Game List and Gif ideas (ES)
-
@lilbud said in Game List and Gif ideas (ES):
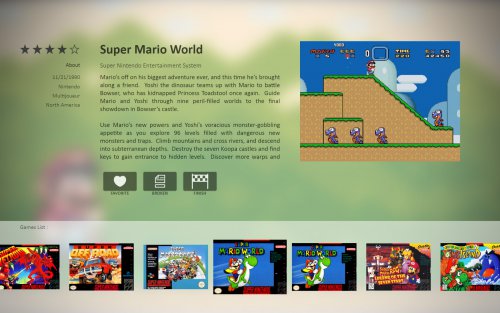
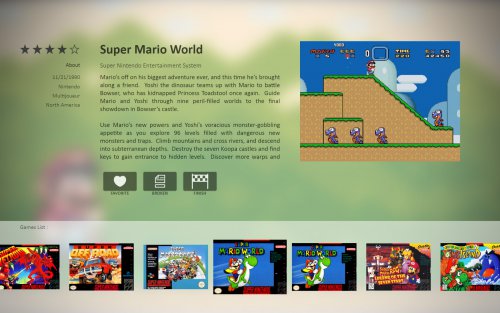
Here is what I was thinking

This would be a really nice use of a one line horizontal scrolling grid view :)
-
Hi, Those are collections on the carousel wheel that are on the system view currently on my personal build. Currently you cannot set the marquee's to work the same way in the gamelist view.
-
@a12c4 said in Game List and Gif ideas (ES):
@lilbud said in Game List and Gif ideas (ES):
Here is what I was thinking

This would be a really nice use of a one line horizontal scrolling grid view :)
I agree completely, that's the kind of thing I was asking you about in the other post regarding the grid view.
Where the current screenshot is on the image above, have the video tag there also.
-
@paffley that actually is a video, can't show it through an image though
-
@lilbud Damn I thought it was just an ingame screenshot.
-
-
@lilbud thats brill thanks! The vertical wheel with the video and box art beside it is exactly what I was talking about to be compatible with the grid view :)
-
There is one thing I like on the wheel over the single line grid, it's that the selected game is always in the same place. With grid view, you move the selector.
-
-
@ectoone I'm always up to negotiate.
How many mock up of cool looking grid view using this feature are you ready to pay to see it coming ?
-
@ectoone said in Game List and Gif ideas (ES):
There is one thing I like on the wheel over the single line grid, it's that the selected game is always in the same place. With grid view, you move the selector.
Very well said @EctoOne , this was one of the reasons why I asked if the marquee/gamelistview carousel was going back into development as it differs slightly to the Grid View.
-
@a12c4 said in Game List and Gif ideas (ES):
@ectoone I'm always up to negotiate.
How many mock up of cool looking grid view using this feature are you ready to pay to see it coming ?
I'll do a few over the weekend :)
-
@paffley same here
-
@paffley @lilbud I'm waiting for them ahahaha ;)
Joke appart, I just wanted to make it clear for future requests about the grid.
I'm always up to discuss, but the grid code is already complex enough, so any further development must have some good motivation behind it.
Basically, when you request a new feature, I estimate the 2 following points :
- How much complexity it add to the code
- How many use case/how often this will be used, and how much it improve the quality of the grid overall
If the answer is low for the first and high for the second, I will add it. Otherwise, you have to prove me that I underestimated the second point.
-
@paffley Thinking back of this, don't you also need a circular grid to do that ?
A one row, horizontal scrolling grid isn't enought. I guess you want that, when the last game is selected, the first game is displayed on its right.
-
@a12c4 said in Game List and Gif ideas (ES):
@ectoone I'm always up to negotiate.
How many mock up of cool looking grid view using this feature are you ready to pay to see it coming ?
Here's one, because I had some time while I was trying to repair my new phone...

-
@ectoone Where is the mock up ? You sent me a drawing made by your little sister instead.
-
Joke appart, I didn't thought of that, I was thinking about locking the cursor in the center row, so it don't go to the left when the first tile is selected or to the right when the last tile is selected, like it do atm.
This is something else. I made the grid so its selector stay centered within the grid, so the user always see what is coming next. What you propose would make him scroll blindly to the left, even if he already got past this tiles, I don't think that's good, ergonomically speaking.
-
@a12c4 How exactly works scrolling then? Is it like the system carousel or like the gamelist where it starts on one side, then when reaching the center it stays there until reaching the last entrys and then jumps back to the beginning.
If it's the first case, I could simply position the grid a litte off screen to get what I what. -
The selected tile is centered most of the time, when it's not close to the beggining or the end.
With your mockup : the selected tile would be the 3rd when the selected game position is between 3 and N - 4 (N being the number of games). If you have 27 games for example and you select the 26th then the selected tile will be the 2nd from the right.
Contributions to the project are always appreciated, so if you would like to support us with a donation you can do so here.
Hosting provided by Mythic-Beasts. See the Hosting Information page for more information.