[ES Theme] Just Some Logos for Auto- / Custom-Collections
-
I recently brushed up some logos for Emulationstation and created some others for custom collections.
Feel free to use them in on personal use basis, no commercial use. Respect the Creative Commons License (CC BY-NC-SA 4.0).
The images are geared to Carbon theme (i.e. system view on bright background, detail view on black background), but should be usable in other themes too.
If you want to modify them, you are welcome. I added the font names in the README of each logo.The whole SVG set is available here,
Update 2021-03-28: Obviously my files and others have been burnt up in flames as tinyupload was hosted at OVH. For those stumbling accross this post pls use the new download link for the SVG files (SHA256 of 7z archive:bb870f7efee85daf29105de887dd7d3a142a45e129b4f5215889169b61a74543).
Update 2023-08-28: Meh. Anonfiles is down. Pls use SaberCat to access the files. SHA256SUM:f77b02b24387696658d5a457a4afd7032de59d0b5f0343cd84ac9b450ea51bb8Below are some preview images:
Collections (system and detail view are using the same):
A more RetroPie'ish version than the defaul one.

Auto "Last Played", two variants (system and detail view are using the same):
A retro style for your retro games ;-), or in a modern flavor (after I finished the second, I recognized the font is similar to R-Type).

Auto "Favorites" (system and detail different to fill the bounding box):
Hey, your favorites. All time 5+ stars.
Auto "All Games" (system and detail different to fill the bounding box):
After all efforts of compiling your rom set, I guess the logo should reflect that.Systemview

Detailview

Custom "1001 Video Games ..." (system and detail different to fill the bounding box):
Inspired by the book "1001 Video Games you have to play before you die".Systemview

Detailview

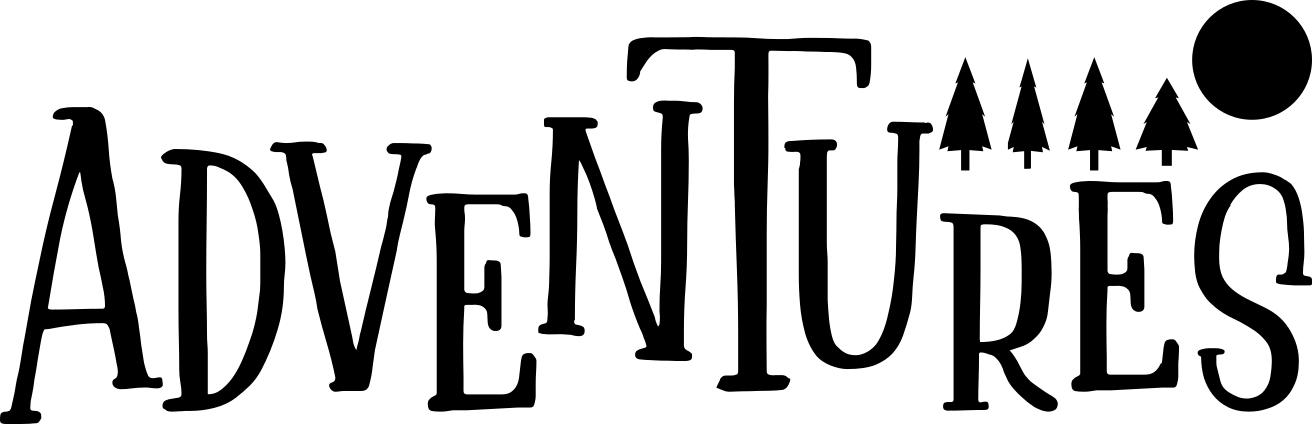
Custom Adventures (system and detail slightly different to fill the bounding box):
For your point-and-click, interactive fiction, Sierra adventures, aso.Systemview

Detailview

Enjoy.
FWIW, how to use custom images in Emulationstation? In a nutshell:
- Let
custom-<name>.cfgbe the filename of your custom collection (either edited manually via ES or put by other means at/home/pi/.emulationstation/collections/. - Make a copy of a platform (e.g.
snes/) folder, and rename it to<name>/in your/home/pi/.emulationstation/themes/<themename> - Put any artwork files below
<name>/art/folder - Edit the
<name>/theme.xmlto point to your artwork files in system-/ detail- / ... view. - Edit
/home/pi/.emulationstation/es_settings.cfg, set<bool name="UseCustomCollectionsSystem" value="true" /> - In Emulationstation -> Collections Menu -> Select Custom Collections -> Enable checkbox of collection <name>
- Done.
- Let
-
@lolonois Thank you for this resource.
-
@lolonois
Can you make a favorites with a "u" in there (favourites)?It's just for us non-U.S. English types. But I think I'm asking for too much.
-
@h2805270 I could, but you could do so too. Here's how:
Get a copy of the Nexa Rust Sans Black, get a copy of Inkscape.
Install the font, install Inkscape.
Download this version of the favorites logo, it hat the text element as text and not as path. This saves your a few steps in Inkscape. For ES the text has to be converted to a path, but I will get to it in a minute.- Open the SVG in Inkscape and open the logo you just downloaded.
- Doubleclick on the text, but do not click on the text with a star underneath. You see the cursor. Move the cursor to put your letter. Type u.
- Press F1 (or locate the black mouse pointer icon and click on it, the tooltip says "select and transform objects (F1)") to get back into selection mode.
- Align the text centered to the drawing:
- Press Shift+Ctrl+A or select from the menu Object -> Align and Distribute... (see bottom of the menu)
- In the Align Area of the dialog select Relative to: Drawing, then click on the icon with the tooltip "Center
on vertical axis"
- Almost done: Single click on the star above the text and move to be above the I again, make sure to put the star
entirely inside drawing (=thin black border), otherwise it will be cropped in ES. - Save a copy of this version for later use.
- Finally: Click once on your text, select from the menu Path -> Object to path (or press Shift+Ctrl+C). Now you can not edit the
text as text any longer but the SVG renderer of ES is able to display it. - Save your work on a different name.
- Deploy this version to your ES theme. Congrats! Done. :-D
Bonus level: If you like you may share your version here.
HTH
-
Done (this preview is 1/8 the size of the original)...

It only took like a minute, I already had experience in Inkscape.
You should start doing theme tutorials, that was mighty informative (and to the point). Thanks for the new font b.t.w.Here's a link that contains the ZIP with both the .SVG and .PNG:
P.S.
Might do flat versions of all of these icons in the future, might not. -
I actually did it...
I made an edition of the icons meant for users who prefer it in a monochrome/flat style.
You will find them all (ZIP with SVGs and PNGs) here:
https://ufile.io/nxnxkee1All proper credit is given to all of the respected parties, and the original creator.
Feel free to give me an opinion:










-
@h2805270 Wow, thanks for the B/W versions. Nice. I do like the rearrangement on the "Adventures" logo. And also thanks for appreciating my short writeup on the logo editing.
FWIW these are the fonts used (grepped from the accompanied README.txt in the initial post):
Font: Acknowledgement (SIL Open Font License v1.10)
Font: Amira Light, https://www.ffonts.net/Amira-Light.font
Font: BPdots Unicase Square by George Triantafyllakos
Font: FV Almelo (free personal)
Font: Nexa Rust Sans Black (free personal)
Font: Mallica Fairytale Demo (free for personal use only)
Font: Master of Break (free for personal use only)
Font: Nexa Rust Sans Black (free personal & commercial)If someone needs the text as text logo versions (and before converted to path objects for final display) pls shout. Note that in some logos I did change the font-path afterwards.
-
@h2805270 In case you are still using the forum: The B/W versions from
ufile.ioyou created are no longer publicy available. Thanks for taking a look and providing a fix. -
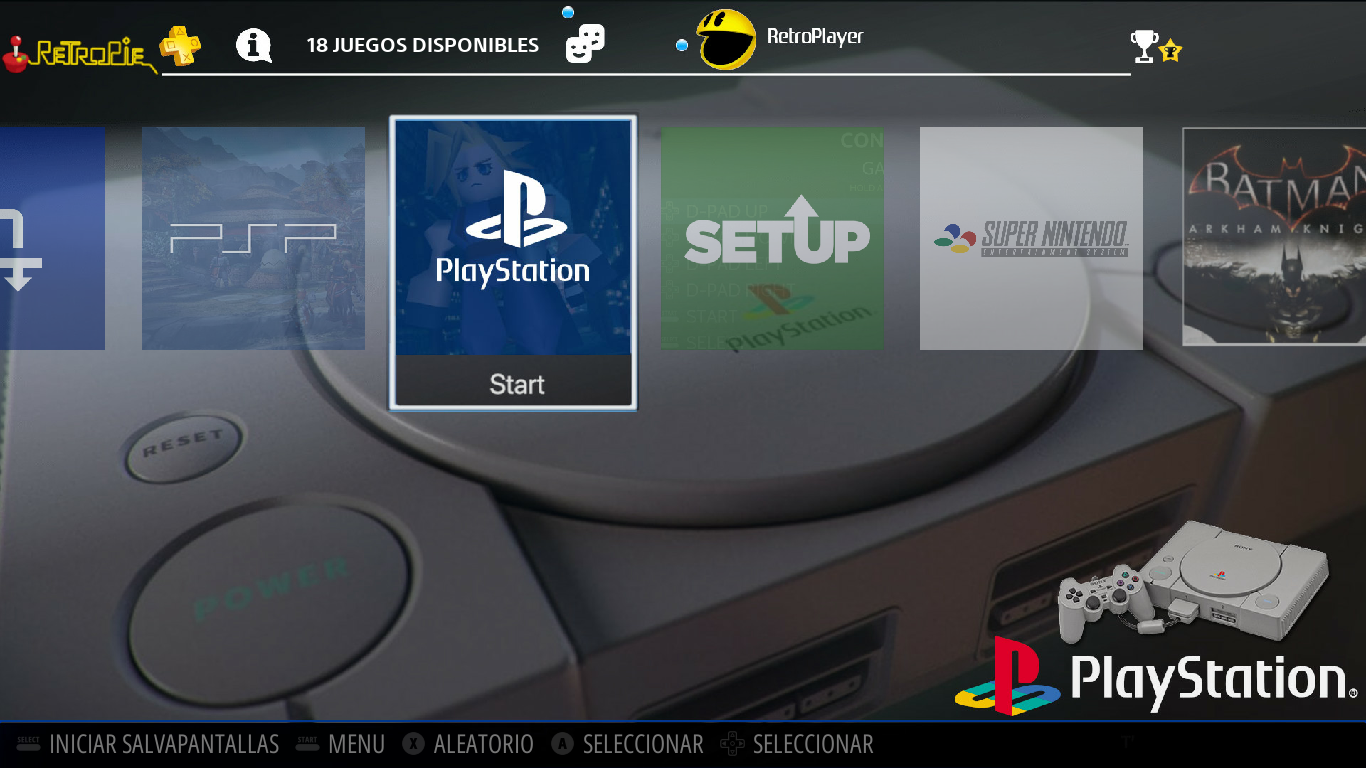
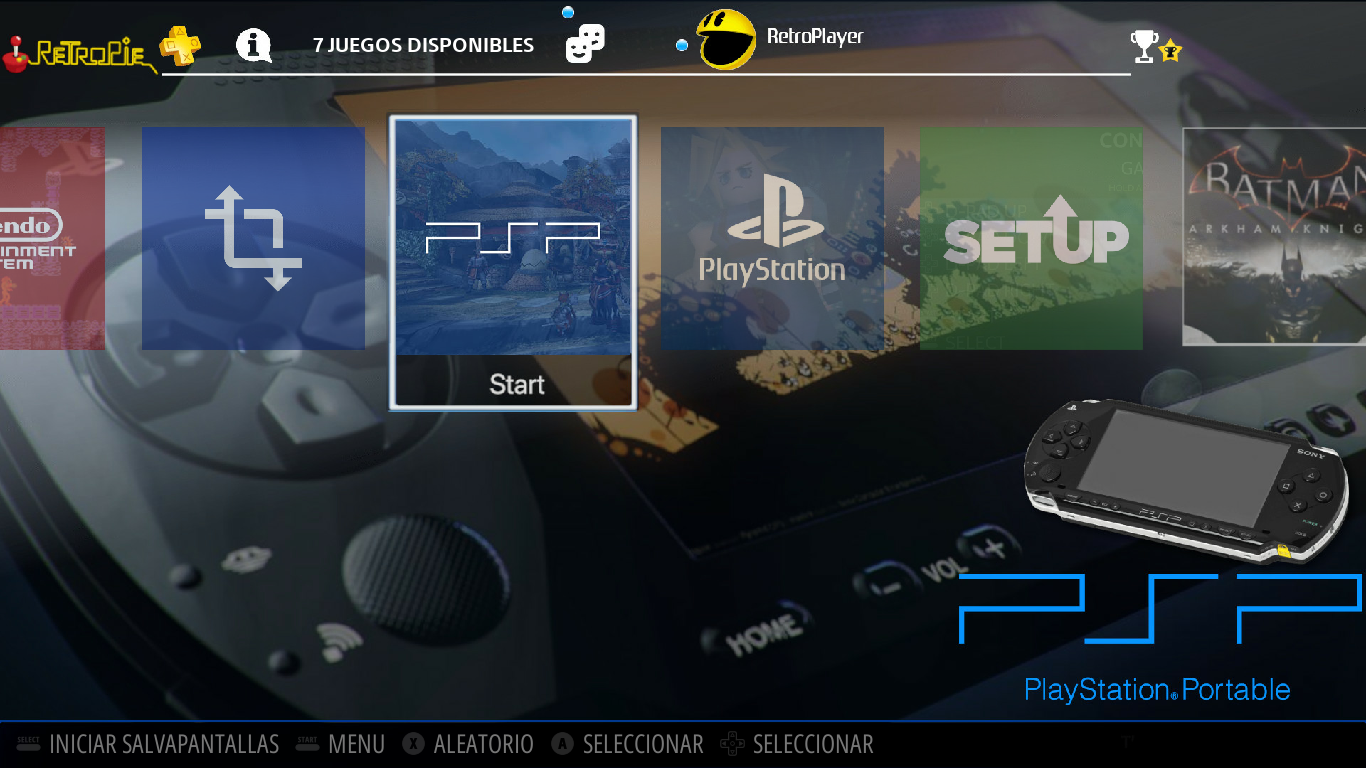
@lolonois your designs are great! Would you like to help me improve the theme I'm trying to do? I have been inspired by Batocera's "Playstation X" theme.
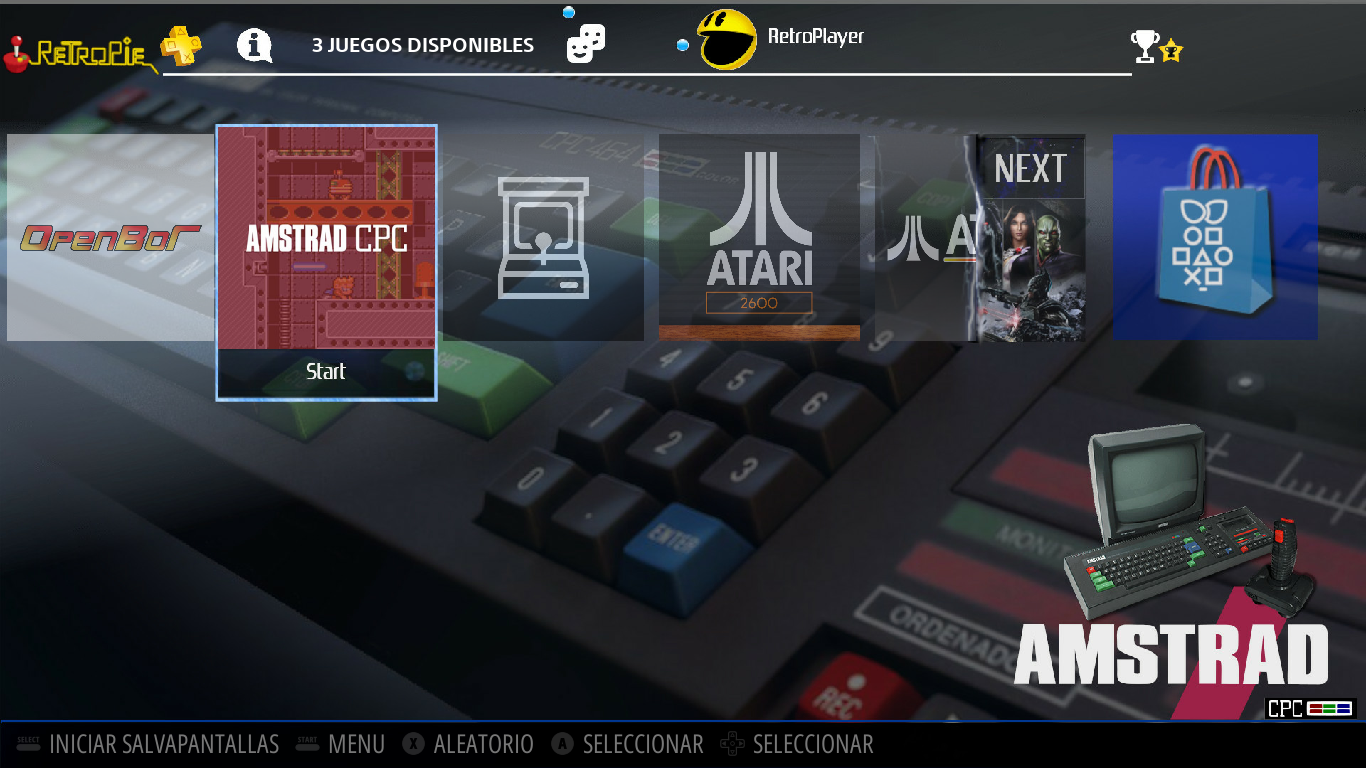
@Renetrox said in Ps4 - Stirling:

Some screenshots of the latest updates. PS: I asked for help because I don't have much idea how to create themes, in the images you can see a "Batman" logo because I don't know how to make the systems menu extend all over the screen.
-

-
 L Lolonois referenced this topic on
L Lolonois referenced this topic on
Contributions to the project are always appreciated, so if you would like to support us with a donation you can do so here.
Hosting provided by Mythic-Beasts. See the Hosting Information page for more information.