Input needed: ES theming improvements
-
Can we have opacity on that????? OMG!! its christmas right now!
-
Hey @Zigurana - if there's anything I can do to help then let me know :) I'd be happy to pull your changes into my fork if you want.
-
@Rookervik said in Input needed: ES theming improvements:
Would any of this stuff make it to RetroPie?
That's the decision of the powers that be ;)
Keeping my fingers crossed! -
@Rookervik Now Now, one miracle at a time.
-
Well tested, clean PRs are welcome on the Retropie ES fork.
-
Update Time!
So, I'm looking for people who want to do some testing, because I have a beta version available!
Download a pre-compiled windows debug version here.
Please run usingemulationstation.exe --debug --windowed --resolution 1024 768(or whatever resolution you fancy). This will give you another screen with (hopefully) useful error messages if/when things go awry.Note that I have not rebased yet, so no video screenshots in the game-lists yet.
If you want to build on the pi, you can get the sources here.
For this to work, you will need to add some new tags:
<systemcarousel name = "carousel">
Obligatory tag, should be this verbatim.<ypos>
Vertical location of the carousel, measured from the top of the screen to the top of the element.
Type: Float,
optional,
default value: 0.5 (= 50% of vertical size of the screen)<height>
Height of the systemcarousel element.
Type: Float,
optional,
default value: 0.2 (=20% of vertical size of the screen)<color>
The color and opacity of the carousel.
4 hexadecimal numbers
Default value: ffffff90<infobarcolor>
The color and opacity of the infobar element.
4 hexadecimal numbers
Default value: 909090ff<infobarfontpath>
The path to the font used for the infobar element.
Default value: default font used by ES<infobarfontsize>
The fontsize to be used for the infobar element, expressed as a fraction of the screen-height.
Default value: 0.035 (=3.5% of the vertical screen size).<infobarfontcolor>
The color and opacity of the infobar text.
4 hexadecimal numbers
Default value: 000000ff<logosizex>
Maximum horizontal size of the system logos
Type: float
Default value: 0.15 (=15% of the horizontal screen size)<logosizey>
Maximum vertical size of the system logos
Type: FLoat.0.20</logosizey>
Default value: 0.2 (=20% of the vertical screen size)<logoscale>
Relative scale of the selected (middle) logo, with respect to the default logo size.
Type: float
Default value: 1.2 (+20% wrt logosizex / logosizey)<maxlogocount>
Maximum number of logos to be shown on the system select screen.
Even numbers will result in two logo's being shown half (i.e. the outer left and right ones)
Type: int
Default value: 3Do not forget to close all tags!
So for example, if you would put the following under your
<view name="system">tag:<systemcarousel name = "carousel"> <ypos>0.42</ypos> <height>0.16</height> <color>f0f0f0ff</color> <infobarcolor>90909099</infobarcolor> <infobarfontcolor>000000ff</infobarfontcolor> <logoscale>1.2</logoscale> <logosizex>0.25</logosizex> <logosizey>0.25</logosizey> <maxlogocount>3</maxlogocount> </systemcarousel>You would get exactly what you have now in the vanilla ES (more or less). But no one wants that anymore, so it's up to you to come up with new and exiting ways to create new themes with this!
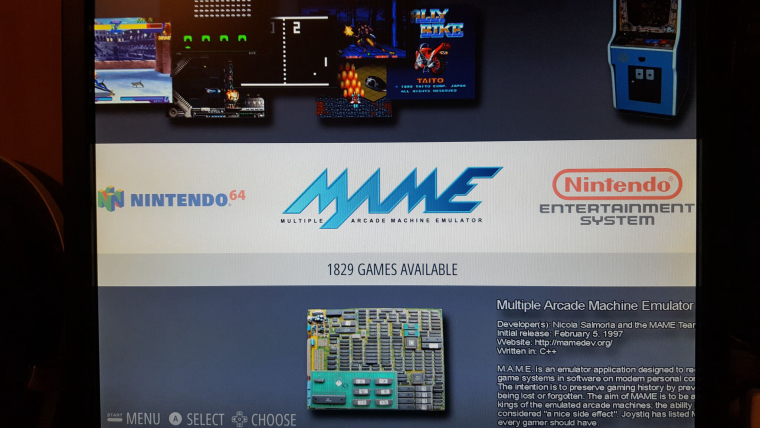
For example, if you would use this instead:
<systemcarousel name = "carousel"> <ypos>0.80</ypos> <height>0.1</height> <color>f0f0f000</color> <infobarcolor>90909060</infobarcolor> <infobarfontpath>./art/font.ttf</infobarfontpath> <infobarfontsize>0.033</infobarfontsize> <infobarfontcolor>ffffffff</infobarfontcolor> <logoscale>1.2</logoscale> <logosizex>0.22</logosizex> <logosizey>0.25</logosizey> <maxlogocount>5</maxlogocount> </systemcarousel>The result would be this:

In addition to testing the crap out of this, I would also like to invite people who are so inclined to take a look at the source code, and give me feedback.
Known issues
- There is a small delay (~0.5sec) before the outer right logo is shown.
Todo
- Vertical carousel?
- creating a separate carousel component in the code?
-
@Zigurana This looks awesome, great work.
Just a small thing: your result image doesn't work for me.
Also a question: How would this interact with a normal version of ES? If I added this to a theme and it works on your ES mod, would a normal ES just ignore it all, or would it break?
-
Hey @Zigurana, I had a look at the source code in your github but I can't find the code for the systemcarousel.
Where should I be looking? The "SystemViewCarousel" branch includes code for kid mode, kiosk mode, favorites, etc. but 'grep'ing for "systemcarousel" yields no results.
-
is this windows only?
-
@fieldofcows Sorry, I thought I pushed the commits to my repo, but apparently not. (It was late). They should be there now: https://github.com/zigurana/EmulationStation/tree/SystemCaroussel
-
@mattrixk : It should not break, (but please try it!). The way this works in ES, is by polling for the existence of a certain xml tag. The default ES expect a bunch of things to be there, otherwise it will fail miserably. With this we are adding to this collection, so no problem there.
In addition, I've set some default values for the new ones, so even if you do not specify one (or even most) of them, ES will just use the default values. Which is an improvement over dying completely. -
@lilbud : For now the pre-compiled binaries are for windows, but it should compile on the Pi just fine. I just havnt found the time yet, to actually try that.
-
@Zigurana should I grab the fire extinguisher
-
@lilbud Because he's on fire?
-
No, probably attempting to compile it on the pi will cause it to be set ablaze.
-
@lilbud aww man that's harsh. I mean, releasing the magic pixie smoke, sure. But actual fire? Come on.
-
I couldn't get the windows build to run. Tried copying the files over an older, complete, version of ES and it still wouldn't run. It's missing a lot of DLLs.
-
@Zigurana I've ported your commit to my local branch and built it for raspberry pi. It seems to work fine although I haven't done exhaustive testing yet.
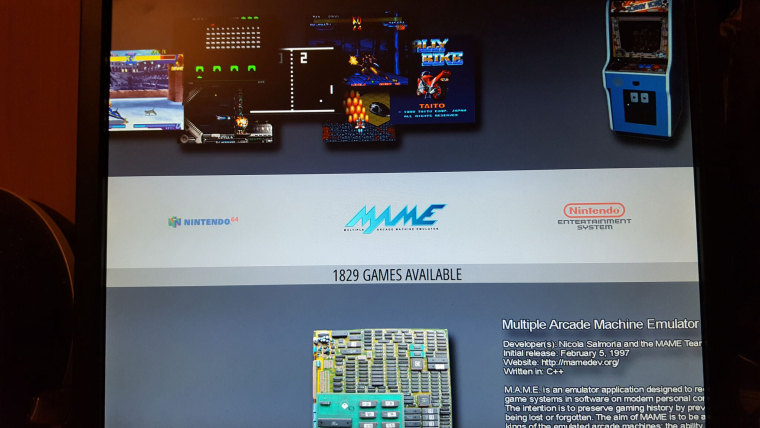
I've noticed that the default logo size is different to the normal ES - if I don't include a <systemcarousel> tag then the carousel icons are smaller than the icons used in the stock ES:

Original
With carousel modification but no theme elementsI think it would probably be sensible to set the defaults to work exactly as the original carousel did to ensure existing themes work correctly.
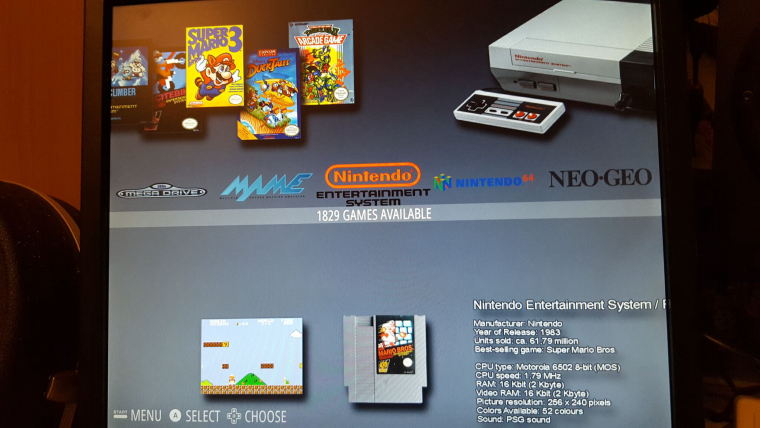
I used your sample config and added 5 different system types and the carousel configuration seems to work nicely.

I'll give the code a review tomorrow and let you know my comments :) Looking good :D
-
@fieldofcows Or there is some error there, or you have exactly the same amount of games in mame than nes...
-
@Nismo said in Input needed: ES theming improvements:
@fieldofcows Or there is some error there, or you have exactly the same amount of games in mame than nes...
No bug. I only have mame games on my pi so I duplicated the mame gamelist for each system just to have something to test.
Contributions to the project are always appreciated, so if you would like to support us with a donation you can do so here.
Hosting provided by Mythic-Beasts. See the Hosting Information page for more information.