New comic theme and SVG problems
-
Hello folks, this week i got my hands on a Raspberry pi 3 and i'm trying to learn how to make themes for retropie's emulationstation.
So far i manage to make themes on ES for windows, but i'm using PNG for logo and backgrounds and a user named Steve Boswell was nice to let me know that i have to convert my images to SVG in order to raspberry was able to run this theme.
The problem is that i tried to convert but can't get illustrator to save a properly svg file and ES is crashing.
Is there a way to convert PNG or illustrator files to SVG without crashing ES ?
Thanks in advance.
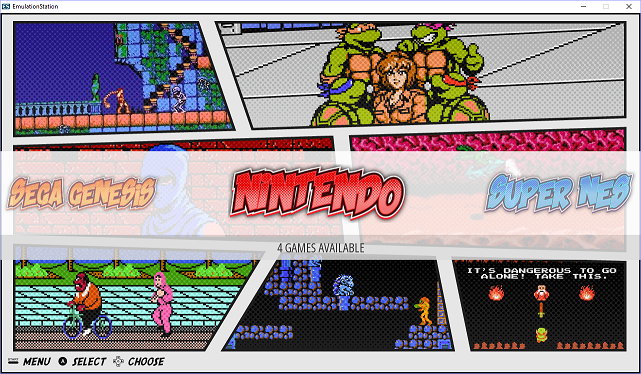
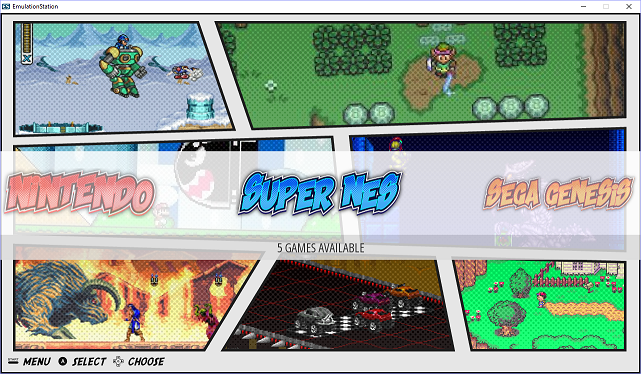
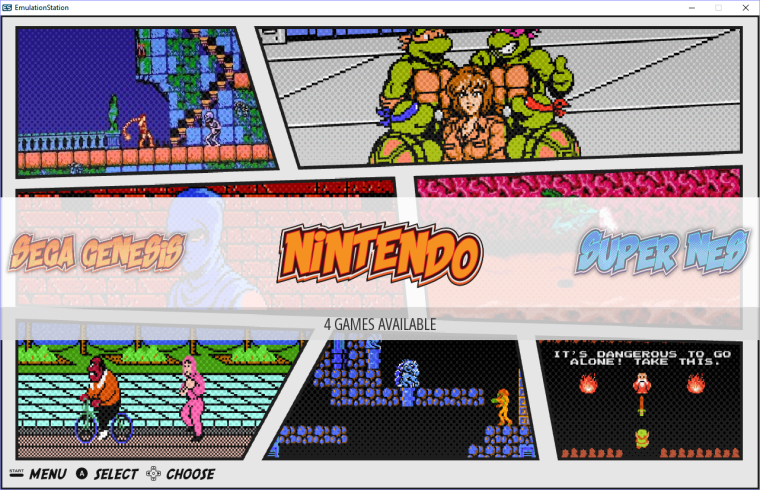
This is my WIP theme.


-
Never tried it but maybe this helps. https://retropie.org.uk/forum/topic/7357/tutorial-create-vector-logo-from-bitmap
-
@lipebello: Holy crappers, that theme looks awesome! I can't wait to see the rest of it. I especially love the System Logos. Is that a font or did you make them from scratch?
I only have one suggestion, and that would be to make the spaces around each image equal (eg: the space between the 2 top images is quite a bit larger than the space between them and the 2 below them, while the space around the outside is somewhere between those 2).
PNG vs SVG
What size are the background images you are currently using? If they are 1920x1080, EmulationStation on the Raspberry Pi has problems displaying too many images that size, so if you have more than 10 systems, each with it's own 1080p background image, you're going to end up with what is called the White Screen of Death (This hopefully won't be an issue soon, as some very talented people are working on a fix, and from what I understand, they are almost done.).
There are some basic differences between PNGs and SVGs. SVGs are vector graphics, meaning they can be resized to any size and they won't become pixelated. You could have a 640x360 SVG image and stretch it to 1920x1080 and it would still look nice and crisp. PNGs are raster graphics, so if you stretched a 640x360 PNG image to 1920x1080, you would get a blurry, blocky, pixelated mess.
However, you have to think about resource management:
- If you stretch a 640x360 SVG image to 1920x1080, it will use the resources of a 1920x1080 image.
- If you stretch a 640x360 PNG image to 1920x1080, it will still only use the resources of a 640x360 image.
I would suggest using the link @EctoOne gave you to turn the System Logos into SVGs, and keep the background images as PNGs, but shrink them down to 1280x720 (or even 1024x576). Considering they are pixel images anyway, they won't look too bad when ES stretches the back to full screen.
-
@lipebello This theme looks great! Cant wait!
-
this looks cool! mate awesome work
-
@EctoOne - Thanks for the tutorial - i think that i will not be able to save my vectors in SVG format is that i have some rasterized forms on in. I will try to modify them and remove these parts.
@mattrixk - Thanks, i'm using the shaka pow font.
And thanks for these infos, i am comparing the files i'm saving with the ones on the simple theme.
nes_art_blur.jpg - 1280 x 720 96 DPI - 40KB
BG.jpg - 1280 x 720 96 DPI - 172KB
When i saved the image on svg, i got around 300KB for the same image.
As for the logos, each one saved in PNG is 80KB and the logos in SVG on simple theme is 8KB, so i will try to save them on SVG.@Rion, @InsecureSpike - Thanks!
-
I've managed to save a SVG file on inkscape, but it can't have any raster image ou opacity effects, but now i have a logo.ong with 60kb and a logo.svg with 500KB.

-
@lipebello ES does not support SVG transparency levels or blurring as far as I know.
It does support gradients. Looking at your screenshots there should be no reason to have raster parts in your System logos; they can be made with vectors; I see no particular complexity that justifies so big svg files as you're mentioning.
Can you post just the png of one of your logos ? -
@UDb23 - Sure. The first is the old logo, with shadows and a rasterized halftone on it. Second is the new version with no raster at all, but the halftone pattern is in color burn opacity.


-
@lipebello Are the vector haltone dots a single "entity" ? If you can combine them in Inkscape you could apply a vertical gradient from dot color (top) to the letters internal color (bottom). In that way it should give similar result as opacity levels .
-
Funny idea for a theme, love it.
Looking forward too see the rest of it. -
@FlyingTomahawk Only problem with SVGs is that they're going to push the Pi beyond it's memory limit. There is a fix coming for EmulationStation soon that will load wallpapers dynamically, remedying this problem, but it's not here yet.
So don't be afraid of PNG. You don't have to have a single SVG in your entire theme for it to run just fine.
-
@Rookervik What would dynamic wallpapers bring to the table?
-
@lilbud no more White Screen of Death.
-
Could you explain it a bit more?
-
@lilbud https://retropie.org.uk/forum/topic/2389/solution-for-white-screen-of-death/132
I think it basically comes down to being able to use large images for many systems without the theme breaking. It think it required a major change to how ES displays each system.
-
@Rookervik but rookervik! What about the rpi8 that outputs 5K TV?! How will they scale then!
-
@herb_fargus Good lord I hope to not still be using ES when 8k TVs come out. LOL
-
@Rookervik - Thanks a lot, i will just continue as it is.
-
Amazing, hope to see it soon on my retropie :D
Contributions to the project are always appreciated, so if you would like to support us with a donation you can do so here.
Hosting provided by Mythic-Beasts. See the Hosting Information page for more information.