Input needed: ES theming improvements
-
@mattrixk it's not themeable, it has to be edited in the source code and recompiled
-
@herb_fargus said in Input needed: ES theming improvements:
@mattrixk it's not themeable, it has to be edited in the source code and recompiled
Indeed, its hardcoded here.
Making it a themable element is one is the features I intent to implement. -
@herb_fargus said in Input needed: ES theming improvements:
it's not themeable, it has to be edited in the source code and recompiled
I must have misread Rook's original statement. Darn. I'm having fun playing with theme XML stuff, but I think messing with the source is a bit beyond me. Cheers for letting me know.
Making it a themable element is one is the features I intent to implement.
I'm looking forward to it. I also just want to say that I'm really enjoying the Child-Friendly ES. Being able to have favourites is wonderful.
-
I just remembered something else that bugs me about ES, and I don't know if you would be able to change it, but I would like the menus to be able to cycle, so when you are on the top menu item and you press up, it takes you to the bottom menu item, and pressing down while on the bottom menu item it takes you to the top item.
-
@mattrixk said in Input needed: ES theming improvements:
I just remembered something else that bugs me about ES, and I don't know if you would be able to change it, but I would like the menus to be able to cycle, so when you are on the top menu item and you press up, it takes you to the bottom menu item, and pressing down while on the bottom menu item it takes you to the top item.
Yeah, I hear you loud and clear.
The irony is that the textlists can be enabled to be cyclic very easily. But changing the textListComponent to be cyclic breaks the controller input-wizard, because it auto continues automatically to the next item, which for a cyclic list is, well, you see where this is going...So I was pondering to A) create a new type of list specifically for the controller setup wizard, or B) change the exit mechanism to exit one you press two buttons simutanously (i. e. Up + Start).
Both are ugly hacks for this issue, and there must be a better fix.
In any case, it's on my radar!
-
@Zigurana said in Input needed: ES theming improvements:
So I was pondering to A) create a new type of list specifically for the controller setup wizard, or B) change the exit mechanism to exit one you press two buttons simutanously (i. e. Up + Start).
I can see how that could be difficult to work around. I'd also like a way to cancel out of the controller config without a keyboard too if that is possible.
I have to ask you something as well: I'm making a theme and using your child-friendly icons. How do you want me to attribute them to you? So far in readme.txt I just have:
- Hidden, Child-Friendly and Favourite icon SVGs made by Zigurana (https://retropie.org.uk/forum/user/zigurana)
Is there a way you would prefer me to do it?
-
@Zigurana not sure if it's there, just delving into it now, but could the metadata lnclude "times played", "time played", the rom file name?
Also, would it be possible to have multiple types of image folders, i.e. Boxart, Title, ingame, cabinet, flyer, and then switch between which of them is displayed while browsing a game by press left/right trigger?
-
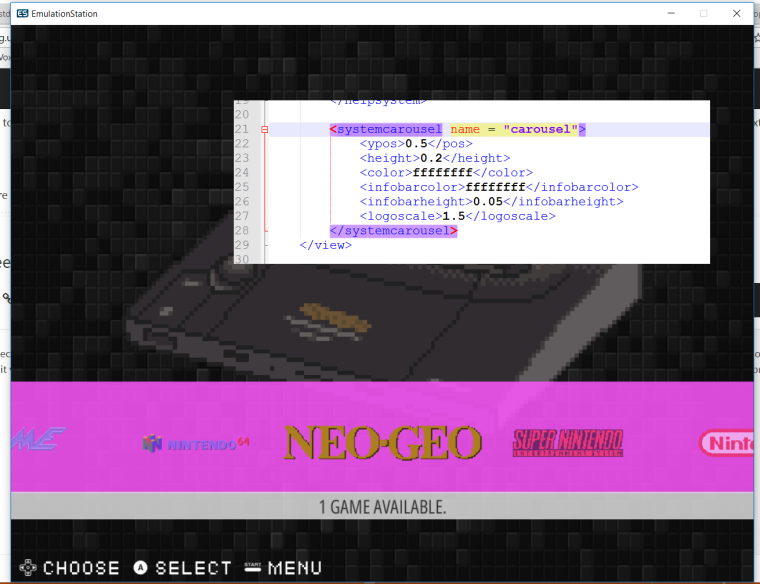
Ok, so its been a while, but because @fieldofcows has been so nice to write down how to compile and build on Windows, I thought it would be nice to give you guys a small peek-preview on what I am working on currently:

I am splitting out the carousel bar as a separate theming element, so we can move it around and change the color, location, height etc.
What do you guys think?NB: WIP, not done yet, universe might explode before completion.
-
-
@Zigurana I love you.
Edit: Too forward?
-
@mattrixk No, this is how you would say it...

-
@lilbud: Like this?

-
Yep, theming that bar would be about the greatest thing to ever happen to ES. That and having a separate "Chosen Game Title" element we could put in. So under the screenshot/gameart could be the name of the game in big letters. But eh, it's all a dream. LOL.
There's another group working on grid. Would any of this stuff make it to RetroPie? Like, if this carousel bar change could be added to default RetroPie that would be flipping amazing. Otherwise I probably wouldn't install a fork of ES. I'd be too scared to screw something up.
-
Can we have opacity on that????? OMG!! its christmas right now!
-
Hey @Zigurana - if there's anything I can do to help then let me know :) I'd be happy to pull your changes into my fork if you want.
-
@Rookervik said in Input needed: ES theming improvements:
Would any of this stuff make it to RetroPie?
That's the decision of the powers that be ;)
Keeping my fingers crossed! -
@Rookervik Now Now, one miracle at a time.
-
Well tested, clean PRs are welcome on the Retropie ES fork.
-
Update Time!
So, I'm looking for people who want to do some testing, because I have a beta version available!
Download a pre-compiled windows debug version here.
Please run usingemulationstation.exe --debug --windowed --resolution 1024 768(or whatever resolution you fancy). This will give you another screen with (hopefully) useful error messages if/when things go awry.Note that I have not rebased yet, so no video screenshots in the game-lists yet.
If you want to build on the pi, you can get the sources here.
For this to work, you will need to add some new tags:
<systemcarousel name = "carousel">
Obligatory tag, should be this verbatim.<ypos>
Vertical location of the carousel, measured from the top of the screen to the top of the element.
Type: Float,
optional,
default value: 0.5 (= 50% of vertical size of the screen)<height>
Height of the systemcarousel element.
Type: Float,
optional,
default value: 0.2 (=20% of vertical size of the screen)<color>
The color and opacity of the carousel.
4 hexadecimal numbers
Default value: ffffff90<infobarcolor>
The color and opacity of the infobar element.
4 hexadecimal numbers
Default value: 909090ff<infobarfontpath>
The path to the font used for the infobar element.
Default value: default font used by ES<infobarfontsize>
The fontsize to be used for the infobar element, expressed as a fraction of the screen-height.
Default value: 0.035 (=3.5% of the vertical screen size).<infobarfontcolor>
The color and opacity of the infobar text.
4 hexadecimal numbers
Default value: 000000ff<logosizex>
Maximum horizontal size of the system logos
Type: float
Default value: 0.15 (=15% of the horizontal screen size)<logosizey>
Maximum vertical size of the system logos
Type: FLoat.0.20</logosizey>
Default value: 0.2 (=20% of the vertical screen size)<logoscale>
Relative scale of the selected (middle) logo, with respect to the default logo size.
Type: float
Default value: 1.2 (+20% wrt logosizex / logosizey)<maxlogocount>
Maximum number of logos to be shown on the system select screen.
Even numbers will result in two logo's being shown half (i.e. the outer left and right ones)
Type: int
Default value: 3Do not forget to close all tags!
So for example, if you would put the following under your
<view name="system">tag:<systemcarousel name = "carousel"> <ypos>0.42</ypos> <height>0.16</height> <color>f0f0f0ff</color> <infobarcolor>90909099</infobarcolor> <infobarfontcolor>000000ff</infobarfontcolor> <logoscale>1.2</logoscale> <logosizex>0.25</logosizex> <logosizey>0.25</logosizey> <maxlogocount>3</maxlogocount> </systemcarousel>You would get exactly what you have now in the vanilla ES (more or less). But no one wants that anymore, so it's up to you to come up with new and exiting ways to create new themes with this!
For example, if you would use this instead:
<systemcarousel name = "carousel"> <ypos>0.80</ypos> <height>0.1</height> <color>f0f0f000</color> <infobarcolor>90909060</infobarcolor> <infobarfontpath>./art/font.ttf</infobarfontpath> <infobarfontsize>0.033</infobarfontsize> <infobarfontcolor>ffffffff</infobarfontcolor> <logoscale>1.2</logoscale> <logosizex>0.22</logosizex> <logosizey>0.25</logosizey> <maxlogocount>5</maxlogocount> </systemcarousel>The result would be this:

In addition to testing the crap out of this, I would also like to invite people who are so inclined to take a look at the source code, and give me feedback.
Known issues
- There is a small delay (~0.5sec) before the outer right logo is shown.
Todo
- Vertical carousel?
- creating a separate carousel component in the code?
-
@Zigurana This looks awesome, great work.
Just a small thing: your result image doesn't work for me.
Also a question: How would this interact with a normal version of ES? If I added this to a theme and it works on your ES mod, would a normal ES just ignore it all, or would it break?
Contributions to the project are always appreciated, so if you would like to support us with a donation you can do so here.
Hosting provided by Mythic-Beasts. See the Hosting Information page for more information.
