Pegasus. In fact it doesn't crash yet it get stuck as it endlessly tries to read the non-existing file. Any way to prevent this?
=> UPDATE: changing the playbackMode to the one above #1 solved this. I suggest to default to that playbackMode at least for Pi users to prevent any crash and overheat in Pegasus. -
A "Restart" option in the Quit menu would be awesome. To reboot PI for any single change is a bit tiresome :)
-
Metadata. I did spend quite lot of time to ensure all metadata for every single game were correct. That's why I felt a bit off not to have the genre, players # as well as release date on the right panel. I did some search and found those lines. I did the following change to add player # below the dev/publisher element.
However for the release date I've failed to understand the logic. First in the code something is wrong as it saysgame.yearinstead ofgame.releaseas expected from the doc. All my game entries do have a property like thisrelease: <date in YYYY-MM-DD format>. I have to say I've converted my ES2 gamelists using the online converter (which is great!). Now if I go ahead and change withgame.releaseI got a super long date including seconds, minutes etc.
=> I'd love to simply add the release date in the current format (YYYY-MM-DD) or even better in the format I'd like (dd mmm yyyy). How to achieve that please (if possible)?
if (game.genre) { if (text_tmp) text_tmp += "\u000A"; text_tmp += game.genre; } if (game.players) { if (text_tmp) text_tmp += "\u000A"; if (game.players > 1) text_tmp += game.players + " players"; else text_tmp += game.players + " player"; } return text_tmp;- Aspect ratio. By default video doesn't fill the whole "rectangle" they have been assigned to. I have black borders left/right. All videos rely on the 640x480 resolution. I was glad to see at this location an option to move to
fillMode: VideoOutput.Stretchinstead. That's cool! However I'd like to take it to the next level as this doesn't work well for vertical shmups for instance. In that case the video is... well... stretched :)
=> My idea was to seek for a way to detect the height and width of a video. Then if height > width we keep thefillMode: VideoOutput.PreserveAspectFitotherwise we go with Stretch. I suspect this is either too simple or too complicated :) Anyway I'm quite new to Qml/Qt and I have little time so I didn't investigate further.
That's all for today :)) Thank you again for this amazing frontend. Love it!
cheers, - to echo @5schatten I agree that there's an issue with loop playback of video on the Pi. If you leave PE as is your Pi will crash after a while due to load/temperature. I'm going to test with another package I've found here. I have not tested yet. As a workaround I did change this line to prevent the playback loop. Video will play once and then stop. Just move to another video and get back to it will trigger playback once more. Not the most elegant but it works!
-
@fluffypillow Thanks, that did it. Now I wonder how much more I can edit. I fell in love with the switch nes theme so I'm fooling around with it now. I still have to figure out how to move the game name next to that little area underneath the systems.
It is a bit smoother with ~18 (+3 barely shown) games shown compared to the ~30 before. I'm wondering, what part of the game art is causing the slowdown? The resolution size? Filesize? Logo/screenshot art?
Hopefully later you can finally squash that bug where art overlaps each other and have to scroll back and forth to fix it. Here's the bug in action:


-
Hello @Darksavior!
I did somehow fix that issue from happening by resizing all my pics to the same size. I'm using online tool like Bulk to achieve that in almost no time. If a single image has not the same dimension as others you could have the overlap or weird displays issue.
Also another way - in addition to resizing your photos - I did separate collections. For instance images for SNES (US) and SFC (Japan) are not using the same size at all. I did then a SNES collection with all images/boxarts using a single size and did the same for SFC collection.
No more issue after that! Hope this helps.
-
@nemo93 Good idea, thanks. I'll give it a try. Yea, I separated snes and sfc for that very reason. I also separated the capcom and neogeo games for their unique button layouts.
Update: tried that site, and it doesn't resize. It adds a white background to fill the areas. Yuck. I'll look for a real resizer. -
@Darksavior: you can tell Bulk not to add any padding (white background). Drop your images, then click on "Expert Mode" and "Exact dimensions". I assume you need JPG as format hence select it from the drop-down list. Above you can enter the dimensions of your chosing and just below you must uncheck the box "Use padding to avoid stretching or squashing images." True that depending on the dimensions you chose resulting mages could be stretched. Again Bulk is the quickest and easiest solution I've found. There might be plenty of other solutions.
-
@nemo93 I was quick to dismiss it, thanks again. Now it works.
I tried photoshop but the automated process will keep the aspect ratio so it won't resize them all exact. -
@Darksavior How did you scrape the marquees, with Universal XML Scraper?
And does it look good in the standard theme, or are you modding it to fit? -
@AndersHP Manually, unfortunately. Im modding it to what fluffypillow said about the columns + my experimentation. The default shows too many games and it'll be a bit slow.
I downloaded a high res mame marquee pack but most of my games aren't in it. For those, I visit launchbox's website and use whatever they have. You can try that scraper but I always had trouble using it. It will miss the same ones I needed to dl manually and will be very low res too. The missing marquees just don't exist in the community.That resizing website lowered the quality too much and it raised the filesizes too so I'm resizing manually too. Pegasus seems to handle ~1200x400 high res marquees just fine as long as it's ~18 per page. ES struggles 1 at a time but I only use that to setup my pads or to scrape metadata.
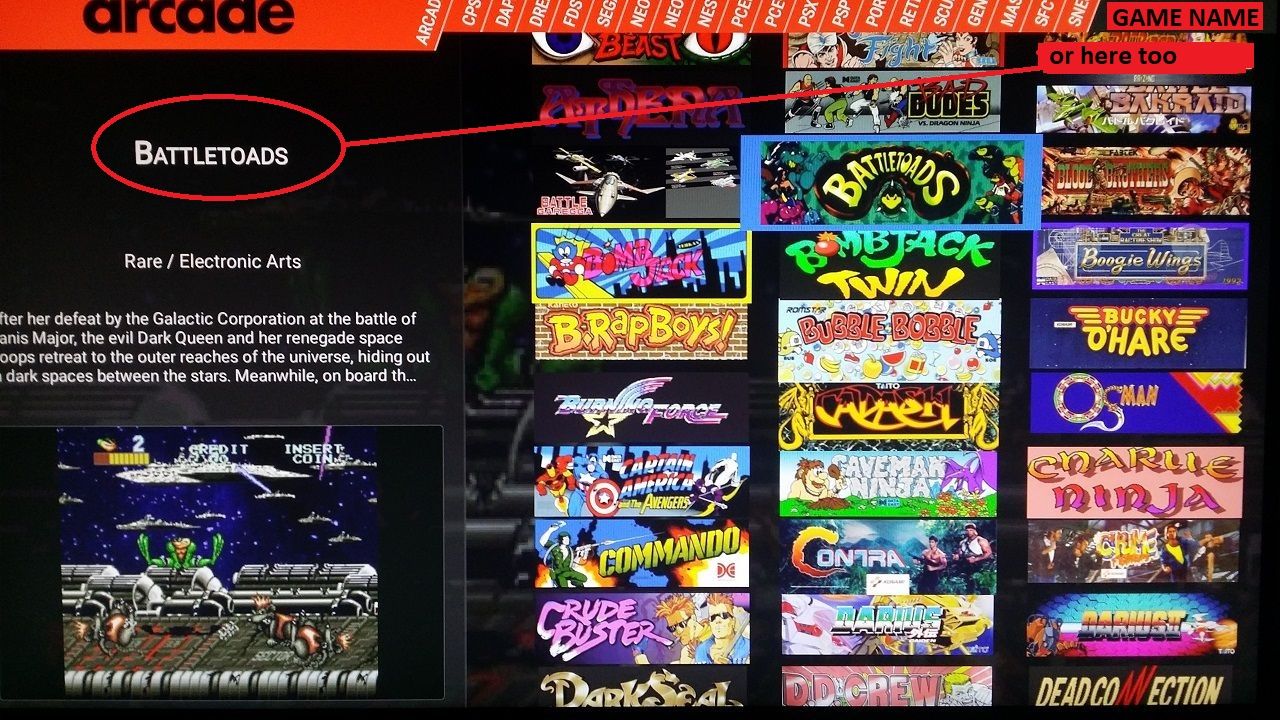
Right now I'm stuck in figuring out how to move the name text to the upper right and removing game summary, but that might require an extensive theme tutorial and I don't wanna bother fluffy with it. I only need to read the japanese games I have.
-
Sorry for the late replies, this week got unexpectedly busy to the point I barely had time to work on anything. Hopefully thigs will slow down a bit the next days!
question: any chance to define somewhere the video has to loop just 2 or 3 times max (or even better to have an option in the settings)?
Yes, you can do that by adding a
loops: <count>field toVideo, and settingplaybackModetoPlaylist.Sequential. Also thanks for the link, interesting!this will crash Pegasus. In fact it doesn't crash yet it get stuck as it endlessly tries to read the non-existing file. Any way to prevent this?
That sounds like a bug! Indeed it's not yet checked whether the file actually exists, as in theory that shouldn't caouse troubles. Might be a bug in the multimedia handling/Qt.
A "Restart" option in the Quit menu would be awesome. To reboot PI for any single change is a bit tiresome :)
Yup, I'd like to add a reload function, it's a pain during testing too :)
I'd love to simply add the release date in the current format (YYYY-MM-DD) or even better in the format I'd like (dd mmm yyyy). How to achieve that please (if possible)?
You are right, that year code is incorrect (there used to be a
yearfield but that's now calledreleaseYear), and I've just fixed it (thanks!). The game fields one can use in the code are documented here; thereleasefield is pretty much a JavaScript Date object, and there are fields for Y/M/D for convenience. To format the date, you can look for how to format JS Dates, or alternatively you can also use Qt.formatDate with a format string.By default video doesn't fill the whole "rectangle" they have been assigned to.
It's supposed to be a TV-ish rectangle, ideally it should match the video's height to avoid letterboxing, but it tends to fail at the moment. I agree the design it's not too shmup friendly :) Not sure if that can be "fixed", I suppose they'd look a bit too small on their own.
Yeah I should really update that themeing documentation :)
It is a bit smoother with ~18 (+3 barely shown) games shown compared to the ~30 before. I'm wondering, what part of the game art is causing the slowdown? The resolution size? Filesize? Logo/screenshot art?
None of them should be a real bottleneck, but if I'd have to guess, probably the Pi being low on VRAM. If there are many images to show but there's not enough memory, the images have to be swapped more often thus have to be load and processed again. I think this would cause a continuous-kind of slowdown during eg. navigation. A related issue would be a slowdown caused by reading/processing files being slow, which I think would cause short-spikes-kind of slowdown. At least, that's what my ideas are.
Also it shouldn't be necessary to resize the images, Pegasus should downscale them automatically. I'd be interested if someone can benchmark it otherwise though.
Right now I'm stuck in figuring out how to move the name text to the upper right and removing game summary
There should be a
Textitem somewhere inGameGridItem.qml, you could remove itsvisibleandanchors.centerInlines then setanchors.top: parent.topandanchors.right: parent.right. -
@fluffypillow That just reveals the game names on each box. I wanted something like this. I would then need to move the game art a bit further down if possible as well so it won't cover the text. But as I said, no worries. I can deal without any text at all since it requires little effort to figure that out.

-
@Darksavior Ah I see, you could do that by adding a
Textelement toGameGrid.qml(or copy it fromGameGridItem), set itstextfield tocurrentGame.titleand modify the properties mentioned earlier. To make it fit well, you could also modify thetopMarginvalue ofGridViewso the rows start below the text. -
@fluffypillow
I edited PanelRight.qml and added the volume: 0.5 at line 155 (I tabbed the line a couple times, see link.I also edited PlatformCard.qml and edited the color at line 30, see link.
I copied the theme into /opt/retropie/configs/all/pegasus-fe/themes/grid-blue-volume
I can see two "Pegasus Grid" themes in the Settings menu (apart from the built-in) but nomatter which I choose, it says Theme loading failed :(
The Lastrun log is uploaded here
...after editing the qml files in TextWrangler, do I have to save them in a different way or...?
-
@AndersHP hm, your changes seem to be correct though... does it produce the same error if you try to open the theme on desktop? I wonder if it's something path-related (ie. the symlinked config dirs on RetroPie).
-
@fluffypillow
Uh, I only have this running on my Pi. But I noticed the icons on Mac finder changed from exec type file to documents. The files are saved as Linux type files. Is this wrong..? -
I was running an older version of Pegasus, this was the issue. My altered theme now works.
I can see that Pegasus now sorts games after their name instead of filename. My Dummy roms (filenames started with 0) are now placed down the order. I guess I'll have to move these up some other way. -
@fluffypillow Took me a while to figure out your instructions but I can't figure out the
topMarginvalue. I tried to google instructions on qml values but this is all just beyond me to properly grasp. No matter what I change, it will hide the text when scrolling.I decided to spend all night doing trial and errors on
Gamepreview.qmlandPanelRight.qmlinstead. This doesn't hide the text when scrolling. I just need to figure out how to move the text higher to center or further upper right and rectangle moved with it or gone..

-
@Darksavior I've made a thingy like this:

Here's how to:
- In
GameGrid.qmlchangeimport QtQuick 2.3toimport QtQuick 2.9at the top - Still in
GameGrid.qml, add the following element at the bottom of the file (ie. right before the very last}):
Text { // position the text at the top right corner of its parent anchors.top: parent.top anchors.right: parent.right // displayed text, color and alignment text: currentGame.title horizontalAlignment: Text.AlignRight color: "#fff" // font settings font.pixelSize: vpx(22) font.family: globalFonts.sans font.bold: true // some padding to make in pretty padding: vpx(8) leftPadding: vpx(16) rightPadding: leftPadding // transparent black backround behind the text Rectangle { anchors.fill: parent color: "#000" opacity: 0.75 z: -1 } }In the end it looked fine like this to me, but you can play with positioning the box (
anchors.margins: <some number>oranchors.topMarginto just vertically), or withpaddingand font size to make the box/text bigger.Yeah, I know, I should really update that theme documentation :)
- In
Contributions to the project are always appreciated, so if you would like to support us with a donation you can do so here.
Hosting provided by Mythic-Beasts. See the Hosting Information page for more information.