ES Video within the grid view
-
@a12c4 Sorry but I can't remember everything. For me that thread helped me to understand how the math behind grid view works, that's why I referred it.
-
@a12c4
Thanks for the links. Just having a play with the grid now.I've noticed a couple of things. While in grid mode if you try to reload the theme on the system select screen ES crashes. Reloading while in a system causes no problems. It will also crash if you try and change the theme while in grid mode. Not sure if this is just an issue on windows but thought it worth mentioning.
Also I'm trying to use the <backgroundCornerSize> option but can't seem to be able to get it to work, it's showing 'unknown property type "backgroundCornerSize" ' in the debug window.
edit: I'm using the version @jdrassa compiles - the version number is: v2.8.0RP-DEV dated May 3 2018. Is that the latest version?
-
Actually, think I've just answered my own question as I see those properties were only added very recently so the version I have is out of date. Any chance of an up to date version @jdrassa?
-
@ruckage A new build is available on github.
-
@jdrassa the link in your signature is for a older version. I was confused myself a few days ago because I was using a bookmark to the same site until I noticed that you changed the link in the windows build thread.
-
-
@ectoone I forgot I had the link in my signature, it is updated now. Thanks for the heads up.
-
@jdrassa You're welcome. I clicked it on accident when I was reading your post about the recent update. :D
-
@jdrassa
Thanks, I really appreciate it. I did have a go at compiling it myself but failed repeatedly (kept getting an ambiguous symbol error).@A12C4 Seems to be working great, I've been experimenting for several hours and I'm really liking the grid so far.
Some quick feedback, I notice that gridtile padding and corner size are using actual pixel values instead of normalised pairs. This seems out of place as pretty much everything else in ES uses 'normalised pairs' and it also causes some problems when the theme is displayed in a different resolution to what it was designed for.
Instead relying on pixel values for the ninepatch it would be better if ES just divided whatever image is supplied into 9 equal tiles. Then instead of <backgroundcornersize> have a property such as <ninepatchSize> or something similar which uses 'normalised pairs' to tell ES what size the ninepatch tiles should be drawn at.
I hope that makes sense and if there is a technical reason this isn't possible that's fine as the grid view is going to be a great addition regardless.
-
@ruckage That's not how the ninepatch work, the goal is to not resize the corner parts at all.
This leave the size of the 4 corner parts unchanged, the size of the 4 border parts stretched on only one axis, and the size of the center part stretched on both axis.

If you use the frame.png image included with ES with the standard 16x16 corner size, the corner of the image will always be 16x16 pixels, independently of the size of the image on your screen. That's how it always worked, I didn't change that.
I rewrote the ninepatch to handle images of different size than 48x48 pixels, my goal wasn't, and won't be, to break the actual behavior of the ninepatch. If we want to create an element which act like you suggested, then we should create a new element, as the ninepatch of ES mimic the ninepatch element of android, and is perfectly doing its job.
-
@a12c4
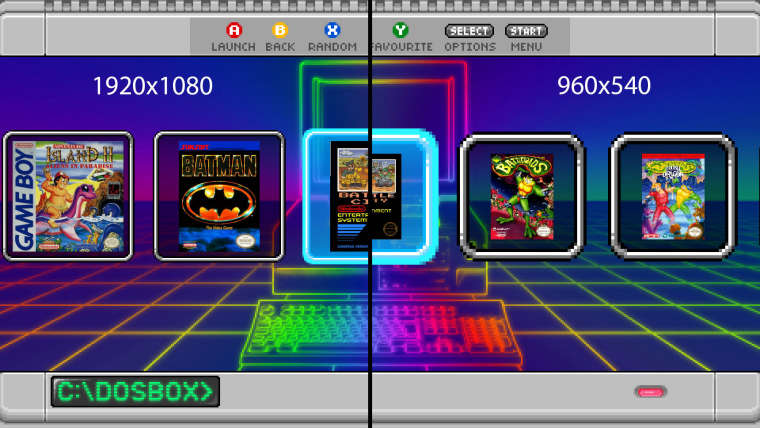
Hi, I understand how ninepatch works, it was more a suggestion for a change as it does create inconsistencies when viewed at different resolutions.Here's an extreme example using my theme- 1920x1080 next to a 960x540 image (scaled to match for easy comparison).

I can live with this but it's a shame as they are the only elements that differ visually based on the resolution.
I'm not sure if I was very clear with my suggestion - I know the 9 patch keeps the corners the same size and stretches top/bottom/sides/middle but instead of it being drawn at a fixed pixel size we could define the size the corners were drawn using normalised pairs they would look the same regardless of resolution. I appreciate ninepatch isn't something you added and it has always been part of ES but there was never much point in using them before so it wasn't an issue (has any one used them in their themes?)
As I said the grid view will be great regardless but I felt it was worth mentioning.
-
@ruckage I understood your point of view but my point is still relevant : make this changes to the ninepatch would defeat its own purpose, as it will create pixelated corners.
You shouldn't compare the upscaled screenshots but compare them at their native resolution, and see how consistent the ninepatch is at different resolution by only stretching the borders and center parts.
Beside that. I don't think a theme ever used the ninepatch directly, from the test I've driven, the themes are supposed to be able to add a ninepatch anywhere they want but it's not working as it crash emulationstation. But the ninepatch itself is constantly used in emulationstation for the buttons in the menus for example.
-
@a12c4 said in ES Video within the grid view:
You shouldn't compare the upscaled screenshots but compare them at their native resolution, and see how consistent the ninepatch is at different resolution by only stretching the borders and center parts.
You have to remember though that the image will be displayed at fullscreen regardless of resolution (which is why I scaled up that image to show a direct comparison - 1 pixel on a 540x960 display is twice as wide and twice as tall as 1 pixel on a 1930x1080p screen). And it completely breaks the look of my theme at different resolutions. The only way around this is for me to create different 9patch images for each supported resolution to maintain a consistent look which is what I'll end up doing.
@a12c4 said in ES Video within the grid view:
I understood your point of view but my point is still relevant : make this changes to the ninepatch would defeat its own purpose, as it will create pixelated corners.
I don't think it would defeat the purpose of 9 patch at all. And pixelation would only happen if you scaled up higher than the targeted resolution and that would be the case with all the other images of the theme as well so isn't an issue.
Say for example we have a 48x48 ninepatch so the corners are 16x16 pixels. We've designed this image specifically for a 1080p screen as the optimal resolution so we want the corners to be 16x16 pixels at this resolution so we would simply set <ninepatchsize>0.00833 0.0148</ninepatchsize> which is the equivalent of 16x16 pixels at 1080p. Using a lower resolution would effectively scale this down so at 960x540 the corners would be scaled down to 8x8 pixels thus maintaining a consistent look.
As I said going larger than 1080p would scale up the corners causing some pixelation but again this would be consistent with the rest of the images in the theme and themes tend to be developed at the highest officially supported resolution anyway.
I think most theme developer create a theme with a specific resolution in mind (usually 1920x1080 I imagine) but you can guarantee that once a theme is released you start to get multiple requests for supporting lower resolutions and different aspect ratios and using normalised pairs to define how images are displayed makes that a bit easier. To create a consistent look using the grid view currently on my theme will require 10 different versions of the 9 patch images at various sizes for both default and unselected so thats 20 images total, also the padding would have to be changed for each resolution as well as that's also defined in pixels.
-
@jdrassa My ES crashes when I try to enable Grid View with the test themes on the latest github release.
-
@duiz Are you sure that you're using the latest version? The download link has changed to: https://github.com/jrassa/EmulationStation/releases/
It should say V2.8.0RP-DEV (MAY 22 2018 - 23:22:10) when you hit the start button. It works for me. -
@ruckage said in ES Video within the grid view:
You have to remember though that the image will be displayed at fullscreen regardless of resolution (which is why I scaled up that image to show a direct comparison - 1 pixel on a 540x960 display is twice as wide and twice as tall as 1 pixel on a 1930x1080p screen). And it completely breaks the look of my theme at different resolutions. The only way around this is for me to create different 9patch images for each supported resolution to maintain a consistent look which is what I'll end up doing.
On Android they create different versions of images to support a very large pool of screen size and resolutions, this could also be a solution here, to have 3 or 4 different images for different set of resolutions (low res, mid res, hd, ultra hd ...)
To create a consistent look using the grid view currently on my theme will require 10 different versions of the 9 patch images at various sizes for both default and unselected so thats 20 images total, also the padding would have to be changed for each resolution as well as that's also defined in pixels.
As I said previously I don't think you need 10 different versions, 3 or 4 should be enough.
I agree the padding may be changed, if I remember right, I set it in pixel because the ninepatch also use pixels, so if you want the tile content to match exactly the ninepatch center part you can just set the same size for the ninepatch corner and the padding.
-
@a12c4 said in ES Video within the grid view:
On Android they create different versions of images to support a very large pool of screen size and resolutions, this could also be a solution here, to have 3 or 4 different images for different set of resolutions (low res, mid res, hd, ultra hd ...)
As I said previously I don't think you need 10 different versions, 3 or 4 should be enough.
Hi @A12C4 , thanks for the reply. Certainly 4 or 5 different version would be fine for many themes but as mine is a pixel art theme I've tried very hard to maintain a consistent pixel size throughout the theme as much as possible so ideally I would have to make a different 9 patch for each supported resolution which is currently 10 different resolutions.
Have you considered offering the option of just using a standard image as the tile background? You could still keep 9 patch as an option as well but that way the choice is down to the theme developer over which one better suits their needs . I can appreciate 9 patch has it's advantages but it isn't necessarily the best option for all themes.
Edit: p.s I hope I don't seem like I'm being picky or ungrateful, I'm enjoying the gridview very much and just want to provide feedback as a theme developer.
-
@ruckage I can't try it right now and I'm not sure it will work, but have you considered to set the corner size of the ninepatch to 0 0 ? That way it should act like a normal image.
-
@a12c4 said in ES Video within the grid view:
@ruckage I can't try it right now and I'm not sure it will work, but have you considered to set the corner size of the ninepatch to 0 0 ? That way it should act like a normal image.
Thanks for that suggestion, I Just tried it and it seems to work perfectly so that basically solves my problem - if the padding could be defined as normalised pairs it would completely solve it.
edit: I'm guessing this works because setting the corner size to 0 effectively makes the image just the central portion of the 9 patch and so it's stretched to fill the tile area. Clever idea. :D
-
@ectoone Yep, that's the one I have going.
Contributions to the project are always appreciated, so if you would like to support us with a donation you can do so here.
Hosting provided by Mythic-Beasts. See the Hosting Information page for more information.