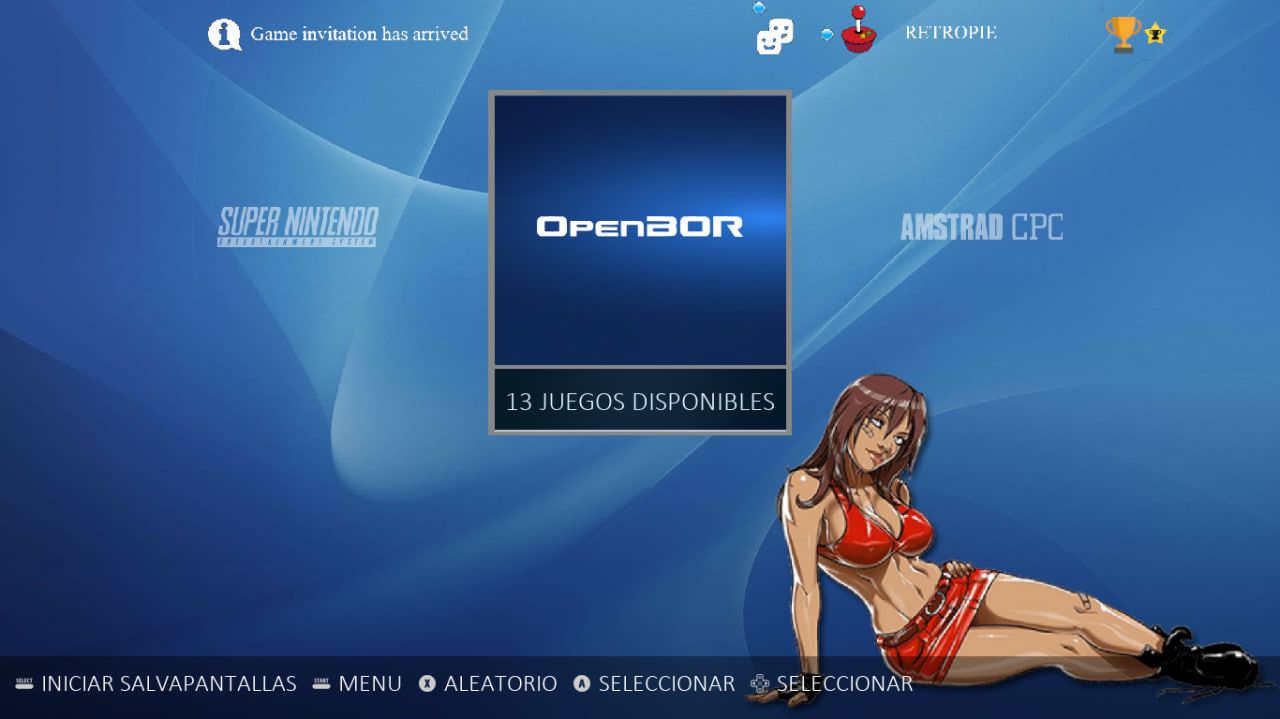
[Theme] Swatch - Colorful Gradient (Hulu/PS4 Style) Theme
-
Doesn't look too shabby. Might give it a try with my 5:4 monitor.
-
Thanks let me know what you think, it’s meant to be a simplistic look so hope that fits what your looking for. Also the screen grabs were from Raspi2PNG so they are faded
-
I'll try it out tonight.
-
Question, do you have the variants like Turbografix and Genesis?
-
@sgtjimmyrustles yes it does it has most support systems if you have time take a look at the GitHub on pc/phone you’ll see the full index. Any system not supported please let me know. So far I believe PS2 isn’t supported and one other system I couldn’t find what it was. I’m still working on the theme to improve it, I wish I could get themes to work on ES on my pc to see if any issues exist past my own systems
-
So, few things wrong.
-
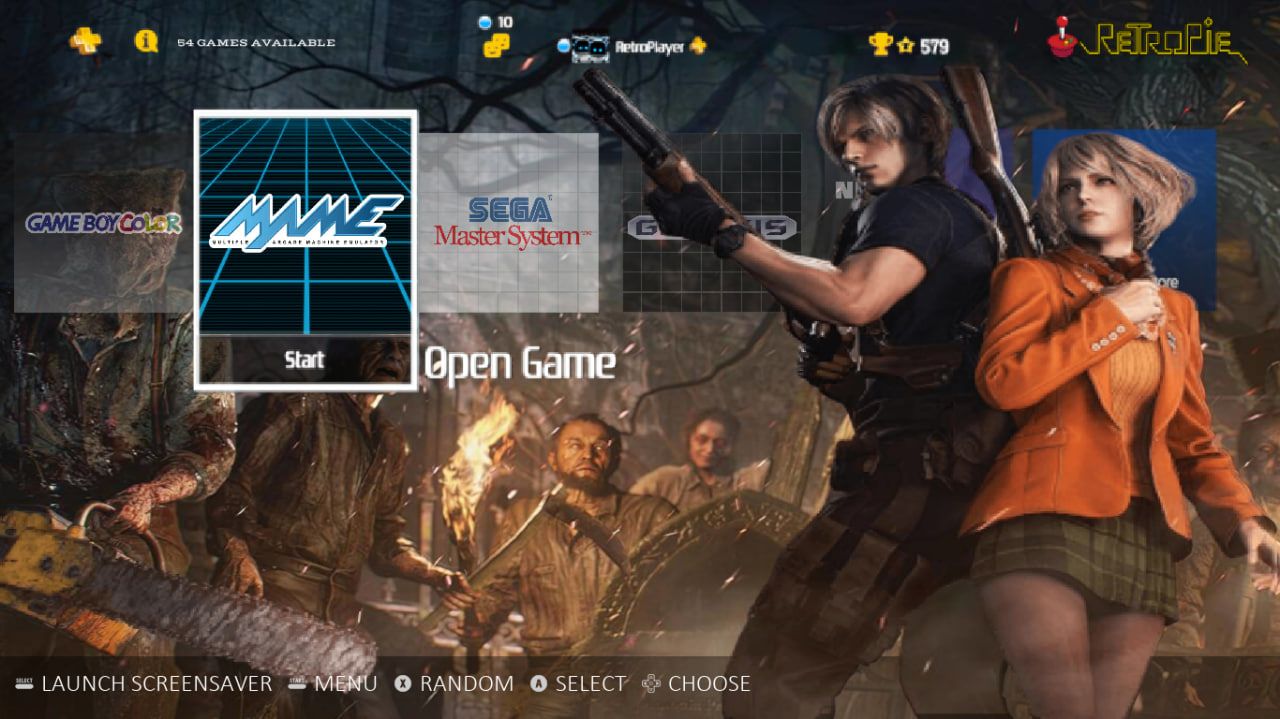
lack of 4:3/5:4 support. I use a 5:4 monitor, some machines look squashed like the gameboy. But I'm in a minority here with 5:4 Support, but there are more than a few with 4:3.
-
Genesis logo is pure black, cannot be seen at all.
-
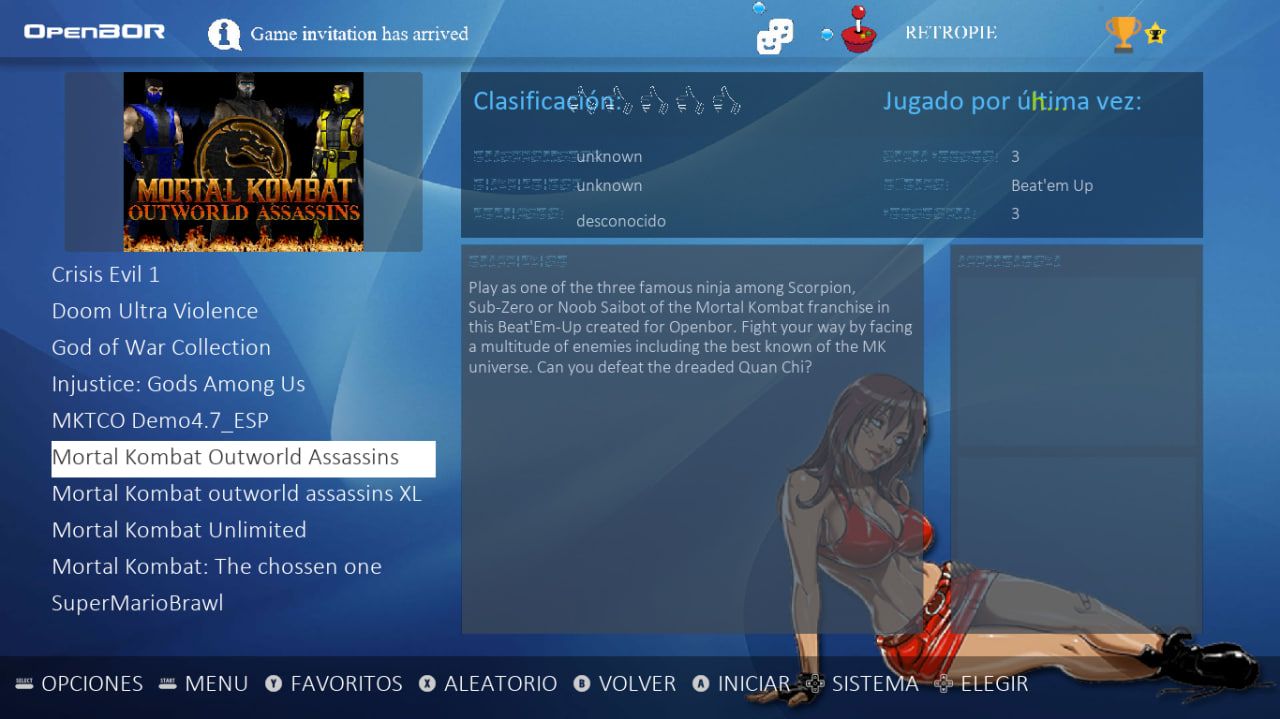
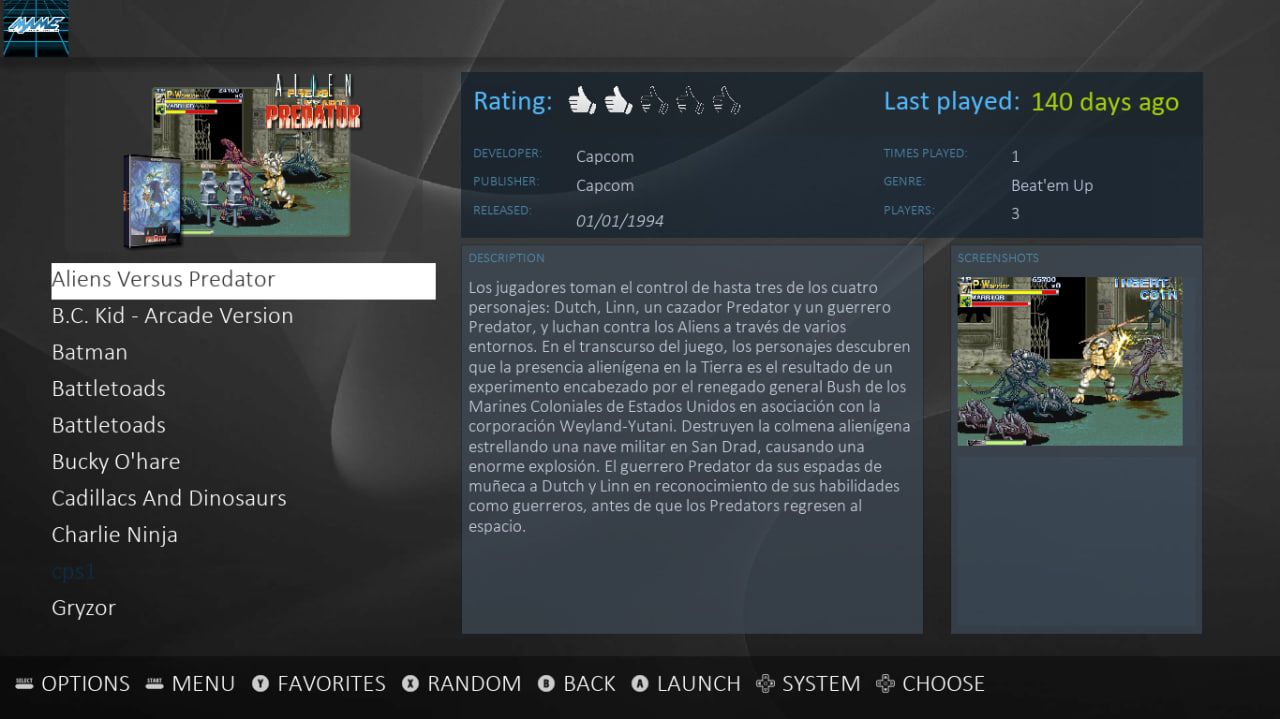
Squashed image when showing metadata on game screen.
-
The same thing with the Genesis Logo happens with the Gameboy Advance.
Once you fix those, then I can use it.
-
-
Also, let me know if you need pictures to show you?
-
@fplus thanks for sharing, looks quite elegant!
A recommendation: you mention the use of SVGs. I haven't looked into the code, but I'd recommend against using SVGs for the background images, but rather 720p PNGs or JPGs. Other than that no considerations. If that's not what you're using SVGs for, please ignore:)
I hope you add this to the es_theme installer on RetroPie Setup :)
-
@FPlus i am modifying your theme for personal use, I would like to pass it on to you if you think it will be useful or you want to improve it


-
-
@ALPHATOANANT can you help me please?
-


update
Contributions to the project are always appreciated, so if you would like to support us with a donation you can do so here.
Hosting provided by Mythic-Beasts. See the Hosting Information page for more information.