Game List and Gif ideas (ES)
-
@a12c4 How exactly works scrolling then? Is it like the system carousel or like the gamelist where it starts on one side, then when reaching the center it stays there until reaching the last entrys and then jumps back to the beginning.
If it's the first case, I could simply position the grid a litte off screen to get what I what. -
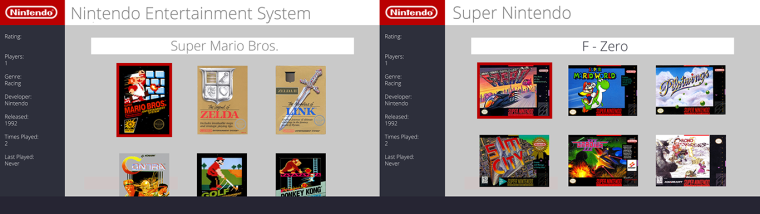
The selected tile is centered most of the time, when it's not close to the beggining or the end.
With your mockup : the selected tile would be the 3rd when the selected game position is between 3 and N - 4 (N being the number of games). If you have 27 games for example and you select the 26th then the selected tile will be the 2nd from the right.
-
@a12c4 It took me about 2 weeks but here you go. It is an old mockup from my flat theme

-
@lilbud Look very nice I love it ;)
In left image the 2nd row is half hidden, so that's why you want the selected tile to always be centered ?
Also, you want to define specific grid size and tile size optimized for each system ? Take note that mean a lot of math and will work good only if the user use box arts.
-
@a12c4 said in Game List and Gif ideas (ES):
Also, you want to define specific grid size and tile size optimized for each system
Both yes and no. I would use maxSize to determine the grid size. The art would be set to something like this.
<maxSize>0.400 0.600</maxSize>That way, the art would first stretch to one of those numbers and scale even once it meets that.
-
@lilbud What I meant is look at where your 2nd row start and end on both your mockups. It's not possible to do that unless you define specific/optimized grid size and tile size for all systems individually.
-
@a12c4 ah, okay.
-

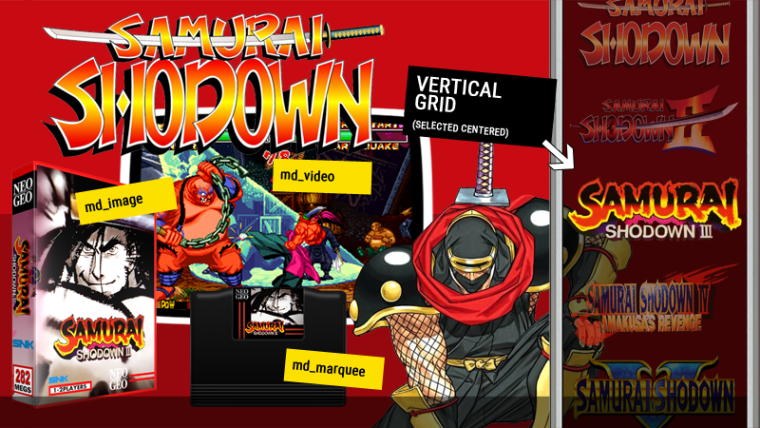
Single row (vertical) grid + md_video + md_marquee + md_imageBe possible as this kind of setup? I know its kinda Hyperspinny but I like Hyper and I like Spinny haha :P but I'm thinking more along the lines of what other tags can placed on the same screen for example: md_image etc
-
@A12C4 From which directory is the grid view pulling its data from? or can this be set?
-
@paffley It's not possible with current version of the grid view for 2 reasons.
First, the grid view only use the "<image>" tag so you would need to edit your gamelist to set all your "<image>" tag and replace it with the content of your "<wheel>" tag. This is on my todo list, I can't tell you when it will be done, but it's already planned.
Second, the selection isn't always centered for now, when you come close to the beggining or the end it will move up or down, respectively. I planned to allow the theme to force the selector to stay centered but this is conflicting with another task : I wanted to rewrite the way the selector move to make it more natural (i.e. make the selector move freely into the grid and scroll only when the selector come close to top or bottom border). Again, this is already planned, but I can't tell you when it will happen as I have more urgent tasks.
From which directory is the grid view pulling its data from? or can this be set?
I think I answered this question with my first point, if not, then explain me what you want exactly because I'm not sure to understand your question.
-
@A12C4 Perfect explanation thank you!
I understand it all a bit more now and looking forward for it being merged (public). Looking forward to creating some grid based themes :)
Thank you.
Contributions to the project are always appreciated, so if you would like to support us with a donation you can do so here.
Hosting provided by Mythic-Beasts. See the Hosting Information page for more information.