Emulationstation splash.svg how is it created?
-
@wicketewoks Yes, that's why I said somewhere, the forum doesn't allow
.svgfiles as inline attachments.
You can also open it in a text editor and post the contents on pastebin.com (if the resulting text is not too large). -
@mitu
If it's big I'll try to upload it to uptobox paste the link[link text]https://uptobox.com/5l4tl2fu6czd(link url)
I also don't know why the images with color when passing the jpg o png to svg lose it, the svg should be like the following image:

-
-
Yes, and I don't know why it transforms it like this, and I don't know why it doesn't load for me, it gives me a parse error
-
The splash works, but it may not be showing since it's all black. If I color it, it shows fine:

You need a better converter for the image.
-
Thanks, I'm calmer, now I know that the problem is converting the image to svg, I'll look for a program for Mac
-
Use Inkscape, it should be able to convert it (look it up in the docs), though I think you'll need to change the font's color to show up on the splash background

-
@mitu
thank you very much, i willedit : I have tried to make another one to Inkscape, it no longer gives me an error but I only see the bar loading the different emulators....
edit2:
I was testing on my raspberry pi 3b+ and now on my raspberry pi 4 and it's not that the image looks dark or that it's barely visible, it's simply that there is no image, the correct address is this: /opt/retropie/configs/all/ emulationstation/resources/ where you had to create resources if they didn't exist?the image provided in the other thread if I put it does not look like this
[link text]https://raw.githubusercontent.com/RetroPie/EmulationStation/master/resources/splash.svg(link url)not with white background but dark
-
@wicketewoks said in Emulationstation splash.svg how is it created?:
...it's simply that there is no image, the correct address is this: /opt/retropie/configs/all/ emulationstation/resources/ where you had to create resources if they didn't exist?
The location you mentioned above is the one from the user's folder, where you can copy your files to override the built-in resources. The default resource files are in program installation folder (
/opt/retropie/supplementary/emulationstation/dev/resources/). -
@mitu said in Emulationstation splash.svg how is it created?:
@wicketewoks said in Emulationstation splash.svg how is it created?:
...it's simply that there is no image, the correct address is this: /opt/retropie/configs/all/ emulationstation/resources/ where you had to create resources if they didn't exist?
The location you mentioned above is the one from the user's folder, where you can copy your files to override the built-in resources. The default resource files are in program installation folder (
/opt/retropie/supplementary/emulationstation/dev/resources/).I don't have a "dev" subfolder on my pi.
Mine goes like this:
/opt/retropie/supplementary/emulationstation/resources/ -
@fdr4prez said in Emulationstation splash.svg how is it created?:
I don't have a "dev" subfolder on my pi.
Right, the path is indeed
/opt/retropie/supplementary/emulationstation/resources/. I have thees-devmodule installed and the path I copied is a bit different, I forgot to erase properly thedevsuffix. -
@mitu
Here I put an image of how it looks on both raspberrypi
edit:
@mitu @fdr4prez
I have tried the file that I send you through uptobox that at least it looks dark, or in black and white, but you can see it, but not even that for mewith which I do not get anything clear, if you use Inkscape, when saving as svg what characteristics do you mark to save
-
@wicketewoks said in Emulationstation splash.svg how is it created?:
with which I do not get anything clear, if you use Inkscape, when saving as svg what characteristics do you mark to save
I've used the instructions from this page to import the PNG file (with colors) and create a SVG from it.
-
@mitu
Thanks I'll read it because you're lost -
Thank you, I have solved it, I have reinstalled emulationstation and it has been solved, I had to do it to both raspberrypi, by the way, it is a pity that I lose a lot of colors ....
-
@wicketewoks said in Emulationstation splash.svg how is it created?:
Thank you, I have solved it, I have reinstalled emulationstation and it has been solved, I had to do it to both raspberrypi, by the way, it is a pity that I lose a lot of colors ....
try these out.
-
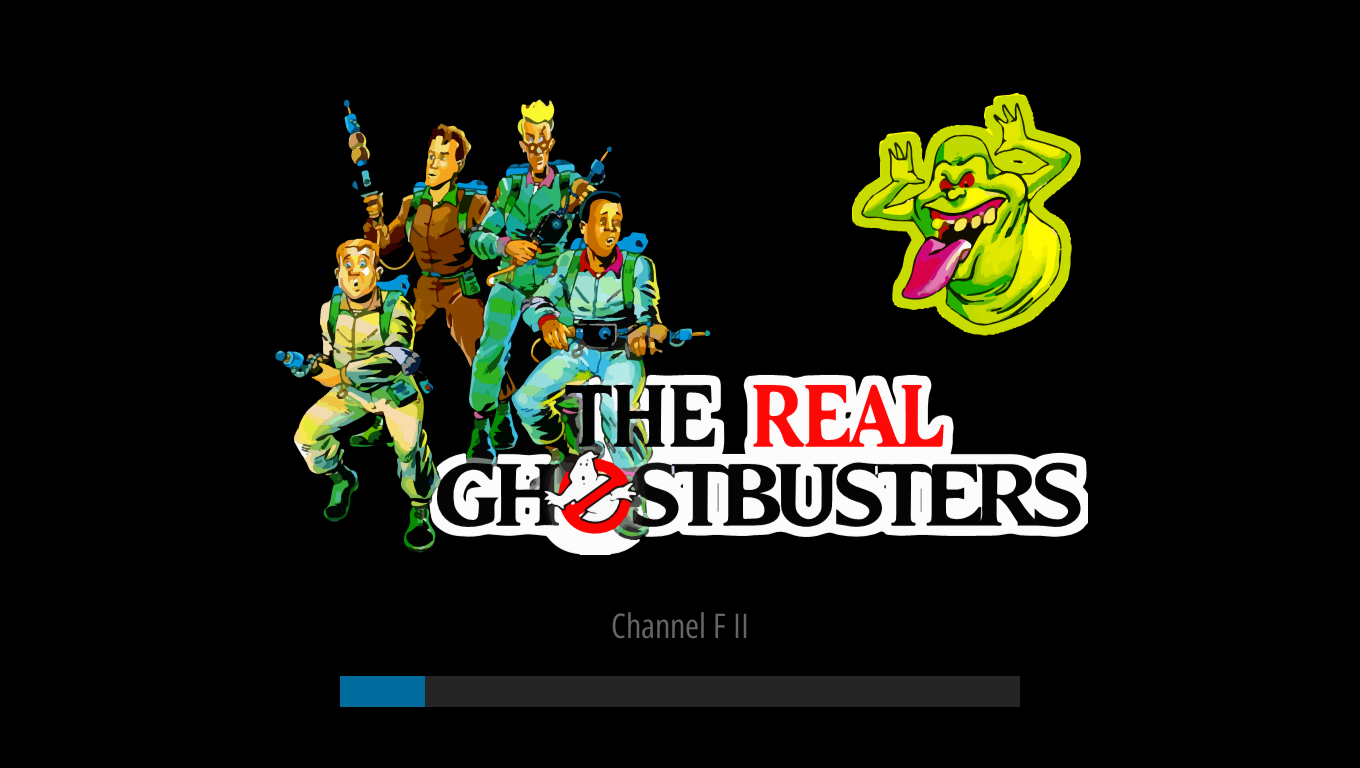
test1 =

test2 =

-
Thank you, one goes to each raspberrypi but I would like to know what parameters should be touched or some guide that explains more things to get to this, because the guide that I read limited me to what they said and blurs the colors...
-
Most online convertors drop all the colors, like you found.
Inkscape and a few other sites simply embed the PNG into the SVG file as base64 data, so the ES software can't read it. I think this is the error that you were getting.
The SVG needs to be vector data and not embedded PNG data.
The link that @mitu used with the instructions to use Inkscape to import the PNG file (with colors) and create a SVG from it seemed to work OK for simple PNG images, but i couldn't get good results following those instructions for your PNG image.
I stumbled upon this site and it converted it to vector data, and that is the test1 results, and I think that test1.svg is untouched by me.
then I cleaned it up a little (mainly changing the word coloring) to get to test2 results. I forget if I used GIMP or Inkscape for that.
Neither are perfect, but I think they are decent for the little time I spent on them.
-
One note that others should be made aware of...
If your ES splash.SVG is a large file (like the test1 and test2 samples), then the ES loading progress takes a much longer time than normal.
If you are OK with that, then larger SVG files would be OK.
If you want a speedy ES launching process, then use smaller SVG for the ES splash.
Contributions to the project are always appreciated, so if you would like to support us with a donation you can do so here.
Hosting provided by Mythic-Beasts. See the Hosting Information page for more information.
