Announcing Pegasus Frontend
-
-
Weekly update! The themeing changes are functionally complete, I've just run into some last minute issues which take some time. As soon are they are fixed, the update is ready.
Other than that, this week Brazilian Portuguese language was added (thanks @rutantan). Interestingly, depending on the system it might appear simply as "português" in the menu (instead of eg. "português do Brasil"). Not sure how much of an issue is that, or if that's actually what's expected. Not a bug in Pegasus itself, but I can add a workaround if it turns out to be confusing.
-
@fluffypillow I'm experiencing a strange problem loading arcade roms (both FBA and MAME) on one PC (but not another). It stems from the launcher using forward slashes in {file.path} rather than backslashes which Windows typically uses for directory paths. If I manually change the argument to be all backslashes then it will work from the command line, but that doesn't really help me with Pegasus.
What's most strange is that it works fine on my primary PC. Either way it might make sense to change this for the windows build so it uses backslashes instead?
-
@PlayingKarrde That's certainly interesting, as according to the source code of MAME, both slashes are accepted. But other than that, yes, using backslashes on Windows sounds like a good idea.
-
Okay, after quite some time one of the largest weekly updates has landed! This is yet another breaking change, so feel free to keep an older version around if any of these changes affect you negatively.
- Major changes in the theme Api
- It is now possible to present games and collections in multiple locations with custom ordering and filtering
- It is now possible to present a list of all existing games, and similarly, sort or filter it with custom parameters
- See below for implementation details
- Updated the 9999999 and ES2 Simple themes to these themeing changes (I should really make an updater eventually)
- Bugfixes and optimizations
- Fixed a bug where Pegasus crashed on exit
- Fixed a bug where log files weren't saved properly before reboot/shutdown
- Fixed a bug where the ES2 support could cause a crash during loading
The bad news:
- Custom filters support and searching/filtering in the default theme is temporarily disabled (haven't finished updating that part yet)
- At the moment, Pegasus doesn't remember the selected game and its position in the menu when you return from playing. This will be fixed in the future, likely when theme options get added.
Theme Api changes:
- Previously, collection list objects and game list objects had
index,current,increment/decrementIndex()fields and methods (eg.api.collections.current). Because the lists can now appear in multiple places with different sorting and filtering, having one index isn't particularly meaningful anymore, and thus all these fields and methods were removed. - Because the only remaining field would have been
model(eg.api.collections.model), the whole intermediate object got removed, and the object itself can now be used as model (eg.api.collections). - These models are no longer JavaScript arrays, but so called "item models". They can be used without any difference in List/Grid/PathViews'
modelproperty. As for manual operations,- to get a single item, instead of
themodel[anindex], you'd usethemodel.get(anindex) - to get the count of items, instead of
themodel.length, you'd usethemodel.count
- to get a single item, instead of
- In addition, the list of all games is now accessible as
api.allGames, which is a list of game objects similarly to a single collection'sgamesfield. - With these changes, the current data structure is:
api.collectionsis a list of collections, which is an item model- each collection has the same fields as before (see the Api docs)
- each collection has a
gamesfield, a list of games, which is an item model - each game has the same fields and
launch()method as before api.allGamesis a list of all games, independent of collections. Also an item model.
- For inspriation with updating theme code, you can take a look at the different ways it's handled in the commits of ES2 Simple and 9999999-in-1. The main theme is a mess, but if you wish, you can take a look at these commits too.
Sorting and filtering:
- SortFilterProxyModel is now available. Take a look at the example there to see how it's used. You can find the list of sorters/filters here.
- For example, to get the list of all games ordered by play time, you could write something like
import SortFilterProxyModel 0.2 ... SortFilterProxyModel { id: mysorter sourceModel: api.allGames sorters: RoleSorter { roleName: "playTime" } } ListView { model: mysorter ... }- Because filtering can now be done in themes,
api.filtersis now removed. In the future, it might be updated to hold the user-defined custom filters instead.
- Major changes in the theme Api
-
@fluffypillow amazing thanks for this. Been excited about these changes coming. I'll try and update my theme tomorrow if I have time.
-
PS. Also fixed the slashing issue,
{file.path}and{file.dir}now uses backslashes as directory separator on Windows -
@fluffypillow said in Announcing Pegasus Frontend:
PS. Also fixed the slashing issue,
{file.path}and{file.dir}now uses backslashes as directory separator on Windows<3
-
No major updates this week yet, only a few memory optimizations. I've started the work on the metadata changes however, but will likely get finished in the next year. Until then, happy holidays!
-
@fluffypillow I'm using your frontend in my LE fork https://github.com/5schatten/LibreELEC.tv/tree/libreelec-9.0-rr/packages/5schatten/emulation-frontends/pegasus-frontend and I start it with this script https://github.com/5schatten/LibreELEC.tv/blob/libreelec-9.0-rr/packages/5schatten/emulation-frontends/pegasus-frontend/scripts/pegasus-fe-Generic.start
Once I've exit a game the frontend resets to the first system. So e.g. I play NES games and everytime it resets to GB. Is it supposed to be this way? Emulationstation for example keeps the last used system once you exit an emulator so for example a lr-core, Dolphin or else. Maybe it's a problem of the theme itself? I'm not sure if this happened with the gameOS theme too but I can't test it untill the dev adopted your latest API changes.
-
@5schatten Yes, remembering the launched game is temporarily removed due to the changes in the theme API (see here), but will be re-added soon. If it's urgent, you can try using the stable release until then, or build commit
3ab18e0, which is right before this whole patch set. -
@fluffypillow thx for the explanation :-) otherwise it's a great frontend once you've polished the minor issues ;-) Btw. I've opened a new "issue" though it's more a feature request. Can you skip the mame/fba bios files like recent ES versions do?
-
@5schatten Ah sorry, missed the mail about a new issue somehow. Will take a look.
-
Can anyone confirm successfully launching a game from Nvidia shield TV and if so please post a the exact parameters used including exactly what they entered for "file://{file.path}" for said console so I can conclude what i should enter for those parameters as I love the look and feel of this ui it's everything I've wanted in a frontend unfortunately throughout the last month of tinkering I'm yet to have successfully launched a game. I have all collections and assets showing in menu but when I try to launch a game it just send me back to my devices home screen.
-
Will this eventually support ultimarc servostiks and LEDBlinky?
Also how will you advise the updates to the theme section? I don't want to get into it and many things have changed. -
ultimarc servostiks
If the system recognizes them as a control device (gamepad or keyboard), then yes, they might work in Pegasus too.
LEDBlinky
Their site says "Supports [...] stand-alone operation for HyperSpin, LaunchBox, Maximus Arcade, or any arcade Front-End (FE) software", so maybe it does?
themes
As soon as I finish the recent set of breaking changes, I plan to update the theme documentations.
-
@fluffypillow said in Announcing Pegasus Frontend:
As soon as I finish the recent set of breaking changes, I plan to update the theme documentations.
Awesome!
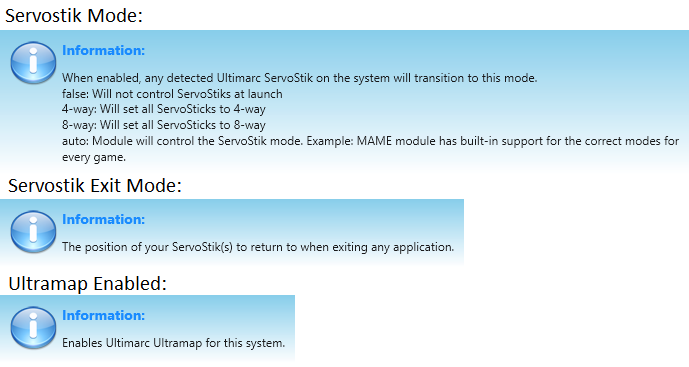
Was thinking something like this for the Servostik.

-
Hey @fluffypillow
I am not sure if this is a bug or just something odd to my setup but wanted to ask in case you were aware of anything. I'm trying to set up some launch commands using relative paths so I can have a portable emulation folder that I can move to other PCs.
I have several launch batch files in a separate folder from my ROM directories. When I set up the launch scripts to absolute paths they work fine, but when I configure it as a relative path it will not traverse more than 1 parent directory. More detail on what I am seeing below.
So my folder structure looks like this - this is on a Windows 10 x64 PC:
.\pegasus\ \config .\roms \nes \snes \....etc .\launch (launch bat files here)This issue is when i configure my launch command as:
launch: "C:\emulation\launch\test.cmd" "{file.path}" it works finebut this does NOT work for some reason:
launch: "..\..\test.cmd" "{file.path}"
2019-01-05T23:52:32 [i] Executing command:"..\..\test.cmd" "C:\Emulation\roms\intellivision\Armor Battle (World).int"
2019-01-05T23:52:32 [w] Could not run the command..\..\test.cmd; either the invoked program is missing, or you don't have the permission to run it.The odd bit is as a test I moved the launch folder in the ROMs directory, and this command DOES work:
launch: "..\launch\test.cmd" "{file.path}"
2019-01-05T23:55:18 [i] Executing command:"..\launch\test.cmd" "C:\Emulation\roms\intellivision\Armor Battle (World).int"
2019-01-05T23:55:18 [i] Process 4856 startedSo for some reason it will traverse up 1 level to find a relative path, but it won't accept the ..\..\ path to traverse 2 levels. If you think this is a bug I'm happy to log this on the git repo. Or any suggestions would be appreciated as well.
I suppose I could put the launch commands into the ROM folders but I kind of like keeping config and scripts in their own area if I can help it. Just seems odd to me and I've probably just missed something obvious but I've spent too long staring at the screen to see it now!
Other than this, it has been running great and I am quite happy with how everything has been working so far as I have been setting things up, it's a very nice frontend!
-
@wallmachine hmm that sounds like a really device and game specific thing to do. Perhaps scripts would be better suited for such task? I'm thinking of something like:
if [game] is in [the list of games using 8-way stick], then run the command that toggles the stick@msheehan79 interesting, it seems as if the working directory isn't set correctly, which might be a bug. Will take a look on it tomorrow.
-
Also a weekly update! Not too many thing yet with the holidays and all, but the work now continues. The planned metadata changes are still in progress, but I've landed a few smaller changes in the meanwhile:
- Themes can now remember things, for example the last played game, or any arbitrary data they want. You can access the new functions from under
api.memory, documentation and example here. You can also check the repos of the ES simple and 9999999 theme for the last few commits. - Updated the Default, ES simple and 9999999 themes to remember the last launched game
- Updated the French translation (thanks Genetik57!)
- Themes can now remember things, for example the last played game, or any arbitrary data they want. You can access the new functions from under
Contributions to the project are always appreciated, so if you would like to support us with a donation you can do so here.
Hosting provided by Mythic-Beasts. See the Hosting Information page for more information.